Stinger3の関連記事のレイアウトや表示件数を変更する
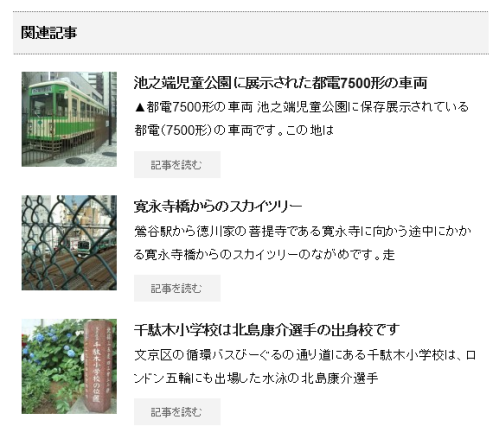
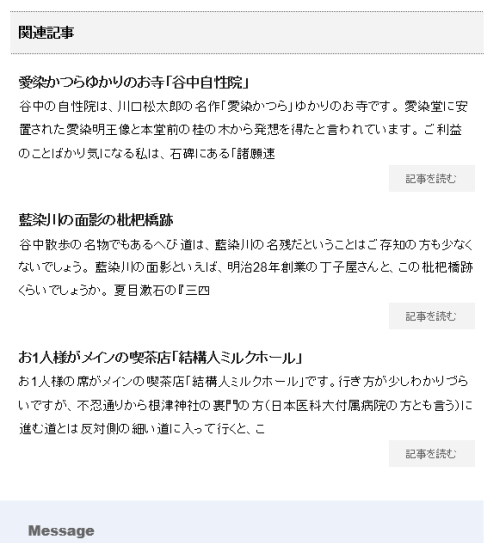
Stinger3で個別記事の下に表示される「関連記事」のレイアウトを変更する方法を紹介します。「関連記事」とは現在表示中の記事が属するカテゴリーの記事をランダム順に表示したものです。アイキャッチ画像、タイトル、抜粋、「記事を読む」リンクが含まれています。

この記事の内容
アイキャッチ画像を削除する
関連記事からアイキャッチ画像を削除してタイトル、抜粋のみを一覧表示する場合はCSSの修正で対応できます。single.phpのPHPスクリプトを編集する方法もありますが、HTMLタグを多少変更する必要があるのでCSSで対処する方が簡単です。
ひとまず簡単な方法として子テーマのstyle.cssに記述するCSSを紹介します。
/* 関連記事のアイキャッチ画像と「記事を読む」を削除 */
.single #main .post .sumbox02 #topnews div dl dt,
.single #main .post .sumbox02 #topnews div dl dd .motto {
display:none;
}
/* 一覧表示ボックスの左余白を削除 */
.single #main .post .sumbox02 #topnews div dl dd {
padding-left:0px;
}
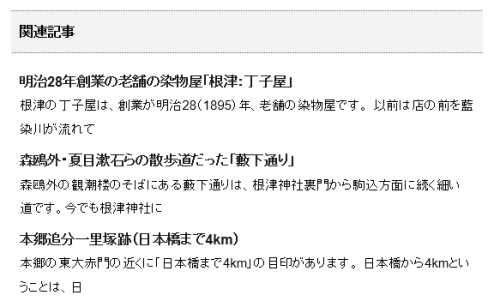
アイキャッチ画像と「記事を読む」リンクを削除してタイトルと抜粋のみの一覧表示にしています。アイキャッチ画像を削除した後の余白も削除する必要があります。

関連記事のHTML構造は次のようになっています。「topnews」の中で個別の記事がdlで定義されています。個別記事に含まれるアイキャッチ画像がdt、タイトルや抜粋などがddです。
<div id="topnews">
<div>
<dl>
<dt>アイキャッチ画像 </dt>
<dd>
タイトル(h4 class="saisin")
抜粋(p class="basui")
「記事を読む」リンク(p class="motto")
</dd>
</dl>
<dl>
…2件目以降の記事(略)…
</dl>
</div>
</div>
topnewsの中のdtタグやddタグ、basuiやmottoなどのclassに対して「display:none;」などのスタイルを指定することで、関連記事のレイアウト(アイキャッチ画像、タイトル、抜粋、「記事を読む」)を制御することができます。
4件目以降はアイキャッチ画像を削除する
最初の数件はアイキャッチ画像付きでジックリ見せて、後半はアイキャッチ画像を消してタイトルと抜粋のみを表示するように切り替えたいこともあります。
たとえば、先頭の3件はアイキャッチ画像付き、4件目以降はアイキャッチ画像なしのタイトル・抜粋だけの一覧表示にしたい場合は、上記のCSSで1件の記事をまとめているdlタグに「4件目以降」を示す「:nth-child(n+4)」を付加します。
/* 関連記事のアイキャッチ画像と「記事を読む」を削除 */
.single #main .post .sumbox02 #topnews div dl:nth-child(n+4) dt,
.single #main .post .sumbox02 #topnews div dl:nth-child(n+4) dd .motto {
display:none;
}
/* 一覧表示ボックスの左余白を削除 */
.single #main .post .sumbox02 #topnews div dl:nth-child(n+4) dd {
padding-left:0px;
}
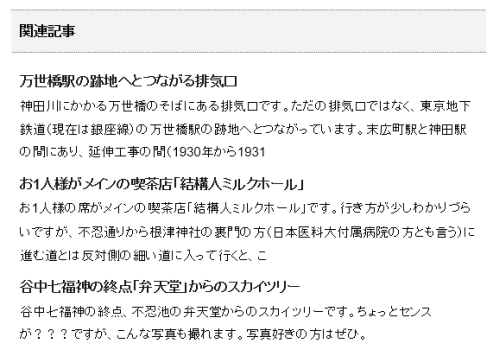
4件目以降のアイキャッチ画像が消えます。

