サイト作成から管理まで頼れるWordPressプラグイン40本まとめ
WordPressのプラグインをまとめて紹介する記事を久しく書いていないので、サイトを作成するときに役立つプラグインをまとめておきます(2013年12月現在)。同じ機能で他にも役立つプラグインがあるかもしれませんが、プラグインインストールの参考にしてください。
いつか役立つWordPressプラグイン60本まとめ【2016年版】
次のようにまとめてあります。小さい話から大きい話へ、サイトの作成からサイトの管理へと説明していますが、いつインストールしても使えるプラグインなので、あまり順番は気にしないでください。
- サイトの初期設定 --- メンテナンス画面、URL設定など
- 画面に配置する部品 --- 最新記事、人気記事、関連記事、パンくずリスト、子ページ一覧、Googleマップ、画像ポップアップ、固定のサイドバーなど
- 投稿やページの作成 --- エディタボタンの追加、既存投稿の複製、入力項目の追加、カスタム投稿タイプ、表組み作成、メール投稿など
- 投稿と同時に自動出力 --- sitemap.xmlの生成、自動ツイート
- インポート・エクスポート --- CSVファイルやHTMLファイルからコンテンツのインポート、電子書籍の作成、自動翻訳
- システムの作成 --- メールフォーム、予約システム、物件検索システム
- サイトの管理 --- データベースのクリア、アクセス解析、パフォーマンスチェック、バックアップ、アイキャッチ画像一括作成、画像パス一括置換など
- 日本語処理の不具合対策
【名前】WP Multibyte Patch
【用途】日本語などのマルチバイト文字に関する不具合対策です。「インストール済みプラグイン」メニューでプラグインを有効化する練習に。
【メモ】wpmp-config-sample-ja.phpの名前をwpmp-config.phpに変更して、wp-contentフォルダに保存することで、抜粋の文字数や抜粋文字を設定することができます。 - サイトが完成するまで工事中に
【名前】WP Maintenance Mode
【用途】サイトを工事中にします。完成まで非公開にしたいときに。
【設定】メンテナンス中にするか公開中にするかを切り替えます。「プラグイン」‐「インストール済みプラグイン」‐「WP Maintenance Mode」‐「設定」メニューを使います。
メンテナンス中の画面 - 固定ページのURLに「.html」を付加する
【名前】.html on PAGES
【用途】固定ページのURLに「.html」を付加します(例:contact.html)。
【メモ】「.php」を付加するには「.php on PAGES」プラグインがあります。 - カテゴリーページのURLから「category」を削除する
【名前】WP No Category Base
【用途】カテゴリーページのURLから「category」を削除します。たとえば、http://hp555.net/category/infoがhttp://hp555.net/infoというスッキリしたアドレスになります。 - URLを変更したページを新たなURLに転送する
【名前】Redirection
