Simplicity2の「NO IMAGE」画像を変更する方法
投稿一覧でアイキャッチ画像が存在しない場合、代替画像が表示されるのが一般的です。その画像を取り替えたいこともあるでしょうから、ここではSimplicity2を例に代替画像(NO IMAGE)を変更する方法を紹介します。

Simplicity2の「NO IMAGE」画像の変更
この画像を取り替えるには、適当な正方形の画像を準備します。サイズは幅150px、高さ150pxにしておくと便利です。このサイズ以外でも正方形なら大丈夫です。
準備したファイルをno-image.pngというファイル名に変更しておきます。jpgファイルでも可能ですが、pngファイルの方が簡単に設定できます。

FTPを使わず「NO IMAGE」を変更する方法
FTPがよくわからないときはFile Managerプラグインを使う方法があります。WordPressインストール先フォルダのファイルや画像を操作できるプラグインです。
「プラグイン」‐「新規追加」メニューからFile Managerプラグインをインストール、有効化します。

「WP File Manager」メニューを開きます。

フォルダやファイルの一覧が表示されます。WordPressインストール先のフォルダ内を参照している状態です。

フォルダを開いてno-image.pngが存在するフォルダまで進みましょう。
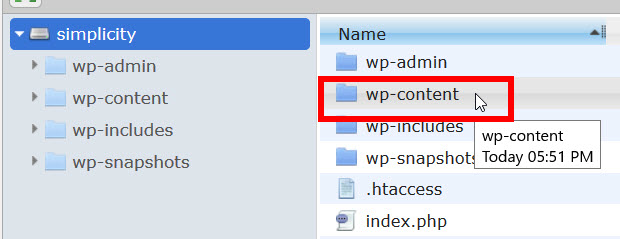
まずは、wp-contentフォルダをダブルクリックして開きます。

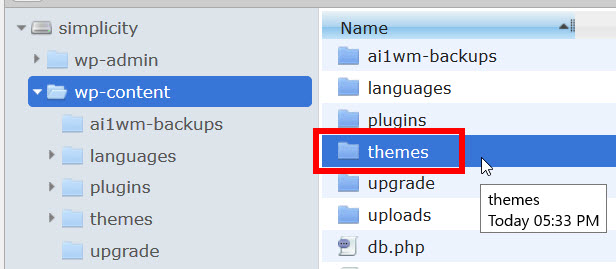
続いて、themes(テーマ)フォルダを開きます。

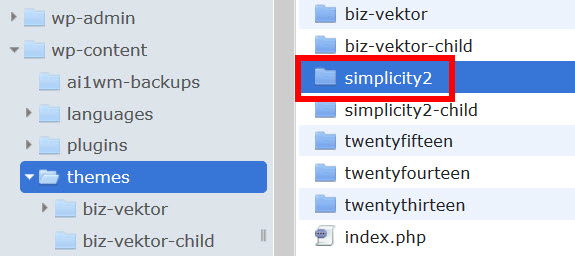
simplicity2フォルダを開きます。

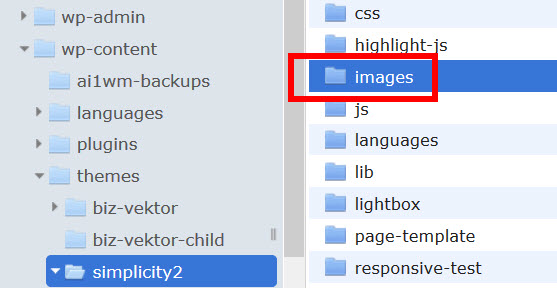
imagesフォルダを開きます。

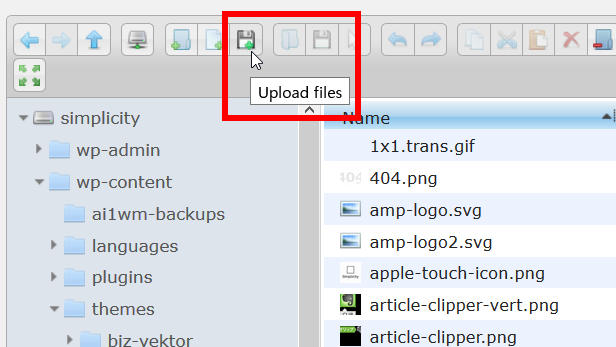
このimagesフォルダにno-image.pngが存在するので、同じファイルをアップロードして上書きします。それには、「Upload Files」ボタンをクリックします。

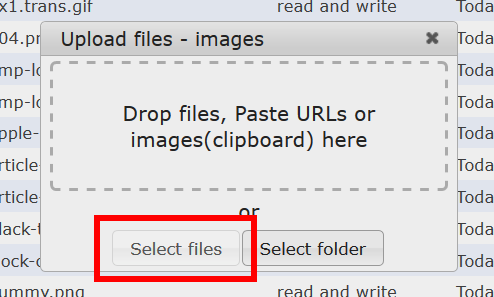
「Select Files」をクリックして、新たな画像を選択します。

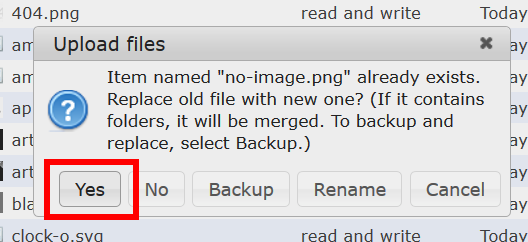
上書きするか聞かれるので「Yes」をクリックします。後で元に戻すかもしれない場合は「Backup」をクリックすると便利です。代替画像が新たな画像に置き換わり、元の画像は「no-image~.png」というファイルでバックアップされるので、名前を変更すれば元に戻すこともできます。

no-image.pngが置き換わります。

サイトを表示して投稿一覧を確認してみましょう。「NO IMAGE」画像が置き換わったことを確認できます。