Twenty Twelveで画像キャプションのスタイルを変更する(フォント変更・アイコン付加)
投稿や固定ページに画像を追加するときは、キャプション(タイトル)を指定することができます。

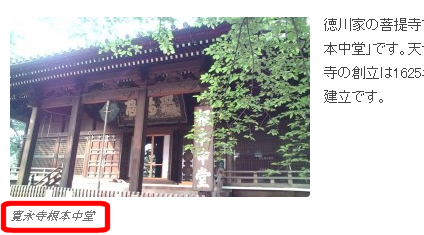
指定したキャプションは、次のように表示されます(Twenty Twelveの例)。

キャプションのフォントサイズなどのスタイルを変更するには、テーマのstyle.cssでキャプションの定義部分(wp-caption-text)を変更します。
Twenty Twelveでは次のように定義されています。
.wp-caption .wp-caption-text,
.gallery-caption,
.entry-caption {
font-style: italic;
font-size: 12px;
font-size: 0.857142857rem;
line-height: 2;
color: #757575;
}
この部分を直接変更することもできますが、子テーマのstyle.cssに次のように記述すれば、画像キャプション(wp-caption-text)のスタイルのみを変更できます。
ここでは、イタリックを解除してボールド体にしてフォントサイズを指定しています。
.wp-caption .wp-caption-text {
font-style: normal;
font-weight:bold;
font-size: 14px;
font-size: 1rem;
}
これにより、画像のキャプションが変更されます。

画像キャプションにアイコンを付加する
画像キャプションにアイコンを付加するには、backgroundまたはbackground-imageで画像ファイルのurlを指定します。また、必要に応じてpaddingなどを指定してアイコンの幅だけキャプションをずらします。
.wp-caption .wp-caption-text {
font-style: normal;
font-weight:bold;
font-size: 14px;
font-size: 1rem;
padding-left: 22px;
background: url(check.gif) no-repeat;
}

次のようにアイコンが何度も表示されてしまうときは、「no-repeat」を忘れていないか確認しましょう。

アイコン画像のサイズによっては、キャプションとの位置関係がずれてしまうこともあります。

その場合、background-positionで、横・縦の順に表示位置を指定します。次の例では、backgroundの中で指定しています。
.wp-caption .wp-caption-text {
font-style: normal;
font-weight:bold;
font-size: 14px;
font-size: 1rem;
padding-left: 22px;
background: url(arrow.gif) 5px 6px no-repeat;
}