【用途】サイト作成の初期は、体裁の悪いURLを直したり、命名ルールを統一するなど、古いページのURLが変更されることがあります。古いURLへのアクセスが無駄にならないように、新たなURLに転送するように設定することができます。
【設定】必要に応じて旧URLと新URLの対応付けを登録します。同一サイト間、別サイトへの転送などを設定できます。▼URLの変更後、新たなページにユーザーをリダイレクトする
//www.nishi2002.com/3122.html - 最新記事を一覧表示する
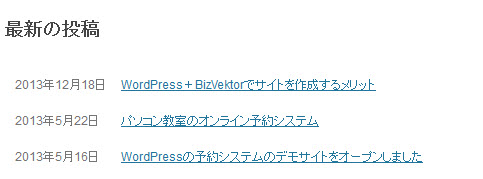
【名前】Post List Generatorプラグイン
【用途】トップページの中で「最新の投稿」などとして最新記事を一覧表示したいときに役立ちます。
【設定】インストール後、「設定」‐「Post List 設定」メニューで必要に応じて設定を行い、コピーしたショートコード[showpostlist]をトップページにペーストします。次のように最新記事が一覧表示されます。
最新記事の一覧(Post List Generatorプラグイン) ※「最新の投稿」はショートコードの直前に入力したh2タグの見出しです。
表示するカテゴリーのスラッグも指定できるので、「お知らせ」のみをトップページに一覧表示させることもできるでしょう。
※用途はトップページに限りません。
- 人気投稿を一覧表示する
【名前】Wordpress Popular Posts
【用途】ウィジェットなどに人気投稿を一覧表示します。wpp_get_mostpopular()を使って任意のテンプレートで一覧表示することもできます。
人気記事の一覧 ▼WordPress Popular Postsで人気記事を表示する
//www.nishi2002.com/5087.html - 関連記事を一覧表示する
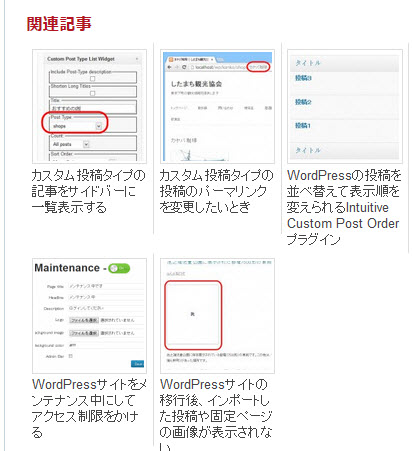
【名前】WordPress Related Posts
【用途】ウィジェットなどに関連記事を一覧表示します。wp_related_posts()を使って任意のテンプレートで一覧表示することもできます。
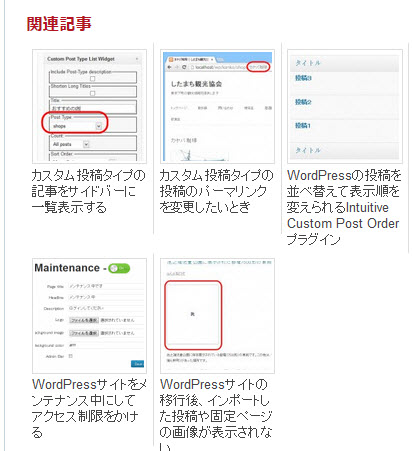
サムネイル付き関連記事 - パンくずリストを表示する
【名前】Breadcrumb NavXT
【用途】ページの階層リンクとなるパンくずリストを表示します。「外観」‐「ウィジェット」メニューを使ってサイドバーに表示することができます。ヘッダー画像の下あたりに表示したい場合は、header.phpの最後あたりでbcn_display()を呼び出します。
パンくずリスト - SNSと連携するボタンを表示する
【名前】WP Social Bookmarking Light
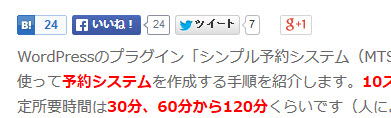
【用途】投稿の上下に「いいね!」「ツイート」ボタンを表示できます。
SNS連携ボタン - 子ページを一覧表示する
【名前】Child Pages Shortcode
【用途】親ページにショートコード[child_pages]を入力すれば、自動で子ページへのリンク(アイキャッチ画像付き)が表示されます。
子ページを自動で一覧表示 - 子ページのナビゲーションを表示する
