WordPressで予約システムを作る方法
WordPressのプラグイン「MTS Simple Booking C」を使って予約システムを作成する手順を紹介します。10ステップの作業で完成し、想定所要時間は30分、60分から120分くらいです(人によると思いますが)。
ここではパソコン教室の受講予約を例に進めますが、美容院、エステ、レストラン、カルチャースクール、レンタルスペース、病院、歯医者、各種クリニックでの診察、学習塾、出張サービスなど、幅広く活用できます。
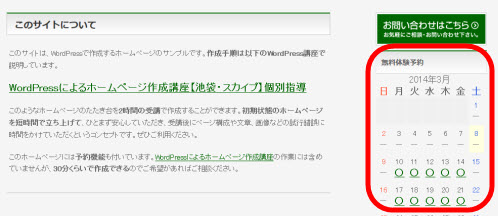
作成した予約システムのデモサイトです。参考にしてください。

基本的にはプログラミングは不要です。メニューをクリックしてDIY感覚で組み立てるように作ることができます。ざっと雰囲気を見てピンときた方はチャレンジしてみてください。
前置きが長くなりましたが、以下、手順を説明していきます。
この記事の内容
作成する予約システム
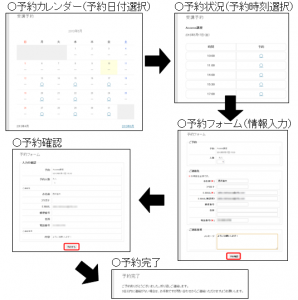
画面構成は次のようになります。

- 日付選択 --- 予約する日付を選択します。
- 時刻選択 --- 選択した日付で任意の時刻を選択します。
- お客様情報入力 --- お客様の名前や連絡先を入力します。
- 確認画面 --- 入力・選択内容を確認します。
- 予約完了 --- 予約が完了します。管理者とお客様に確認メールが送信されます。
このようなシステムをプログラミングせずにDIY感覚で組み立てるイメージで作成できます。さっそく始めましょう。
始める前に:WordPressの準備
事前に、システムを組み込むWordPressを準備しておいてください。3.5以降のバージョンが必要です。使用中のWordPress、業務で使い込んでいるWordPressでも構いませんが、テスト用にWordPressをインストールしていただいた方が無難です。
さくらインターネットをお使いの方は、数分でWordPressをインストールできます。以下の記事も参考にしてください。
ここでは、テスト用にWordPressをインストールして「したまちパソコン教室」というサイトにしました。バージョンは3.5.1、テーマはデフォルトのTwenty Twelveです。

プラグインのインストール
- 以下のURLからMTS Simple Booking Cプラグイン(無料)の最新バージョンをダウンロードします。
ここでは、最新バージョン1.2.0(mts-simple-booking-c-1.2.0.zip)をダウンロードしました。
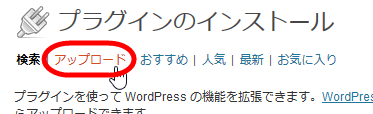
- プラグインをインストールするため、ダッシュボードの「プラグイン」‐「新規追加」メニューを開き、「アップロード」をクリックします。

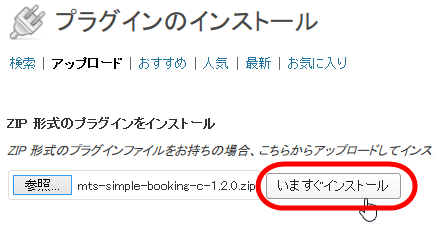
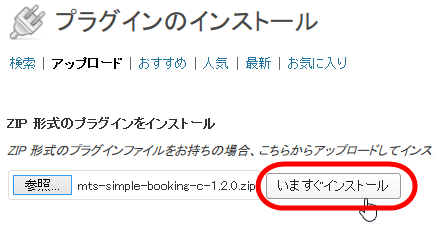
プラグインのインストールの「アップロード」メニュー - 「参照」ボタンをクリックして、ダウンロードしたZIPファイルを選択し、「いますぐインストール」をクリックします。

