AddQuicktagを使って編集画面に「マーカー」ボタンを追加する
ブログを書くときなどに文章中にマーカーで色を付けたいこともあります。最近は編集画面で「マーカー」ボタンが使える実用的なテーマもありますが、そのようなボタンがない場合、AddQuicktagプラグインを使ってダッシュボードに「マーカー」ボタンを追加する方法があります。

以下、手順を紹介します。
マーカーとして機能するCSSの作成
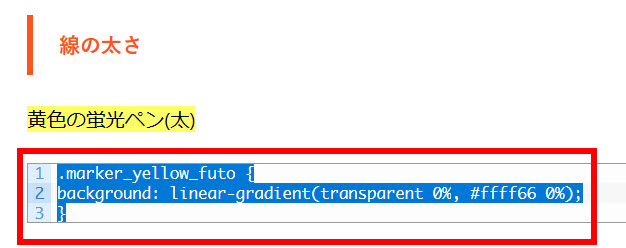
まずは、「CSS マーカー」などでネット検索してマーカーとして使いたいコードを見つけましょう。

ここでは、以下のサイトから引用させていただきました。
【参考】蛍光ペン風にテキスト上をマーカーするCSSを設定してみた | IT便利帳
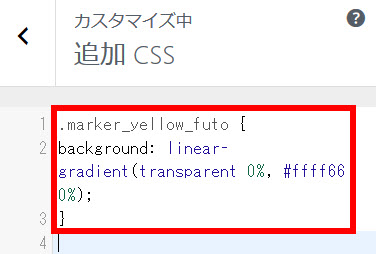
コピーしたCSSを子テーマのstyle.cssまたは「外観」-「カスタマイズ」-「追加CSS」などに入力してください。

「外観」-「カスタマイズ」-「追加CSS」メニューを使った場合は「公開」ボタンをクリックすると設定完了です。
続いてAddQuicktagを設定しますが、CSSの最初の部分(ここでは「.marker_yellow_futo」)が必要になるのでコピーしておきましょう。

言うまでもありませんが選んだCSSによって「.marker_yellow_futo」の内容は異なるので注意してください。
AddQuicktagの設定(ボタンの作成)
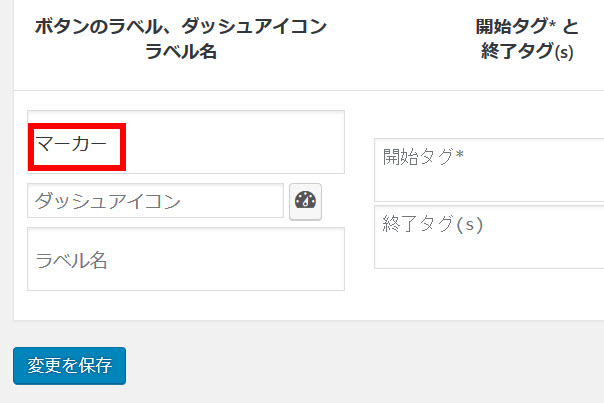
WordPressのダッシュボードで「設定」‐「AddQuicktag」メニューを開いて、ボタン名(1)、開始タグ(2)、終了タグ(3)を設定します。

まず、ボタン名には、投稿や固定ページの編集画面で表示されるボタンの名を入力します。たとえば、「マーカー」や「マーカー(黄)」などです。

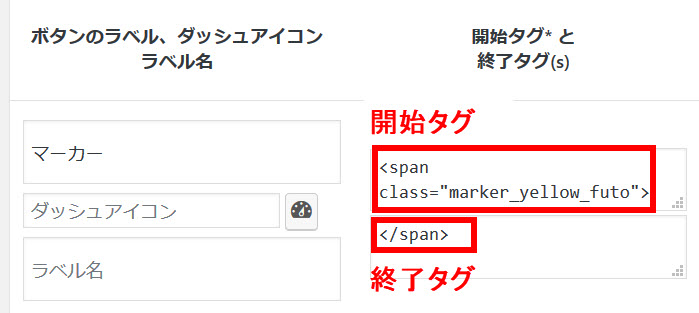
開始タグと終了タグはワンセットでマーカーのCSSを機能させるためのHTMLタグを入力します。この記事の例では開始タグは次のようになります。
<span class="marker_yellow_futo">
「marker_yellow_futo」は使うコードによって異なります。前のCSS作成ステップで「コピーしておきましょう」と書いた部分です。ただし、先頭の「.」は不要です。注意してください。
終了タグは次のようになります。
</span>
入力したイメージは次のようになります。

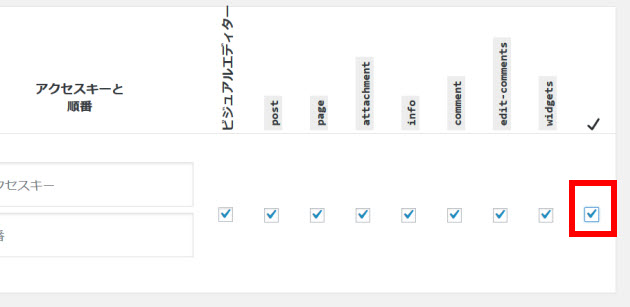
最後に、このボタンをどの画面で使うかチェックします。ピンと来なければ右端のチェックボックスをチェックしておきましょう。全てのチェックボックスがチェックされます。