【名前】Child Page Navigation
【用途】表示中の親ページの子ページリンクをサイドバーウィジェットなどに一覧表示します。子ページのリンクを一覧表示するプラグインにはList Pages Shortcodeプラグインもあります(ショートコード[child-pages]を使う)。 - 投稿の表示順を変更する
【名前】Intuitive Custom Post Order
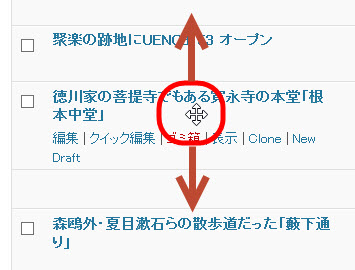
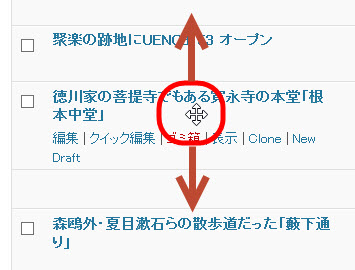
【用途】投稿は通常、新しい順に表示されますが、何かの作成手順を紹介したサイトなど、古い順に上から読んでもらいたいこともあります。このプラグインを使えば、投稿や固定ページの表示順をドラッグ&ドロップで変更できます。
ドラッグ&ドロップで表示順を変更可 ▼投稿を並べ替えて表示順を変えるIntuitive Custom Post Orderプラグイン
//www.nishi2002.com/4593.html - Googleマップを表示する
【名前】Google Maps v3 Shortcode
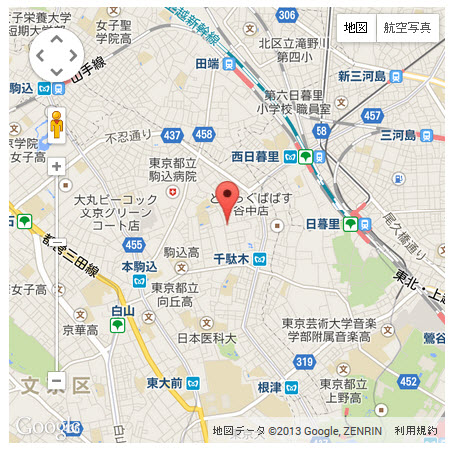
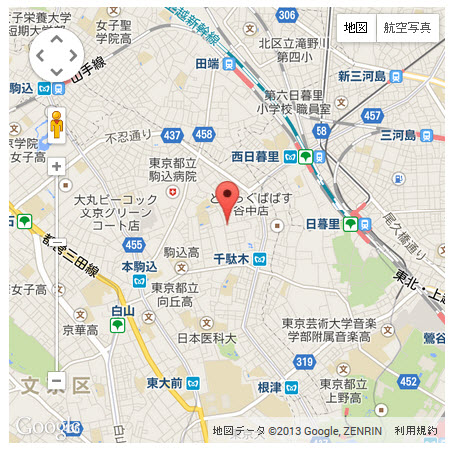
【用途】ページにGoogleマップを表示することができます。[[map address="住所" z="14" marker="yes" h="400" w="400"]]のような簡単なショートコードを入力するだけです。 [[map address="東京都…" z="14" marker="yes" h="400" w="400"]]
Googleマップ - 画像クリックでポップアップ表示する
【名前】FancyBox for WordPress
【用途】クリックされた画像をポップアップで表示できます。ページ内の全画像をスライド形式で見せることもできます。
【設定】画像のリンク先を「メディアファイル」にして投稿や固定ページに挿入すれば、クリック時にポップアップされるようになります。
クリック時にポップアップされる画像 - サイドバーを固定する
【名前】Standard Widget Extensions
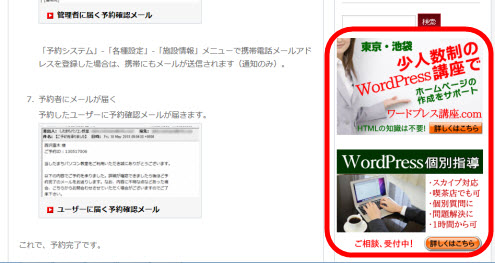
【用途】長い本文画面を下にスクロールしても左下や右下にサイドバーを表示し続けることができます。広告などに便利です。
【設定】メインコンテンツやサイドバーの定義名(divのid)を設定する必要があります。デフォルトではTwenty Twelve用に最適化されています。
本文が長くても消えないサイドバー ▼WordPressで画面スクロールにサイドバーを連動させたいとき
//www.nishi2002.com/3762.html - よく使うタグをエディタでボタン化する
【名前】AddQuicktag
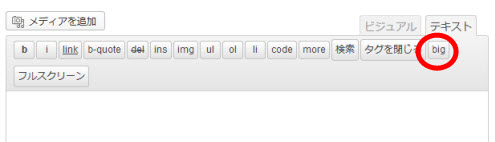
【用途】エディタで最初から使用可能になっている「B」ボタンや「I」ボタンと同じように、クリックするとHTMLタグなどが追加されるオリジナルのボタンを追加することができます。HTMLに不慣れなお客様用にあらかじめボタンを用意しておくと作業がスムーズになるでしょう。