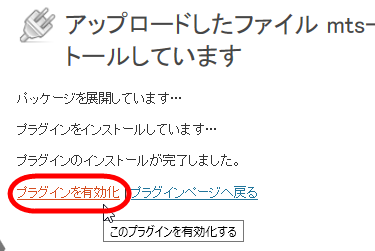
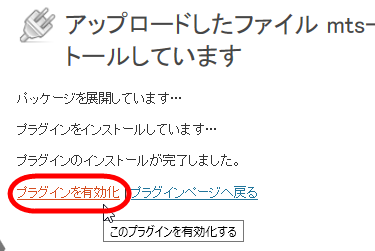
ZIPファイルのプラグインをインストール - インストールの完了後、「プラグインを有効化」をクリックします。

プラグインを有効化
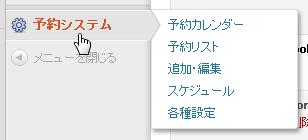
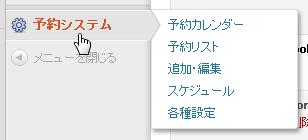
有効化すると、ダッシュボード(左下あたり)に「予約システム」メニューが追加されます。

システムメニューが追加される
※プラグインを停止(無効化)する場合は、「プラグイン」‐「インストール済みプラグイン」メニューからMTS Simple Booking-Cの「停止」をクリックします。他に、「予約品目」メニューも追加されます。このメニューの使い方は後で説明します。

追加された
「予約品目」メニュー
ここからシステムを作成していきます。順を追って進めていきますが、飛ばしてしまった手順や、やり直したい手順があれば、戻って作業することができます。前の作業を破棄してゼロからやり直す必要はありません。
予約の受付を有効にする
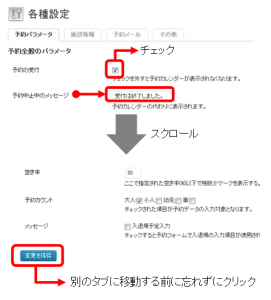
ダッシュボードの「予約システム」-「各種設定」メニューから、「予約パラメータ」タブを選択します。
「予約の受付」をチェックすると、予約カレンダーが表示される状態になります。逆に、受付を停止したり、何らかの事情でカレンダーを非表示にしたい場合は、このチェックをはずします。カレンダーは表示されなくなり、代わりに「受付は終了しました」のようなメッセージが表示されるようになります。

この画面では、別のタブに移動する前に画面最下部の「変更を保存」ボタンをクリックする必要があります。変更を保存せずに別のタブに移動すると変更が反映されません。注意してください。
このタブには他にも設定項目がありますが、ひとまずデフォルトの状態でも問題ないので、説明を省略して先に進みます。
施設情報を設定する
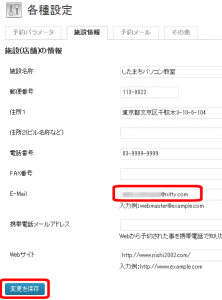
「施設情報」タブ(「予約システム」-「各種設定」メニュー)を表示して、施設(パソコン教室、美容院、クリニック、学習塾、クリニックなど)の名称、住所、電話番号などを入力します。
テスト用の内容でも構いませんが、メールアドレスだけは実際に使用可能なものを入力してください。また、入力完了後、忘れずに「変更を保存」ボタンをクリックしてください。
※携帯電話にもメールを送信したい場合は、携帯電話メールアドレスを入力します。

