BizVektorのパンくずリストの「ブログ」をリンクにする方法
BizVektorで表示されるパンくずリスト(階層リンク)は「ブログ」がリンクになっていません。「せっかくパンくずリストを見ている人が多いのだからもったいない!」と思う方のために「ブログ」をリンクにする方法を紹介します。

バージョン1.0.0以降のパンくずリスト
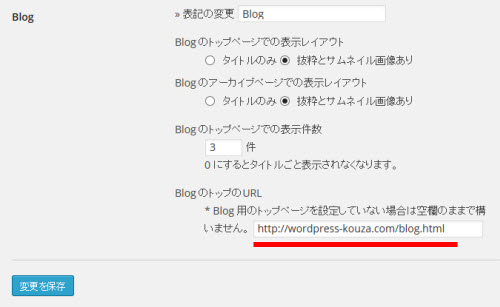
バージョン1.0.0以降は「外観」-「テーマオプション」メニューの「Information & Blog」でブログのトップページのアドレスを入力することでリンクにすることができます。

これで、パンくずリストの「ブログ」がリンクになります。

バージョン1.0.0以前のパンくずリスト
バージョン1.0.0以前の場合は、パンくずリストを表示しているテンプレート「module_panList.php」を修正します。かなり複雑なコードが書いてあるので修正は慎重に、自己責任でお願いします(もちろん子テーマで)。
まず、個別記事のパンくずリストは「▼▼ 投稿記事ページ」「投稿の場合」の下にある次の部分です。
echo '<li>'.$postLabelName.' » </li>';
この部分を次のように修正します。
echo '<li><a href="//www.nishi2002.com/blog.html">'.$postLabelName.'</a> » </li>';
「//www.nishi2002.com/blog.html」は自分のサイトのブログトップページのURLに変更してください。コードが長く一部が隠れているのでコピーペーストする場合はご注意ください。
これでブログの個別記事の表示中、パンくずリストの「ブログ」がブログトップページへのリンクになります。

同じようにカテゴリーページや、アーカイブページ、タグページでも「ブログ」がリンクになっていないので、上記の個別記事のパンくずリストがうまくいったことを確認してから、必要に応じて修正してください。目印は「module_panList.php」の「▼▼ カテゴリー」「▼▼ タグ」「▼▼ アーカイブ 投稿の場合」です。