エディタにオリジナルボタンを追加 ▼エディタにタグを追加できるAddQuicktagプラグイン
//www.nishi2002.com/3527.html - 画像の回り込み解除のボタンを追加する
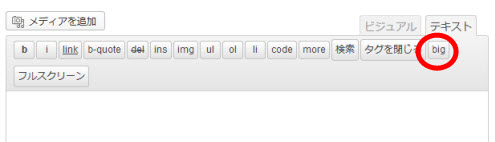
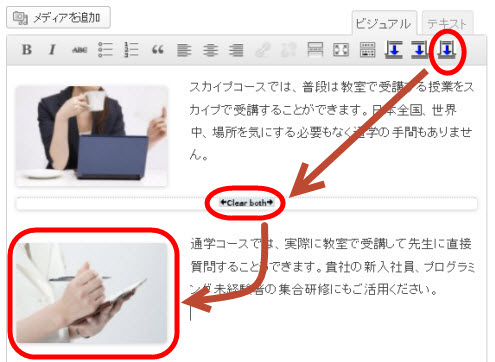
【名前】TinyMCE Clear
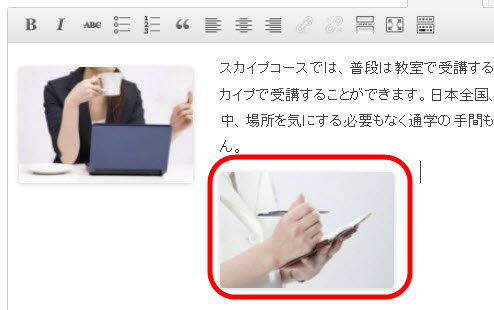
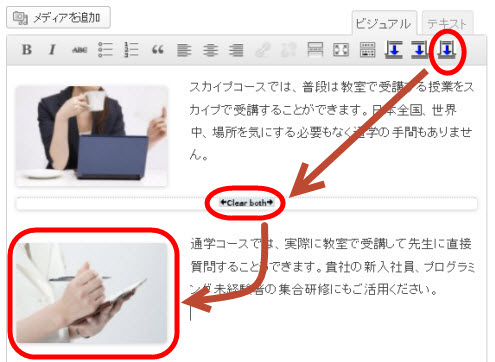
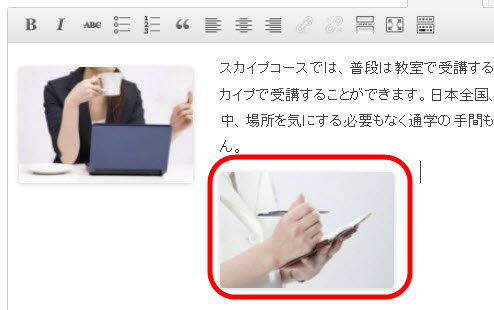
【用途】画像の回り込みを解除するタグ「<div style="clear:both;"></div>」をボタンクリックで投稿に追加できるようになります。HTMLに不慣れな方など、できればビジュアルエディタで投稿を編集したい方に役立ちます。
画像が横並びになってしまう 
ボタンクリックで回り込みを解除 ▼ビジュアルエディタで画像の回り込みを解除できるTinyMCE Clearプラグイン
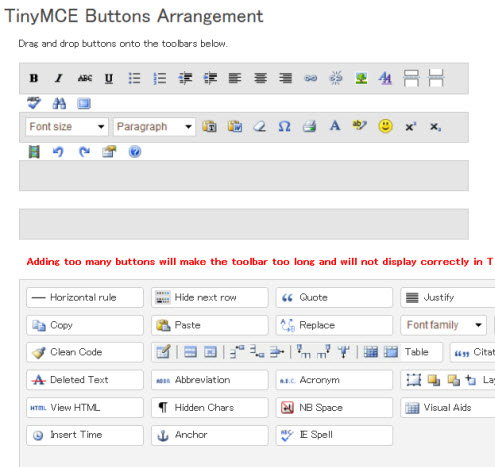
//www.nishi2002.com/5805.html紹介しませんが、ビジュアルエディタのボタンを充実させたい方はTinyMCE Advancedプラグインもお試しください。

TinyMCE Advancedによるビジュアルエディタのボタンの設定画面 - 既存の投稿をコピーして投稿を新規作成する
【名前】Duplicate Post
【用途】既存投稿を元にして投稿を新規作成できます。投稿の見本を作成しておき、それをコピーして定型項目を入力してもらうときに役立ちます。
【メモ】投稿一覧にClone(投稿を下書きでコピー) 、New Draft(投稿をコピーして編集画面を開く)というメニューが追加されます。便利ですが、内容が一部しか違わない「同じような」ページを量産するとSEOの面で悪影響が出る場合があります。注意しましょう。 - カスタムフィールドを入力しやすくする
【名前】Advanced Custom Fields
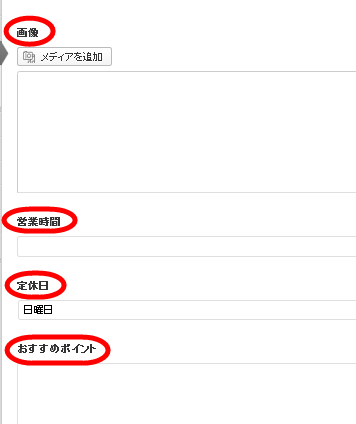
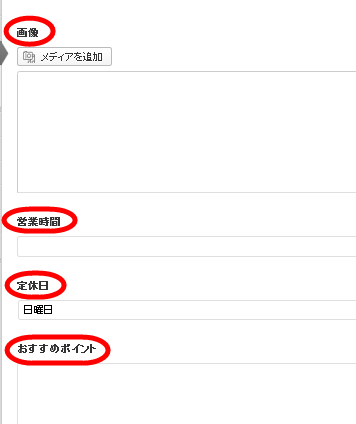
【用途】投稿を入力していると、タイトルや本文以外の定型項目(料金、住所、電話番号など)を入力したくなることもあります(カスタムフィールド)。カスタムフィールドは通常の投稿編集画面でも入力可能ですが、使いやすいとはいえません。このプラグインを使えば、テキストボックス、チェックボックス、ドロップダウンメニューなど、種類に応じて入力しやすいカスタムフィールドを作成できます。
入力項目のカスタマイズ 【メモ】すべてのカスタムフィールドが投稿や固定ページに共通とは限らないので、次に紹介するカスタム投稿タイプを作成するプラグインと併用した方が良いでしょう。
- 投稿とは別の「第2、第3の“投稿”」を作りたい
【名前】Custom Post Type UI