予約フォームの項目とメールの内容を設定する
「予約メール」タブ(「予約システム」-「各種設定」メニュー)からは、お客様情報を入力するフォームの項目と、その内容から作成するメールのレイアウトなどを設定することができます。
デフォルトのままでも動作できる状態になっているので、一刻も早く完成したい場合は、このタブでの作業は省略しても構いません。
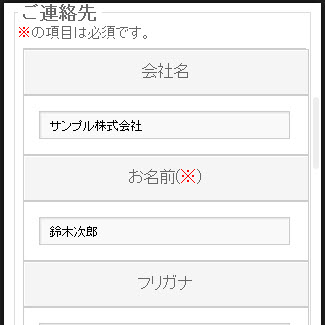
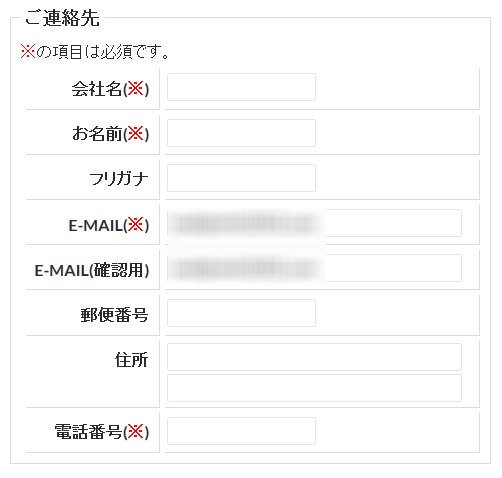
- 「予約メール」タブの上段は、お客様情報を入力するフォームの項目設定です。各項目を「必須」「不要」「任意」に設定することができます。
- 必須 --- 必ず入力する必要がある項目です。未入力の場合はエラーメッセージが表示されます。
- 任意 --- 入力用のテキストボックスが表示されますが、未入力でもエラーメッセージは表示されません。
- 不要 --- 入力用のテキストボックスが表示されません。
※ここでは会社名を「不要」に設定しました。

お客様情報入力フォームの項目設定 - 下段は確認メールのテンプレートです。管理者およびお客様に送信されます。実際の画面の見本をみればピンとくるかと思いますので、ここでは説明を省略しますが、入力した文章と「メールアドレス」「タイトル」など、お客様情報の入力フォームから取得した内容を組み合わせて送信内容が作成される仕組みです。
そのままでも動作に問題はないので、ここでは何も変更せずに先に進みます。内容を変更した場合は、「変更を保存」ボタンをクリックします。

送信する確認メールの設定
予約品目の追加
「予約品目」とは対象の物件やサービスを指します。たとえば、「Excel講座」や「部屋1」などです。それぞれに定員や開催時刻などを設定します。
今一つピンとこない方は、とりあえず手順に従って作成してみてください。説明を読んで解釈するよりも、実際に動かした方がわかりやすいかもしれません。
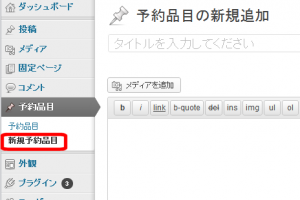
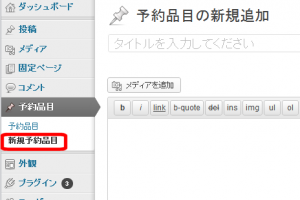
- 予約品目を追加するため、ダッシュボードから「予約品目」-「新規予約品目」メニューを表示します。

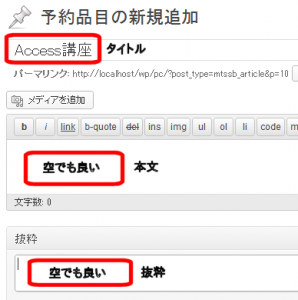
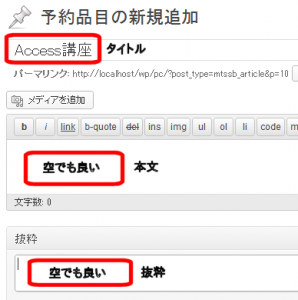
新規予約品目画面 - 予約品目のタイトルを入力します。

予約品目のタイトルを入力 本文と抜粋は入力しなくても大丈夫です。
- 画面を下にスクロールして時間割を作成します。これは、授業の開始時間など、1日の中で複数の予約を受け付けるときの、それぞれの開始時間の設定です。時間(時・分)を選択して「時間割追加」をクリックすると、その時間が追加されます。

時間割の追加 ※後でやり直しがきくので、適当でも構いません。
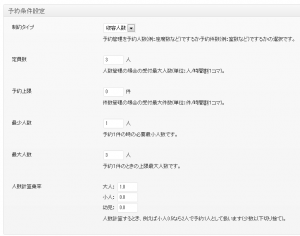
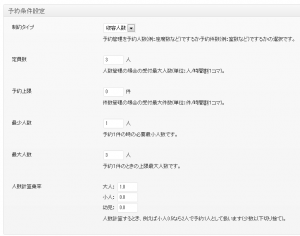
- 画面を下にスクロールして条件を設定します。定員や最少人数、最大人数などの設定です。

