WordPressサイトを自動翻訳するなら「Polylang + Lingotek」
このサイトでは以前、WordPressサイトの翻訳に役立つプラグインとしてPolylangを紹介しましたが、ここではPolylangプラグインと翻訳管理システムのLingotekを使ってページを自動翻訳する方法を紹介します。
Polylangプラグインで制作中の多言語サイトを前提に話を進めます。よくわからなければ以下のページも参考にしてください。
WordPressの自動翻訳のコンセプト
そもそも「自動翻訳って精度はどうなの?」が気になるかもしれませんが、自動翻訳した文章はそのまま公開できるレベルとは限らないので修正が必要です。
まずは自動翻訳で下訳(たたき台の訳文)を作成して、違和感がある部分は手作業で直していくことになります。
- 自動翻訳された文章の取得
- 取得した文章の修正
手作業だと自動翻訳された文章の取得が面倒なのでPolylangプラグインとLingotekを使って効率化してはいかがでしょうか、というのがこの記事の主旨です。
WordPressの投稿を自動翻訳する流れ
以下、自動翻訳する手順を紹介します。ここでは、Polylangプラグインで作成中の多言語対応サイトで日本語の記事ができている前提で話を進めます。
Lingotekの有効化
「言語」‐「Lingotek」メニューから「サイトを自動的に翻訳」を有効化します。

Lingotekによる自動翻訳の仕組みは、作成済みの日本語ページをサーバーにアップロードして翻訳してもらい、サイトにダウンロードする流れになります。
- 翻訳元ページの作成(日本語などで)
- 翻訳元ページのアップロード
- 自動翻訳の依頼
- 翻訳結果のダウンロード
- (必要に応じて)訳文の修正
プロに翻訳依頼することもできますが、ここでは自動翻訳を使います。
Lingotekによる自動翻訳
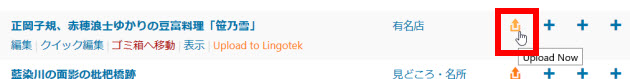
翻訳元ページをアップロードするため、投稿一覧を表示して翻訳したいページのUploadボタン![]() をクリックします。
をクリックします。

しばらく待つとアップロード済み![]() になります。
になります。

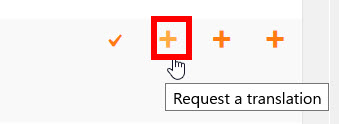
「+」ボタンをクリックして翻訳を依頼します。

この例では3言語対応のため「+」ボタンが3つ並んでいます。実際のサイトでは、翻訳したい言語のボタンをクリックする必要があります。

翻訳が進行中になります。

翻訳が完了したらダウンロードボタン![]() をクリックして、翻訳結果をサイトに取り込みます。
をクリックして、翻訳結果をサイトに取り込みます。

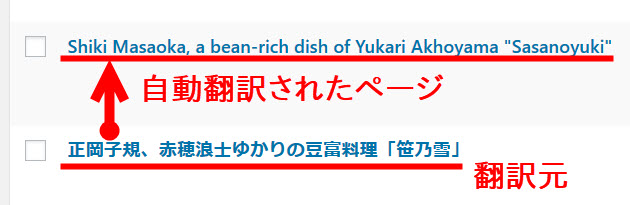
自動翻訳されたページが追加されます。

あとは翻訳されたページを開いて編集するだけですが、ここから先は自動ではなく手動に切り替えたいので、「Disassociate translations」をクリックして自動翻訳との連携を解除します。

これで自動翻訳は完了です。あとは編集画面を開いて自動翻訳の結果を見て違和感のある訳文を修正していきましょう。