BizVektorのフッターの色やメニューアイコンを変更する
BizVektorのフッターといえば黒い背景にグレーの文字ですが、この色を変更したい方のために、サンプルのスタイルシートを紹介します。記述場所は自由ですが、一応、子テーマのstyle.cssに記述することを想定しています。
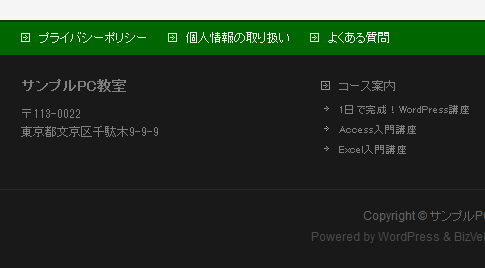
たとえば、デフォルトの状態でBizVektorのフッターは次のようなデザインになっています。

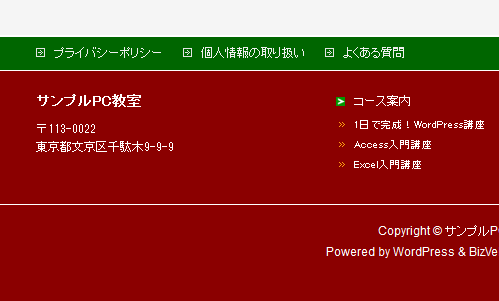
黒い背景色とグレーの文字色などを次のように変更します。

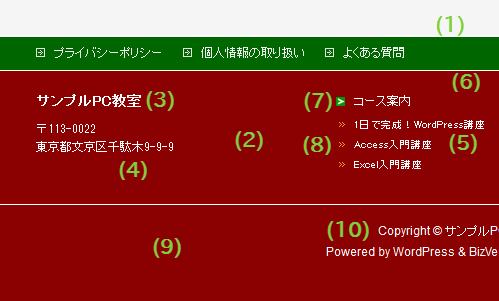
変更が必要なパーツは次の10箇所です(他にも変更する必要があるかもしれませんが、ひとまずこのパターンで変更します)。

それぞれのパーツについて子テーマのstyle.cssに入力したCSSは次のとおりです。
/* (1)フッター境界線(上)の色 */
#footMenu {
border-top-color:white;
}
/* (2)フッターの背景色 */
#footer {
background-color:darkred;
border-top:1px solid white;
}
/* (3)会社名 */
#footer dl#footerOutline dt { color:white; }
/* (4)住所 */
#footer dl#footerOutline dd { color:white; }
/* (5)フッターサイトマップメニュー */
#footerSiteMap .menu a { color:white; }
/* (6)フッター罫線 */
#footer { border-top:1px solid white; }
/* (7)メニューアイコン */
#footerSiteMap .menu li a {
background:url(images/icon_arrow1_green.gif) 0px 3px no-repeat;
}
/* (8)サブメニューアイコン */
#footerSiteMap .menu li li a {
background:url(images/icon_arrow2_orange.gif) 2px 4px no-repeat;
}
/* (9)CopyrightとPowered byの背景色と罫線 */
#siteBottom {
border-top:1px solid white;
background-color:darkred;
}
/* (10)CopyrightとPowered byの色 */
#siteBottom #copy,
#siteBottom #copy a,
#siteBottom #powerd,
#siteBottom #powerd a {
color:white;
}
それぞれのパーツを簡単に説明します。
(1)フッター境界線(上)の色 --- フッターナビゲーションメニューの境界線(上)の色です。
(2)フッターの背景色 --- フッターサイトマップメニューの背景色です。その上にあるフッターナビゲーションの背景色は、「外観」-「カスタマイズ」メニューの「Defaultカラー設定」の「キーカラー」で変更(キーカラーと連動)できます。
(3)会社名・(4)住所 --- 左下の会社名と住所の色です。
(5)フッターサイトマップメニュー --- フッターサイトマップメニューの色です。
(6)フッター罫線 --- フッターナビゲーションとフッターサイトマップの境界線の色です。
(7)メニューアイコン --- フッターサイトマップのトップレベルメニューのアイコンです。子テーマのimagesフォルダに格納したicon_arrow1_green.gifをリストアイコンに表示しています。親テーマでは、biz-vektor/bizvektor_themes/plain/images/icon_arrow1_gray.gifなどが使われています。親テーマを直接変更する場合は、この画像を入れ替える方法もあります。
(8)サブメニューアイコン --- フッターサイトマップのサブメニューのリストアイコンとして、子テーマのimagesフォルダに格納したicon_arrow2_orange.gifを使っています。
icon_arrow1_green.gifやicon_arrow2_orange.gifは各自で準備してください(ファイル名は自由です)。アイコンを変更しない場合は、この指定は不要です。
(9)CopyrightとPowered byの背景色と罫線 --- フッターサイトマップとCopyrightの境界線、CopyrightとPowered byの背景色です。
(10)CopyrightとPowered byの色 --- CopyrightとPowered byの色です。
以上です。色などは変更しやすいように「white」などにしてあります。ご自由にお使いください。









