フッターを自由に編集できるLightning Copyright Customizer
サイトのフッターをカスタマイズしたいことがあります。たとえば、コピーライト情報を消したり、問い合わせ画像や仕切り線などをレイアウトしてフッターをレイアウトしたい場合です。
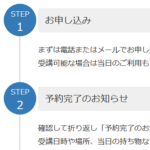
一般的にはテーマのfooter.phpを編集すれば可能ですが危険なこともありますよね。テーマにLightningを使っている場合はLightning Copyright Customizerプラグインが役立ちます。たとえば、フッターを次のようにレイアウトすることもできます。

ちなみに、カスタマイズ前のフッターは次のようになります。

この状態でも動作は問題ないですが、Lightning Copyright Customizerを使うと、この部分を自由に編集できます。以下、使い方を紹介します。
Lightning Copyright Customizerの使い方
以下のページからLightning Copyright Customizerプラグインを購入します。
購入・ダウンロードしたLightning Copyright Customizerプラグインのzipファイルを「プラグイン」‐「新規追加」‐「プラグインのアップロード」メニューからアップロードしてインストール、有効化します。

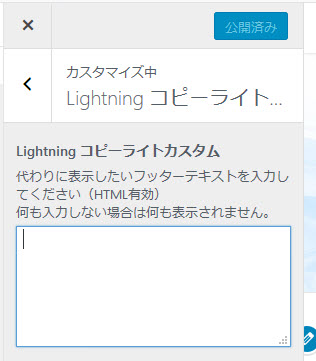
「外観」-「カスタマイズ」‐「Lightning コピーライトカスタム」メニューから、フッターの内容を入力できます。

有効化した時点でメニューと連動するので、「とりあえず有効化しておこう」には注意してください。
つまり、プラグインを有効化した時点でフッターには何も表示されない状態になっています。とりあえず、テストもかねて何らかの文字を入力(1)しておきましょう。プレビューを確認(2)して問題なければ「公開」ボタン(3)をクリックして設定完了です。

サイトを表示すると、フッターの内容が切り替わっているはずです。

フッターを自由にレイアウトする方法
上記の「Lightning コピーライトカスタム」ではHTMLも使えるので好きな画像を表示したりリンクを設置できます。HTMLタグを記述すれば良いのですが、よくわからなければ投稿や固定ページの編集画面を使う方法があります。以下に手順を紹介します。
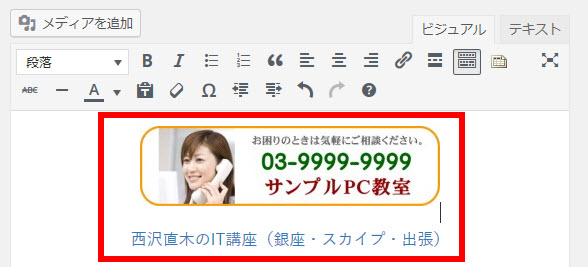
「投稿」‐「新規追加」メニューを開いて、フッターに表示したいレイアウトを作成します。この投稿は表示しません。フッターのレイアウトを作るために編集画面を使うだけです。

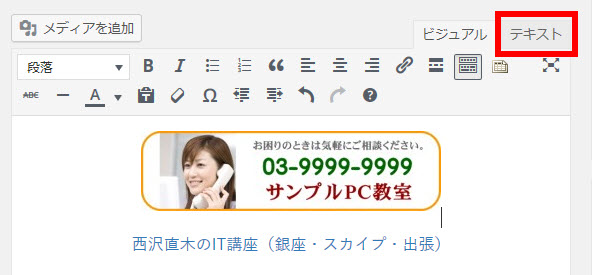
エディタ右上の「テキスト」をクリックしてビジュアルエディタからテキストエディタに切り替えます。

