HTMLベースのWebサイトをWordPressにインポートする方法
WordPressの便利さを見たり聞いたりしているうちに、ホームページ作成ソフトで制作したHTMLベースのWebサイトをWordPressに取り込みたくなった方もいるかと思います。

そんなときに役立つのがHTML Import 2プラグインです。
ホームページ作成ソフトなどで作成したHTMLベースのWebサイトを一括で、または1ページずつWordPressにインポートすることができます。
インポートしたHTMLは、固定ページまたは投稿として編集することができます。

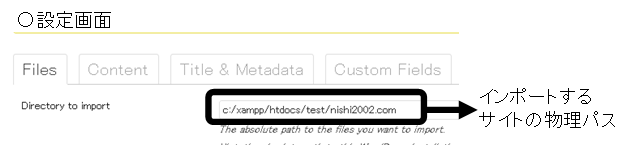
プラグインのインストール後、「設定」-「HTML import」メニューから設定画面にアクセスします。インポートするWebサイトの物理パスを設定し、「Save settings」をクリックして設定を保存、「Import files」をクリックして、インポート画面に進みます。

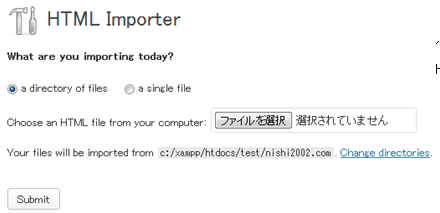
Webサイトは単体ファイルまたはサイト一括でインポート可能です。「Submit」をクリックすると、インポートが実行されます。
文字コードの変換には、次のような文字コード一括変換ソフトが役立ちます。
デフォルトの設定では、HTMLファイル全体が固定ページ(または投稿)の入力枠に取り込まれます。つまり、<html>から</html>までがインポートされます。これでも大きな問題はありませんが、できれば、ヘッダーなどは切り落としてbodyタグの内側のコンテンツ部分のみをインポートできれば便利です。
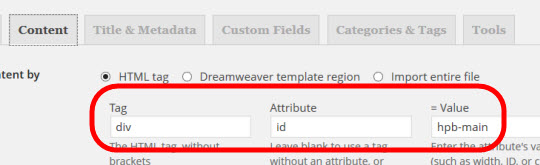
その場合、「Content」タブから、取り込む部分を絞ることができます。たとえば、「HTML tag」を選択して、特定のdivタグを指定すれば、その間のコンテンツのみがインポートされます。
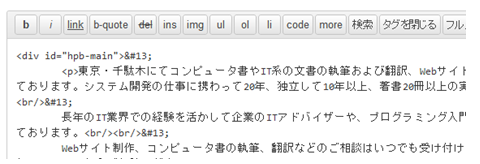
ホームページビルダーなどは、bodyタグの内側にコンテンツ部分を示すdivタグが定義されている(例:<div id="hpb-main">)ので、その規則性を活かして必要な部分のみを取り込むことができます。

実行すると、指定領域のみがインポートされます。

インポートされるページのタイトルは、そのページのtitleタグの内容になりますが、「ページ名 - サイト名」のような構成になっているのが典型的です。この場合、「Title」タブから、インポートするページのタイトルから取り除くフレーズを指定すると良いでしょう。ページタイトルから「 - サイト名」を削除することができます。
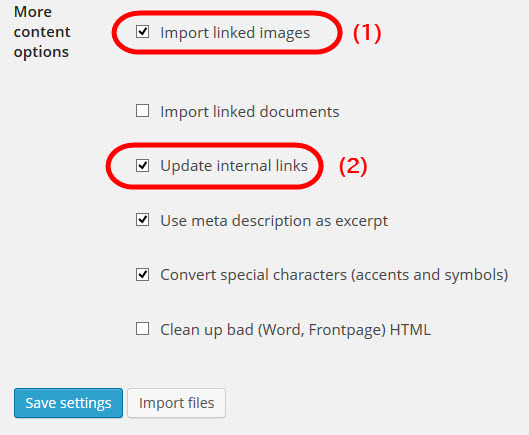
「Content」タブでは、画像のインポート(1)や内部リンクの書き換え(2)なども設定することができます。このあたりは一発で成功させるというより、何度か試行錯誤して特徴をつかむくらいのスタンスで作業しましょう。

このような感じで、HTML Import 2プラグインを使うと既存のHTMLベースのWebサイトをWordPressにインポートすることができます。実際に完成したWebサイトがある方で、WordPressへの移行を検討している方は、何度か試行錯誤しながら、チャレンジしてみてはいかがでしょうか。