【用途】ブログ記事と別に管理したい投稿区分(カスタム投稿タイプ)を作成できます(例:おすすめの店、商品情報、定型のインフォメーションなど)。投稿とは別形式の入力フォームを作成したい場合にも役立ちます。
【メモ】このプラグインとは別の処理で追加されたカスタム投稿タイプは管理できません。▼入力フォームのカスタマイズ(カスタム投稿タイプ+カスタムフィールド)
//www.nishi2002.com/5143.html - テーブル形式のコンテンツを作成する
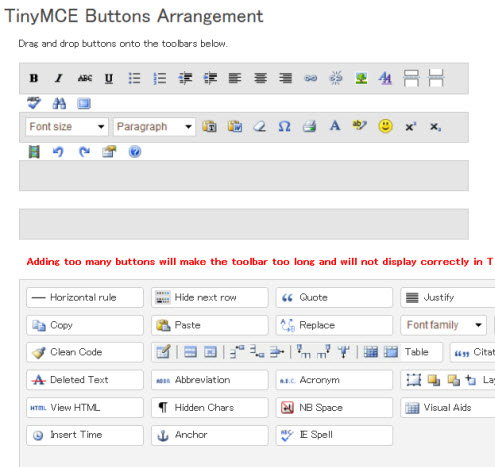
【名前】TinyMCE Advanced
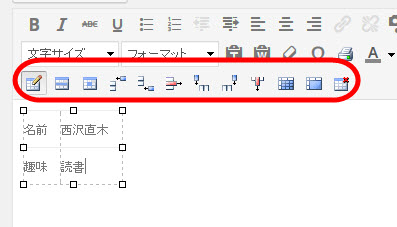
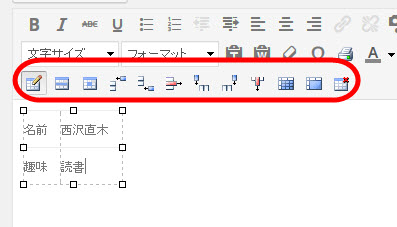
【用途】ビジュアルエディタに「テーブル作成」ボタンを追加して、投稿や固定ページの本文にテーブルを簡単に差し込むことができます。

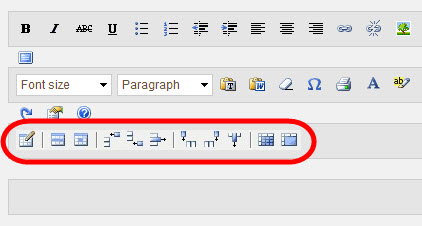
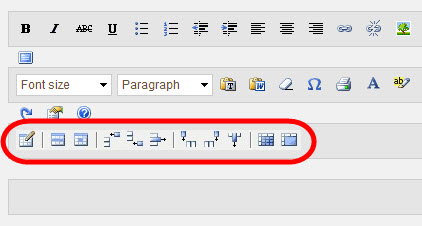
ビジュアルエディタのテーブル作成ボタン 【設定】「設定」‐「TinyMCE Advanced」メニューで、テーブル作成用のメニューをパレットに追加する必要があります。

テーブル作成用のメニューを追加 ※同じようなテーブルを別のページで何度も使いたい場合は、TablePressプラグインが便利です。作成したテーブルをショートコードでページに追加することができます。
- 投稿にFlashムービーを追加する
【名前】WP-SWFObject
【用途】ショートコード「SWF」で投稿にFlashムービーを追加できるようになります。 - メールで投稿できるようにする
【名前】Ktai Entry
【用途】携帯メールから写真付きで投稿することができます。メールのタイトル、画像、本文がそれぞれ、投稿に反映されます。
【設定】「設定」‐「メールで投稿」メニューで、投稿先のメールアドレスを設定します。投稿されたメールを読み取るため、「設定」‐「投稿設定」メニューの「メールでの投稿」セクションで、メールサーバー、アカウントを設定します。さらに、投稿の送信元のメールアドレスを持つユーザーを登録しておく必要があります。購読者権限では投稿できず、寄稿者権限では投稿がレビュー待ちになります。メール投稿がすぐに反映されるには、投稿者、編集者、管理者の権限が必要です。
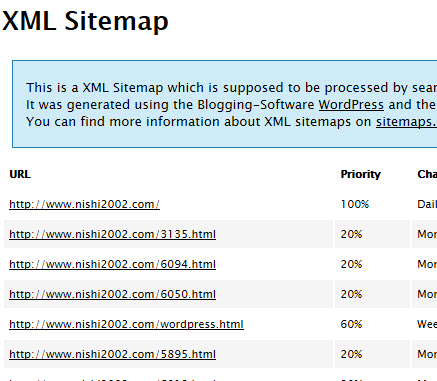
- 投稿したタイミングでsitemap.xmlを自動生成する
【名前】Google XML Sitemaps
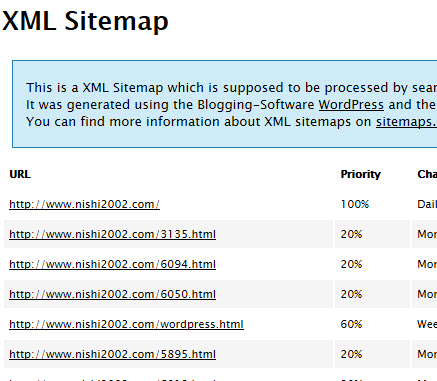
【用途】サイト内のページのURL情報などが含まれるサイトマップ(sitemap.xml)を自動生成します。新たな投稿や固定ページを作成すると、自動で再作成されます。検索エンジンが効率的にページデータを収集できるようになります。
【設定】インストール後に「設定」メニューでサイトマップを作成する必要があります。それ以降、投稿時に自動でsitemap.xmlが作成されます。
sitemap.xmlが自動作成される - 投稿を自動でツイートする