「変更を保存」ボタンをクリックすると設定完了、「マーカー」ボタンは完成です。
「マーカー」ボタンの動作チェック
投稿の編集画面を開いて「マーカー」ボタンの動作をチェックしましょう。テキストエディタとビジュアルエディタで動作が異なるので別々に説明します。
テキストエディタの場合
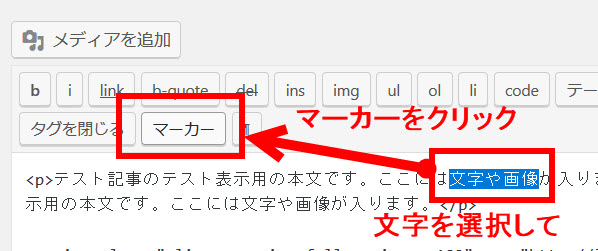
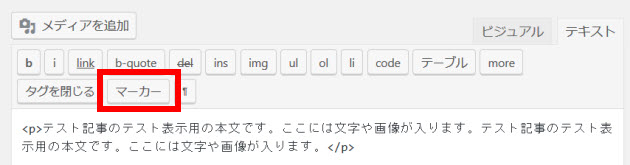
テキストエディタの場合、メニューに「マーカー」ボタンが追加されているか確認しましょう。

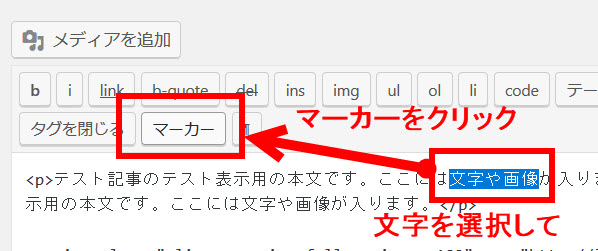
マーカーを付けたい文章を選択して「マーカー」ボタンをクリックします。

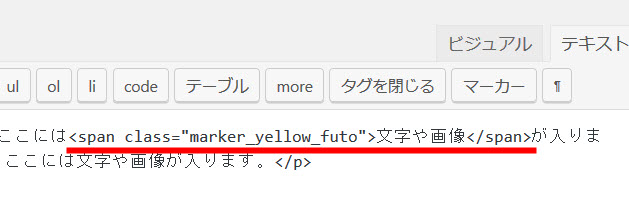
選んだ文字にタグが付きます。

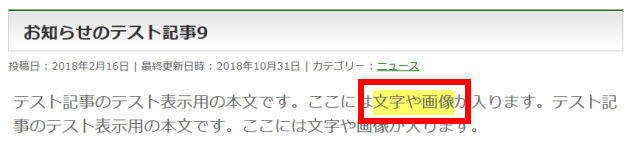
プレビューすると、選んだ文字に色が付いているはずです。

ビジュアルエディタの場合
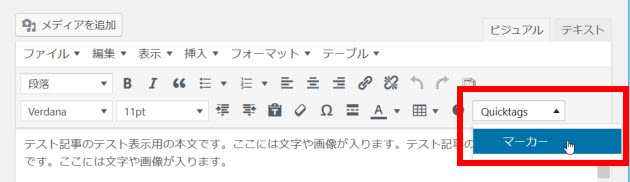
ビジュアルエディタの場合は「Quicktags」メニューの中に「マーカー」メニューが追加されているか確認しましょう。

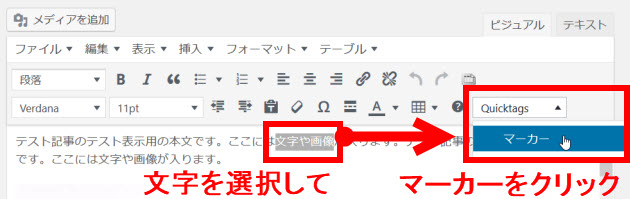
色を付けるには文字を選択して「Quicktags」-「マーカー」をクリックします。

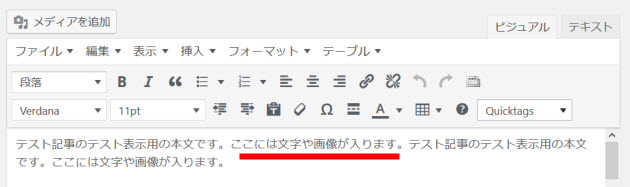
操作後の文字に色が付いていませんがトラブルではありません。CSSがダッシュボードに反映されないためビジュアルエディタでは色が付かないのが一般的です。

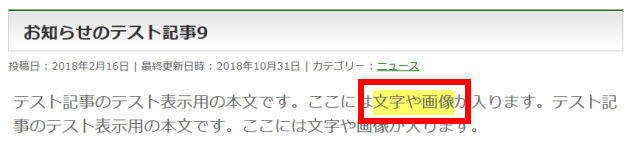
プレビューして確認しましょう。うまくいっていれば選んだ文字に色が付いているはずです。

まとめ
このようにAddQuicktagプラグインを使うとダッシュボードに「マーカー」などのボタンを追加することができます。複雑なコードを一瞬で差し込むことができるので、うまく使えばページ作成の効率はグッとアップします。いろいろと試行錯誤してみてください。
作業がうまくいかないときはWordPress個別サポートで説明します。気軽にご相談ください。
WordPress個別サポート