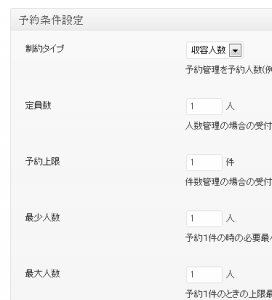
予約条件の設定 いろいろと設定できますが、提供するサービスにピッタリ合う設定を考えて悩んでしまった方は、ひとまず人数や件数を「1」に仮設定して、たたき台のシステムの動きを見てから自分の業務に合う設定を模索した方が楽しく作業できるでしょう。
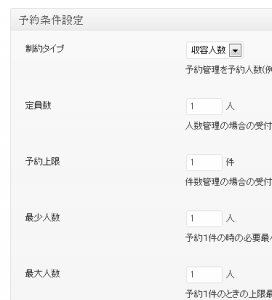
具体的に定員などが決まっている方は、その数を設定してください。

予約条件の仮設定 - 設定が完了したら、画面を上にスクロールして、「公開」ボタンをクリックします。

予約品目の完成
スケジュールの設定
作成した予約品目について、営業スケジュール(開催スケジュール)を設定します。
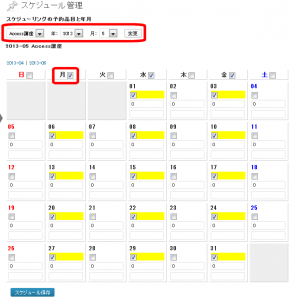
「予約システム」-「スケジュール」メニューを表示して、品目と年月を選択します。表示されたカレンダーでチェックした日付が予約可能になります。曜日をチェックすると、その曜日全体が営業日(開催日)になります。

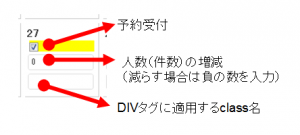
それぞれの日付については、受付を有効にするチェックを含めて、次のような設定が可能です。

- 予約受付 --- チェックした日付は予約が可能になります。
- 人数増減 --- 定員や件数を変更することができます。入力した数値が加算され、負の数を入力すると、マイナスされます。
- DIV class名 --- 日付のDIVタグに適用するclass名です。カレンダー内でスタイルを変えて目立たせたいときなどに使います。
設定の完了後、「スケジュール保存」ボタンをクリックします。
予約システムの画面(固定ページ)の作成
予約品目が準備できたので、ここからはシステムの画面を作成していきます。作成するページは、
(1) 予約カレンダー(日付選択/時刻選択の2画面)
(2) 予約フォーム(お客様情報の入力/入力内容の確認の2画面)
(3) 完了画面
という構成で、作成するのは3ページですが、ユーザーに見える画面は5画面になります。そのイメージは次のようになります。

後の2つ(2)予約フォームと(3)完了画面は、スラッグが固定の固定ページを作成します。
最初の(1)予約カレンダーはカレンダーを表示するショートコードを入力するだけなので、新たに作成せずに既存のページを使っても構いませんし、「受講予約」のような固定ページを作成しても構いません。投稿の中にカレンダーを表示することもできます。新たに作成する場合は、任意の名前の固定ページを準備してください。
- 予約カレンダー --- カレンダー表示用のショートコードを入力(既存または新規作成の固定ページまたは投稿:典型的には「予約」という固定ページを作成)
- 予約フォーム --- スラッグ固定(booking-form)の空の固定ページ
- 完了画面 --- スラッグ固定(booking-thanks)の固定ページ
予約カレンダーの表示
- 予約品目IDを調べる
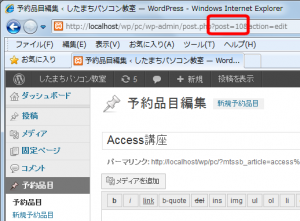
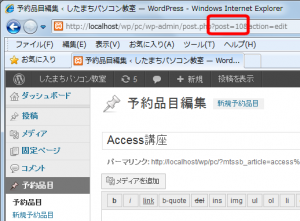
カレンダーを表示するには、予約品目のIDを知る必要があります。そこで、カレンダーを作成する予約品目の編集画面を開き、ブラウザのアドレスバーにある「post=???」の「???」の数値(例:10)をメモします。
予約品目IDを調べる - 予約カレンダーのショートコードを入力する
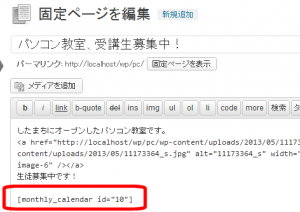
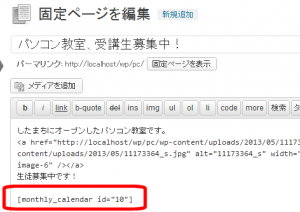
任意の固定ページまたは投稿を開き、次のショートコードを入力します。 [monthly_calendar id="10"]「id=10」の数値には、予約品目のIDが入ります。
完了後、「更新」ボタンをクリックします。