【名前】WordTwit
【用途】Twitterと連携するプラグインで、投稿を自動でツイートします。
【設定】インストール後、Twitter側で「アプリケーション作成」を行い、アカウントを認証する必要があります。▼WordTwitの設定方法
//www.nishi2002.com/6050.html - CSVファイルから投稿をインポートする
【名前】WordPress Importer
【用途】CSVファイルから投稿をインポートできます。下書きとしてインポートしたり、箇条書きしたタイトルを一括インポートして本文が空の投稿(あとは原稿を書くだけの状態)を準備するような使い方もできます。▼WordPressの投稿や固定ページをCSVファイルからインポートする
//www.nishi2002.com/4604.html - HTMLベースのホームページをインポートする
【名前】HTML Import 2
【用途】HTMLファイルで作成された既存のホームページをWordPressに取り込むことができます。▼HTMLベースのWebサイトをWordPressにインポートする方法
//www.nishi2002.com/3163.html - 電子書籍(EPUB・PDF)を作成する
【名前】PriPre
【用途】投稿からPDFやEPUBファイルを作成して電子書籍化できます。
【メモ】インストール直後、各投稿にPDFファイルの作成ボタンが表示されてしまうので、「PriPre」メニューで非表示にした方が良いかもしれません。 - サイトを自動翻訳する
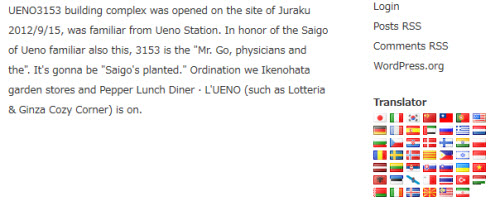
【名前】Global Translator
【用途】サイトを多言語に自動翻訳します(Google翻訳などを利用)。翻訳された多言語ページはキャッシュファイルとして保存されます(アクセスのたびにGoogle翻訳から動的に翻訳結果を取り出す仕組みではない)。
【設定】翻訳元・翻訳先の言語を選択します。
【メモ】本格的な運用には向きませんがとりあえず自動翻訳でも良ければというプラグインです。

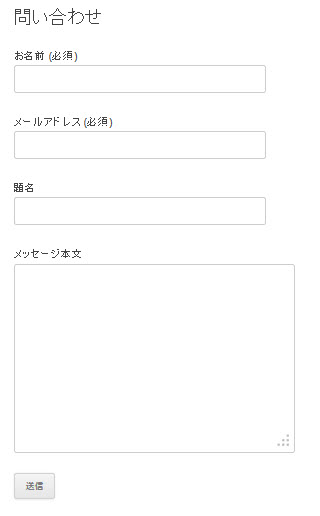
サイトの自動翻訳 - メールフォームを作成する
【名前】Contact Form 7
【用途】メールフォームを2、3分で作成できます。
【メモ】「お問い合わせ」メニューで画面を定義し、ショートコードを「お問い合わせ」固定ページなどにコピーペーストします。確認画面はありませんが、チェック必須のチェックボックスを配置することで簡易的に送信前のワンクッションを入れることはできます。
すぐに作成できるメールフォーム ▼Contact Form 7のメールフォームで確認画面の代わりに送信前チェックを追加する
//www.nishi2002.com/5040.html - Contact Form 7で日付選択カレンダーを表示する
【名前】Contact Form 7 Datepicker
【用途】Contact Form 7で作成する問い合わせフォームの日付項目でカレンダーから日付を選択できるようになります。 - 確認画面付のメールフォーム
【名前】Trust Form
