BizVektorの3PRエリアのフォントサイズや色を変更する
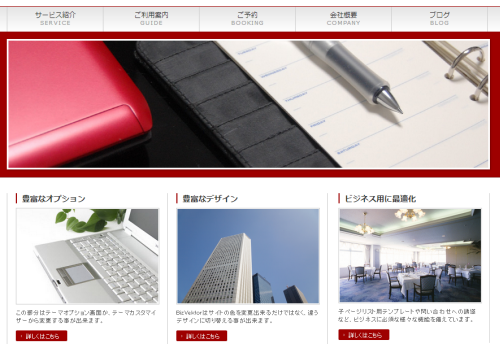
BizVektorの3PRエリアはトップページ下に表示され、特に強調したい3つの商品の紹介などに使える便利なパーツです。

作成するサイトの性格によっては、この部分を特に目立つようなデザインにしたい場合もあるでしょう。
枠線や見出し、「詳しくはこちら」のフォントサイズや色などに関するCSSを変更すれば広告が目に飛び込んでくるようなデザインにカスタマイズすることもできます。
3PRエリアには「topPr」というidが付いているので見出し、枠線、説明文、「詳しくはこちら」など必要に応じてスタイルを定義しましょう。
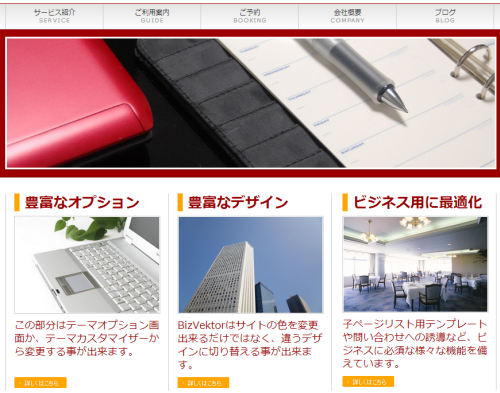
参考CSSと表示結果を紹介します。ご自由にお使いください。
/* 3PR見出し文字サイズ */
#topPr h3 {
font-size: 28px;
}
/* 3PR見出し文字色 */
#topPr h3 a {
color:#990000;
}
/* 3PR見出し枠線左 */
#topPr .topPrInner h3 {
border-left:solid 10px orange;
}
/* 3PR説明文 */
#topPr p a {
font-size: 20px;
line-height: 130%;
color:#990000;
font-family: 'メイリオ' ,Meiryo, sans-serif;
}
/* 3PR「詳しくはこちら」 */
#topPr .moreLink a {
background-color:orange;
}
変更結果は次のようになります。

それぞれのパーツの色には「#990000」や「orange」などと指定してありますが、カラーコードや色の名前を調べていただき、適当に修正してください。
ちなみに、「詳しくはこちら」のCSSセレクタ「#topPr .moreLink a」から「#topPr」を削除して「.moreLink a」にするとサイト全体の「詳しくはこちら」や「この記事を読む」が同じデザインになります。