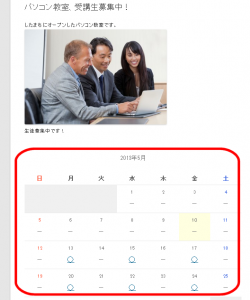
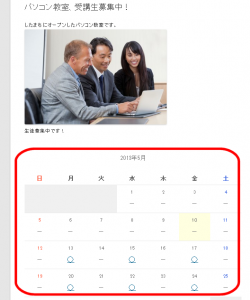
予約カレンダーのショートコードを入力 この時点で固定ページを表示すると、予約カレンダーが表示されます。

カレンダーの表示
上記のmonthly_calendarショートコードでは、予約品目(id)のみを指定しました。必須ではありませんが、他にも指定できる項目があります。
- 時刻選択の省略(skiptime) --- 「1」に設定すると、時刻選択画面が表示されなくなります(デフォルトでは日付選択と時刻選択の2画面構成)。時刻の選択が不要な場合に役立ちます。「カスタマイズ例(1) 時刻選択画面を省略する」も参考にしてください。
- 年月(year・month) --- 最初に表示する年月を指定します。デフォルトでは現在の年月が表示されます。
○2013年7月のカレンダーを表示する
[monthly_calendar id="10" year="2013" month="7"] - 前後の年月へのリンク(pagination) --- 「0」に設定すると、前後の年月へのリンクが表示されなくなります(デフォルトでは表示される)。
○前後の年月へのリンクを非表示にする
[monthly_calendar id="10" pagination="0"] - カレンダーのタイトル(caption) --- 「0」に設定すると、カレンダーのタイトル(年月・曜日)が表示されなくなります(デフォルトでは表示される)。
○カレンダーのタイトルを非表示にする
[monthly_calendar id="10" caption="0"] - 日付リンクの有効化/無効化(link) --- 「0」に設定するとカレンダーの日付には「○」や「×」のマークが表示されるだけで、クリックできなくなります。
○カレンダーの日付選択を不可にする
[monthly_calendar id="10" link="0"] - 曜日名(weeks) --- カンマ区切りで曜日名を指定することができます。7つ指定する必要があります。
○曜日名を指定する
[monthly_calendar id="10" weeks="SUN,MOM,TUE,WED,THU,FRI,SAT"]
カレンダーは「外観」-「ウィジェット」メニューからサイドバーに表示することもできます。本文に表示するよりもコンパクトなカレンダーを全ページに表示することができます。

料理教室や学習塾、各種講座、セミナーなど、コースページごとにサイドバーに表示するカレンダーを切り替えることもできます。以下のページも参考にしてください。
予約フォームの作成
「固定ページ」‐「新規追加」メニューから、スラッグが「booking-form」の固定ページを作成します。タイトルは「予約フォーム」など任意で、本文は空で構いません。
また、コメントなども不要のはずでしょうから、「コメントの投稿を許可する」などのチェックもはずしておきましょう。

上の見本画像のようにスラッグを入力するテキストボックスがないという方は、画面右上あたりにある「表示オプション」をクリックして、「スラッグ」をチェックしてください。スラッグを入力するための枠が表示されるようになります。