【用途】確認画面付きのメールフォームを作成できます。メニューから入力画面、確認画面、完了画面の画面レイアウトをドラッグ&ドロップで組み立てることができます。▼Trust Formによる確認画面付き問い合わせフォームの作成
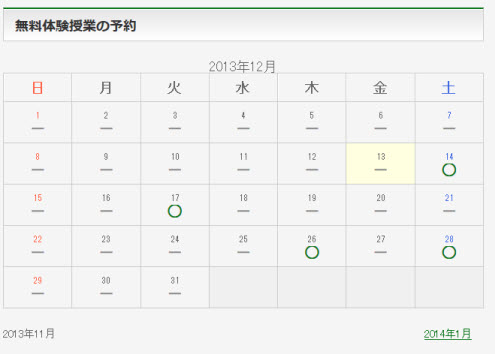
//www.nishi2002.com/4526.html - 予約システムを作成する
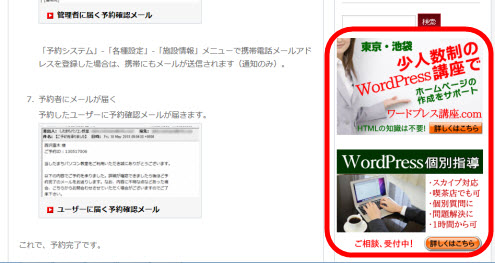
【名前】MTS Simple Booking C
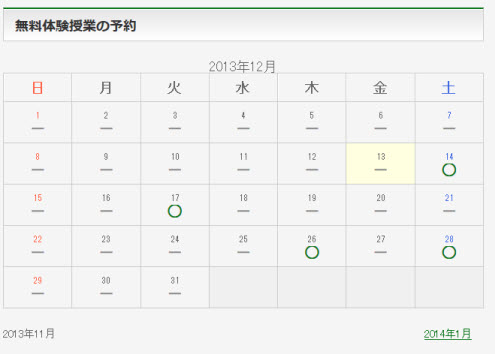
【用途】プログラミングなしで予約システムを作成できます。所要時間は30分から60分くらいです。
【メモ】外部サイトからのダウンロードが必要です。「MTS Simple Booking C」が無料版、「MTS Simple Bookingビジネス版」が有料版です。有料版ではPayPal連携による先払いスタイルの予約システムも作成できます。
作成される予約カレンダー ▼「MTS Simple Booking C」による予約システムの作成
//www.nishi2002.com/3341.html - 不動産物件検索システムを作成する
【名前】不動産プラグイン
【用途】不動産物件検索システムを作成できます。検索条件を選ぶドロップダウンリストなどは、実際に入力されているデータから動的に作成されます。膨大な項目数の不動産物件の登録フォームや検索機能、問い合わせフォームと連動した物件詳細ページが使用可能です。
【メモ】外部サイトからのダウンロードが必要です。デフォルトのパーマリンク設定でのみ動作します。
データを反映して自動作成される物件検索フォーム ▼WordPressの「不動産プラグイン」による物件検索システムの作成
//www.nishi2002.com/5240.html - WordPressデータベースを初期状態に戻す
【名前】WordPress Database Reset
【用途】テスト表示用の投稿や固定ページをすべてクリアして「Hello world!」と「サンプルページ」が入っただけの初期状態に戻します。インストール直後の状態に戻したいときに役立ちます。
【設定】「ツール」‐「Database Reset」メニューから実行します。▼WordPressサイトに追加したテストデータを削除するには
//www.nishi2002.com/6686.html - アクセス解析する
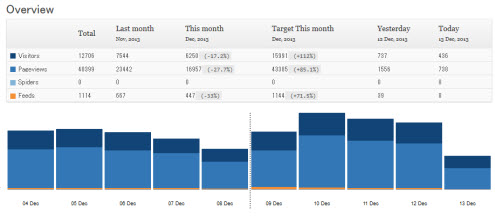
【名前】StatPress Reloaded
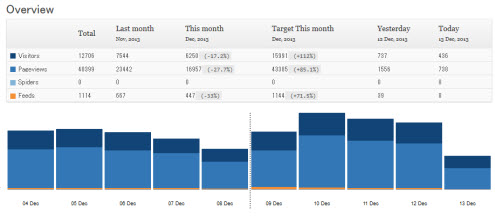
【用途】アクセス解析のプラグインです。アクセス数、検索キーワード、遷移元などの統計を参照できます。
StatPress Reloadedのアクセス解析 StatPressは手軽に導入できますが、WordPressデータベースにアクセスデータを記録するため速度低下の原因になる場合があります。速度が気になる方は、jetpackプラグインの「サイト統計」機能をお試しください(使うにはwordpress.comでユーザー登録が必要です)。
- サイトをバックアップする
【名前】BackWPup