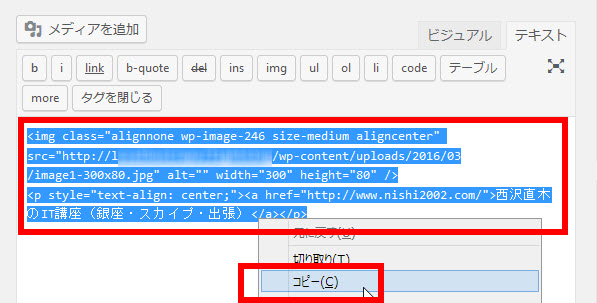
表示されたコードをすべてコピーします。

このコードを後で編集できるように「下書きとして保存」ボタンをクリックして保存しておくと便利です。

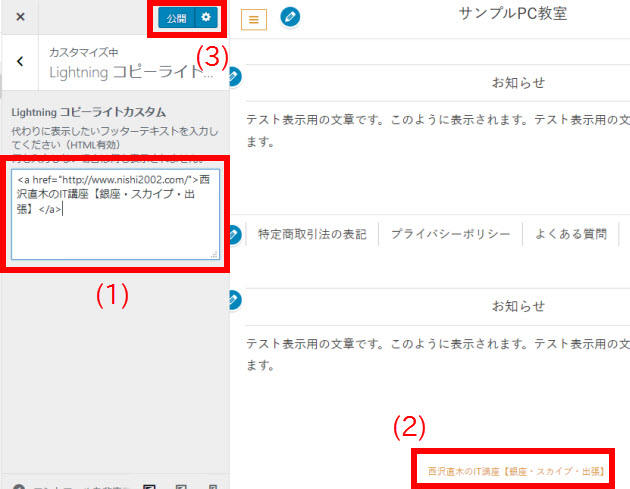
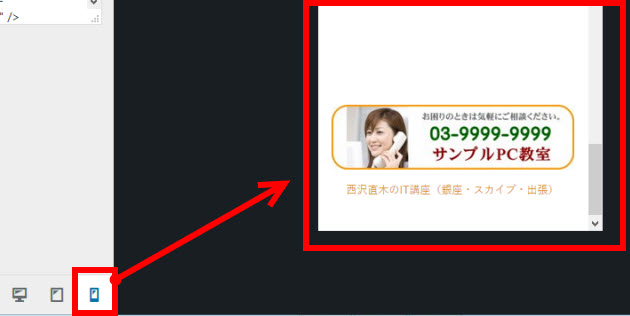
「外観」-「カスタマイズ」‐「Lightning コピーライトカスタム」メニューを開いて、このコードをペースト(1)してプレビューを確認(2)しましょう。

複雑なレイアウトの場合はスマホ表示などもチェックしましょう。特にtableタグなどを使った横長のレイアウトには注意が必要です。

問題なければ「公開」ボタンをクリックして設定完了です。
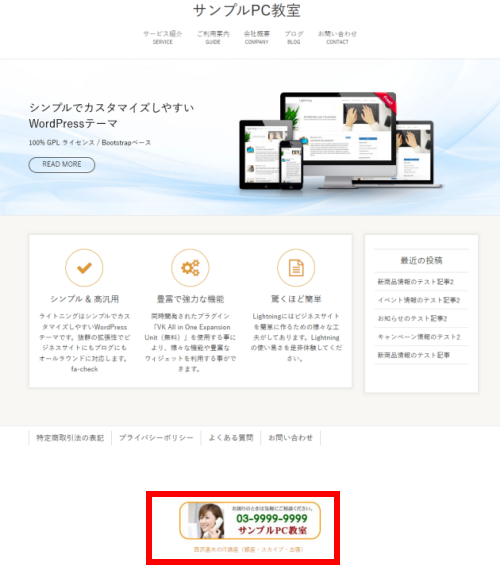
サイトを表示するとフッターのレイアウトが反映されています。

このように編集画面を使って自分にレイアウトできるので、あとはアイデア次第です。仕切り線の画像を使えば次のようなレイアウトもできるでしょう。全幅ではありませんが。

まとめ
このように、Lightning Copyright Customizerプラグインを使うとLightningのフッターを自由に変更できるようになります。画像も表示できるので非常に便利です。
「お問い合わせはこちら」のバナーを設置してビジネス的な効果アップを期待したり、見栄えするサイトにグレードアップできるかもしれません。気になる方はお試しください。