また、固定ページの「コメントの投稿を許可する」のチェックボックスも同じように、「ディスカッション」をチェックすると表示されるようになります。
固定ページを作成するたびに「コメントの投稿を許可する」のチェックを外すのが面倒な方はDisable Commentsプラグインを使ってコメントフォームを一括で非表示にすることができます。手順を簡単にまとめます。
- 「プラグイン」‐「新規追加」メニューからDisable Commentsプラグインをインストール、有効化します。
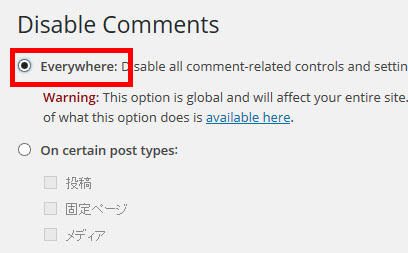
- 「設定」‐「Disable Comments」メニューから、コメントを無効にする条件を設定します。「Everywhere」を選択すると、すべての場面でコメントが使用不可になります。

ここでは、インストール直後のWordPressを使っているのでパーマリンクは「?page_id=16」のようになっていますが、この見本に合わせる必要はなく、パーマリンクは任意の設定で問題ありません。
作業の完了後、「公開」ボタンをクリックして固定ページの作成を完了します。
完了画面の作成
「固定ページ」‐「新規追加」メニューから、スラッグが「booking-thanks」の固定ページを作成します。タイトルは「予約完了」など任意で、本文は空でも動作に問題はありませんが、完了後に表示される画面なので、「ありがとうございました」のようなメッセージを入力することになるでしょう。

作業の完了後、「公開」ボタンをクリックして固定ページの作成を完了します。
メニュー(カスタムメニュー)の作成
ここまでの作業で、予約品目およびシステムの画面が準備できたのでシステムは動作可能になっています。ただし、インストール直後のWordPressを使って作業した場合、メニューに予約フォームや完了画面へのリンクが表示されており、途中の画面に直接アクセス可能になっています。そこで、カスタムメニューを作成してユーザーの移動先を「予約ページ」のみに制御しましょう。

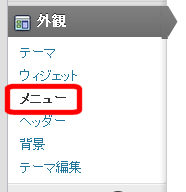
- 「外観」-「メニュー」を選択して、カスタムメニューの管理画面を開きます。

カスタムメニューのページ - メニューの作成
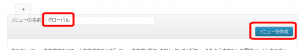
任意のメニュー名を入力して、「メニューを作成」ボタンをクリックします。
メニューの作成 - メニュー項目(予約カレンダー)の追加
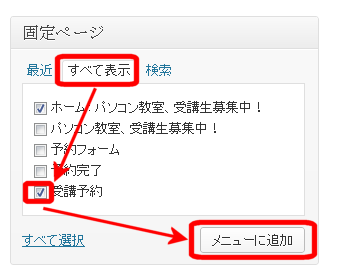
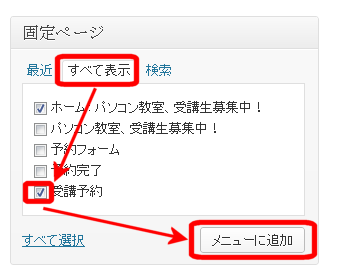
メニューに予約カレンダーのページを追加します。それには、この画面の左側「固定ページ」で「すべて表示」をクリックして、予約カレンダーを作成した固定ページをチェックします。「メニューに追加」をクリックすると、そのページがメニューに追加されます。
メニューに項目を追加 - メニューの保存
画面右側のメニュー項目を見て、ページが正しく追加されていることを確認して、「メニューを保存」ボタンをクリックします。
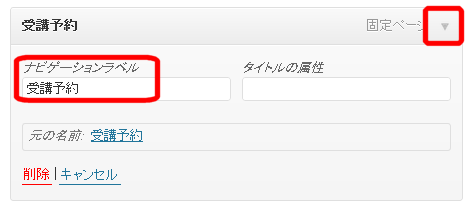
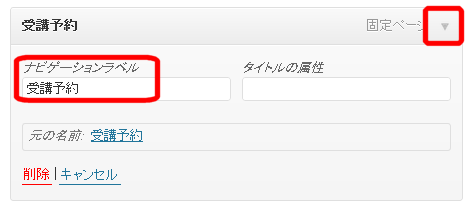
メニューの保存 ※固定ページのタイトルが長すぎるときなど、メニューに表示する名称を変更したい場合は、「固定ページ」の右側にある▼をクリックして「ナビゲーションラベル」に入力することができます。