【用途】サイトをバックアップします。データベース、ファイルなどWordPressのすべてをバックアップできるのでサイトの移転にも役立ちます。手動、自動のバックアップが可能でDropboxなどにもバックアップできます。保存するバックアップの最大ファイル数も定義できます。
【設定】バックアップ先、バックアップする内容を定義します。
【メモ】手動バックアップを始めた後に表示される進捗画面は閉じても大丈夫です。▼BackWPupによるWordPressサイトのバックアップ方法
//www.nishi2002.com/5381.html - ボトルネックのプラグインをチェックする
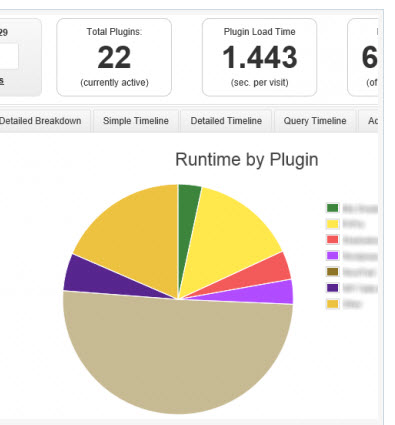
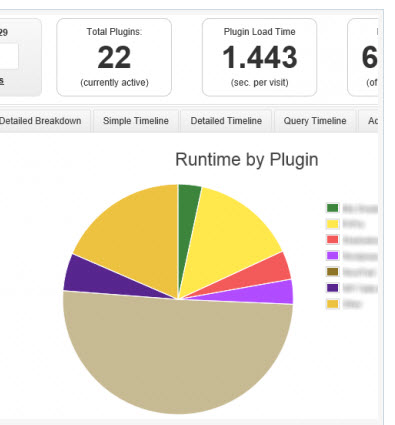
【名前】Plugin Performance Profiler
【用途】サイト表示を遅くしているかもしれないプラグインをチェックできます。
プラグインのロード時間をチェック ▼WordPressが重いと感じたらネックになっているプラグインをチェック!
//www.nishi2002.com/4633.html - アイキャッチ画像を一括作成する
【名前】Auto Post Thumbnail
【用途】シンプルなテーマからデザイン性に富んだテーマに切り替えたときに、投稿の見出しになるアイキャッチ画像がないことに気づくことがあります。1つずつ投稿の編集画面を開いて作業するのは面倒ですが、このプラグインを使えば、ボタンを1回クリックするだけで全投稿の画像からアイキャッチ画像を一括作成できます。▼すべての投稿のアイキャッチ画像を一括設定する
//www.nishi2002.com/5068.html - コンテンツの文字列を一括置換する(画像パスの付け替えなど)
【名前】Search Regex
【用途】本文に含まれる文字列を一括置換できます。サイトのコンテンツをエクスポートして別サイトにインポートすると、本文に含まれる画像のパスが古いドメインのままになっています。その対処に役立ちます。▼WordPressサイトの移行後に画像パスを書き換える
//www.nishi2002.com/4351.html - 保存するリビジョン数を設定する
【名前】WP Total Hacks
【用途】投稿や固定ページを修正するたびに増えていくリビジョンの数を制限できます。
リビジョン数の設定
メンテナンス画面、URL設定など
最新記事、人気記事、関連記事、パンくずリスト、子ページ一覧、Googleマップ、画像ポップアップ、固定のサイドバーなど
エディタボタンの追加、既存投稿の複製、入力項目の追加、カスタム投稿タイプ、表組み作成、メール投稿など
sitemap.xmlの生成、自動ツイート
CSVファイルやHTMLファイルからコンテンツのインポート、電子書籍の作成、自動翻訳
メールフォーム、予約システム、物件検索システム
データベースのクリア、アクセス解析、パフォーマンスチェック、バックアップ、アイキャッチ画像一括作成、画像パス一括置換など
まとめ
私が使っているプラグインを中心に、役立つプラグインを紹介してきました。まだ他にも気になるプラグインはいくつもありますが、参考にしてだければと思います。プラグイン関連の書籍もご利用ください。