抜粋の文字数を変更する
上記の例のようにアイキャッチ画像を削除してみると抜粋の文字数を増やしたくなるかもしれません。これはCSSで制御できないので、single.phpを修正することになります。
子テーマフォルダにコピーしたsingle.phpを開いて95行目あたりの
<?php echo mb_substr(…略…, 0, 50 ) . ''; ?>
というコードを修正します。この「50」が抜粋の文字数です。これを「100」に変更すれば100文字まで表示されるようになります。

ピッタリ100文字かどうか、あまり神経質にならないようにしましょう。
※「抜粋の文字数を変更」というと、WordPressのカスタマイズ例としてfunctions.phpにゴチャゴチャしたコードを書く例がインターネットで見つかりますが、それとは別です。ここではmb_substrというPHP関数で直接「50文字まで表示します」と指定されているので、functions.phpに「抜粋の文字数を変更」のコードを記述しても反映されません。このsingle.phpの修正が必要です。
「記事を読む」リンクを右寄せに
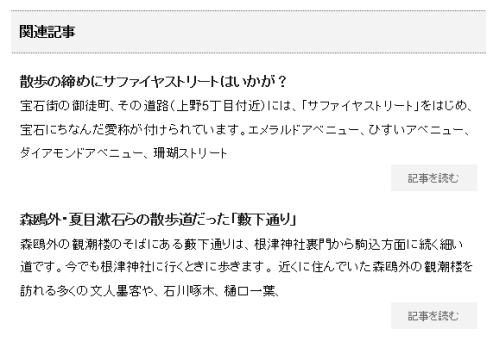
「記事を読む」リンクを表示すると次のようなイメージです。上記のCSSで「display:none;」から「.motto」を外せば表示されるようになります。

「記事を読む」を右寄せにする場合は「float:right;」を指定します。ついでに、抜粋の下に設定されている余白も設定してみます。
/* 「記事を読む」を右寄せに */
.single #main .post .sumbox02 #topnews div dl dd .motto {
float:right;
}
/* 抜粋の下余白を削除 */
.single #wrap #wrap-in #main .post .sumbox02 #topnews div dl dd .basui {
margin-bottom:0px;
}
抜粋下の余白設定は少しCSSセレクタが複雑になっています。うまく反映されないときは親テーマのstyle.cssを確認しましょう。

関連記事の表示件数を設定する
デフォルトでは関連記事は最大で10件表示されます。この件数を変更したい場合は、single.phpの73行目あたりにある設定を変更します。
'posts_per_page'=> 10,
この「10」を「3」に変更すれば表示される関連記事は3件になります。

関連記事を新しい順に表示する
個別記事の下に表示される「関連記事」は毎回違う記事がシャッフルされて表示されます。その設定はsingle.phpの75行目あたりに書いてあります。
'orderby' => 'rand',
この「rand」はWordPressデータベースから記事をランダムに取得する(ランダム順に並べ替える)という設定です。これにより、毎回違う記事が一覧表示される仕組みです。
これは古い記事が埋もれることを防ぐ効果がありますが、単純に新しい順に表示したい場合は、この「rand」を「ID」に変更して、投稿IDの大きい順に表示するための「'order' => 'DESC',」を追加します。
'orderby' => 'ID', 'order' => 'DESC',
これにより、「関連記事」は常に該当カテゴリーの記事が新しい順に表示されるようになります。

ついでに説明すると、現在表示中のページは関連記事には含まれません。それは72行目に「現在の記事は除外する」と設定されているからです。以下の設定です。
'post__not_in' => array($post -> ID),
まとめ
single.phpに書いてある「関連記事」を表示するコードは非常に勉強になるコードです。現在表示中の記事と同じカテゴリーの記事を一覧表示するときにも役立ちますが、その他、さまざまな投稿を表示するときに役立つ基本的なデータベース処理が含まれます。
Stinger3以外で使う場合は少し修正が必要ですが、WordPressでデータを処理するコードを身につけたい方はしっかり理解できるようにしましょう。