メニュー名のカスタマイズ(変更可能) - メインメニューの選択
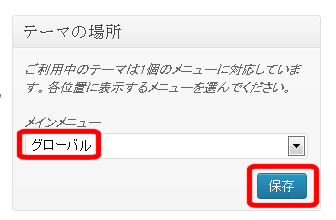
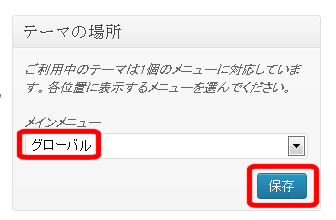
左側の「テーマの場所」の「メインメニュー」から、作成したメニューを選択して「保存」ボタンをクリックします。
メインメニューの選択 次のようにメインメニューが作成されます。

メインメニューの完成
これでシステムは完成です。以下、動作確認をしていきます。
予約システムの動作確認
- 予約カレンダーの表示(日付の選択)
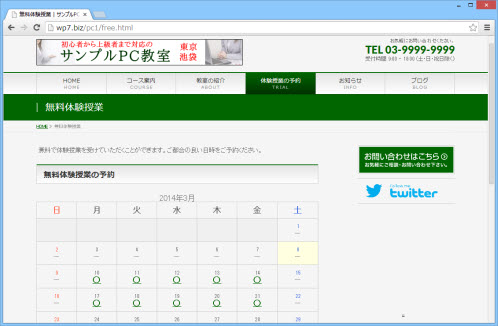
カレンダーのページ(ここでは「受講予約」)にアクセスします。
カレンダーのページに移動 予約可能な日付は「○」が表示され、クリックできるようになっています。適当な日付を選択します。

カレンダーの表示 - 予約状況の表示(時刻の選択)
選択した品目、日付の、予約状況が表示されます。○が表示されている時刻が予約可能で、クリックできるようになっています。埋まってしまった時刻には×が表示されます。任意の時刻を選択します。
予約状況の確認 - 予約フォームの表示(お客様情報の入力)
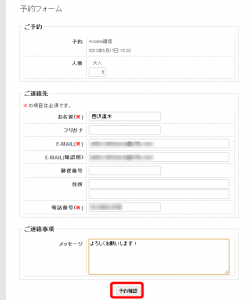
選択した品目、日付、時刻についてお客様情報の入力フォームが表示されます。必須項目は未入力にしないようにして、フォームを埋めて「予約確認」ボタンをクリックします。メールを送信するので、メールアドレスは実際に使えるものを入力してください。
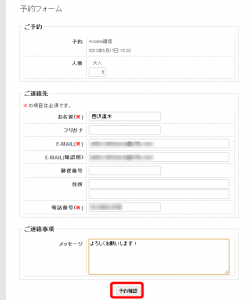
お客様情報の入力 - 予約内容の確認
内容を確認して、「予約する」ボタンをクリックします。
予約内容の確認 - 予約完了画面の表示
予約完了画面が表示されます。
予約完了画面の表示 - 管理者にメールが届く
管理者のメールアドレスに、予約内容が書かれたメールが届きます。

管理者に届く確認メール 「予約システム」‐「各種設定」-「施設情報」メニューで携帯電話メールアドレスを登録した場合は、携帯にもメールが送信されます(通知のみ)。
- お客様にメールが届く
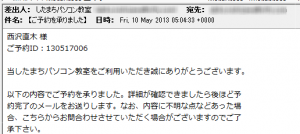
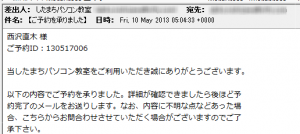
予約したユーザーに確認メールが届きます。

ユーザーに届く確認メール
これで一連の流れは完了です。
予約の管理
作成された予約をダッシュボードから確認、管理するには、以下のメニューを使うことができます。
「予約システム」‐「予約リスト」メニューから一覧表示できます。日時へのマウスオーバー時に表示されるリンクをクリックして、個別の予約を表示、編集、削除することができます。

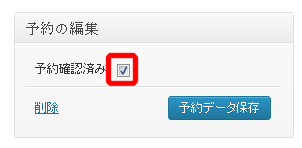
「編集」をクリックして開く予約編集画面では内容を変更することができます。また、「予約確認済み」をチェックして確認済みにすることができます。次の業務に移るときの確認に使うこともできるでしょう。

予約確認済みにすると、「確認」欄がチェックマークに変わります。

「予約システム」‐「追加・編集」メニューからは、予約を直接追加することができます。

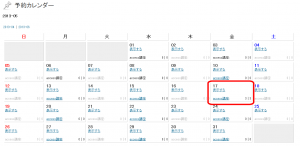
「予約システム」‐「予約カレンダー」メニューからは、月別の状況を確認することができます。

システムの動作まで確認できました。あとは、自分のアイデアや課題などの必要に応じてカスタマイズしていきましょう。
MTS Simple Booking Cのカスタマイズ
MTS Simple Booking Cが正しく表示されない原因と対策

WordPressで予約システムを作成するMTS Simple Booking Cプラグインでカレンダーが表示されなかったり、「予約可」のアイコンが表示されないなど、あれこれ「表示されない」で悩むことがあります。ほとんど […]
フォームで未入力の項目に説明文を表示する方法

フォームの各項目に説明文を表示する方法を紹介します。問い合わせフォームのメッセージ欄などに「ご希望があればこちらに入力してください」のガイダンスを表示して、何か入力された時点で消えるのが典型的な動きです。
MTS Simple Booking Cの予約フォームのスマホ対応

MTS Simple Booking Cでは初期設定の予約フォームもレスポンシブになっていますが、テーブルレイアウトでの表示のため場合によっては各項目が入力しづらいかもしれません。ここでは予約フォームについてスマホ表示のときに枠を広くする方法を紹介します。
会議室予約システムなどのフレキシブルな利用時間に対応するMTS Simple Booking ビジネス版

WordPressで予約システムを作成できるプラグイン「MTS Simple Booking C」を使っている方、こんな課題を抱えていませんか? コースを指定できれば… 開始時間をフレキシブルに設定できれば… 会議室とか […]
MTS Simple Booking Cの予約フォームに項目を「追加」する

「MTS Simple Booking Cの予約フォームに項目を追加したい」という方のために「やっつけ」ではありますが、その方法を紹介します。 WordPressの予約プラグイン「MTS Simple Booking C […]
料理教室などでコースに連動してサイドバーの予約カレンダーを切り替える方法

WordPressの予約プラグイン「MTS Simple Booking C」「MTS Simple Bookingビジネス版」では、サイドバーにも予約カレンダーを表示できますが、表示中の固定ページに連動して予約カレンダ […]
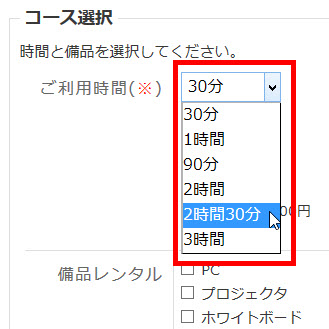
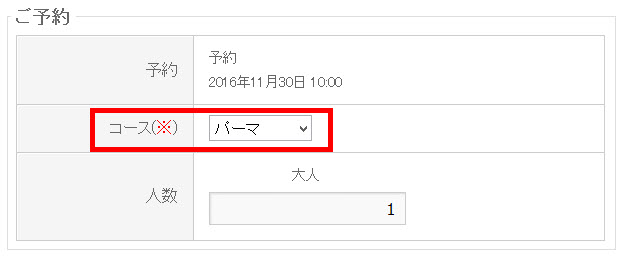
「コース」などを選択可能にするには
作成した予約システムで「コース」などを選択可能にするにはプログラムの修正が必要です。かなり面倒なカスタマイズになるので、WordPress個別サポートにご相談ください。

まとめ
MTS Simple Booking Cによる予約システムの作成手順は以上です。簡単に作業できるツールを探している方は、ぜひお試しください。速ければ1、2時間で完成できると思います。DIY感覚でゆっくり楽しみながら組み立てることができます。