「WordPressのHTMLはどこにある?」の答え
「WordPressのHTMLファイルは、どこにある?」
DreamweaverユーザーがWordPressを使い始めたときに疑問に思う点です。
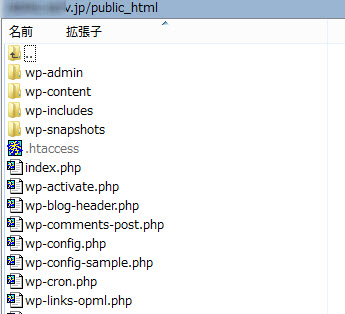
Dreamweaverではホームページ作成=HTMLファイルの作成というイメージです。制作したサイトやサーバーのフォルダを見ると次のようにHTMLファイルやCSSファイルが保存されています。

しかし、WordPressのインストール先のフォルダを見てもHTMLらしきファイルは見当たらないので、このような疑問が生じます。

先に結論を書くと、「WordPressにHTMLファイルはありません」となります。
ここでいうHTMLファイルとは、会社概要として作ったcompany.htmlやサービス紹介ページのservice.htmlです。これらの物理的なファイルは存在しません。
この点でWordPressはDreamweaverと大きな違いがあります。頭を切り換えないと、この「HTMLファイルはどこに?」の疑問で時間を費やすことになるので注意しましょう。
ではなぜ、WordPressのサーバーにHTMLファイルがないのか説明していきます。
WordPressでは「URL=ファイル名」ではない
まず、WordPressではURL=HTMLファイル名ではないということです。
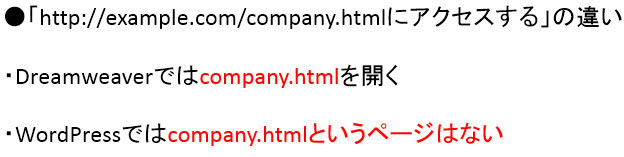
Dreamweaverでは、作成したサイトで「http://example.com/company.html」にアクセスするのはサーバーにある「company.html」というファイルを開くことでした。URLはファイル名を示していると言っても良いでしょう。これは理解しやすいです。
それに対してWordPressでは「http://example.com/company.html」にアクセスしたからといって、「company.html」や「company.???」という物理的なHTMLファイルを開くわけではありません。

では、どういう仕組みなのでしょうか。簡単に説明します。
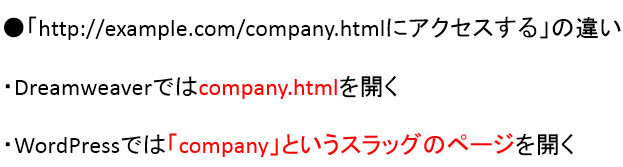
WordPressでは「URL書き換え」(URLリライト)という技術が使われています。
それにより、「http://example.com/company にアクセスされたら、companyというスラッグを持つページを表示する」のような柔軟な動作が可能になっています。company.htmlというHTMLファイルを開くわけではありません。

サーバーにHTMLファイルが存在しないのは、このような理由です。
存在しないHTMLファイルを「動的」に作る
とはいえ詳しい方は、ホームページというものは例外なく、サーバーからクライアントにHTMLファイルを転送する仕組みで成り立っていることをご存じかもしれません。
WordPressで作成したサイトも例外ではなく、サーバーからクライアントにHTMLファイルを転送することでブラウザにホームページが表示される仕組みになっています。
ここで疑問がわいてきます。
「WordPressにはHTMLファイルがない」と「WordPressでもHTMLファイルをクライアントに転送している」が矛盾しているように聞こえませんか?
存在しないHTMLファイルを、どのようにクライアントに送信しているのか、その答えが「静的」と「動的」です。
仮に、Dreamweaverで作成した、内容が固定のHTMLファイルを「静的HTML」と表現します。
これに対してWordPressの仕組みを「動的HTML」と表現します。
動的HTMLとは、固定の静的HTMLが存在するわけではなく、必要に応じて内容を組み立ててHTMLを作るという意味です。
どういうことでしょうか?
動的HTMLファイルの作成ステップ
WordPressで作成したサイトにアクセスすると、ユーザーの見えない部分でダイナミックな動きが起きています。
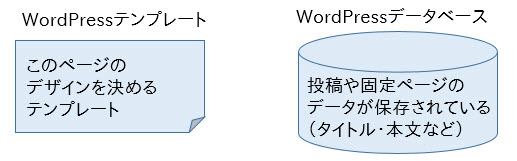
まず、会社概要のページ(http://example.com/company)にアクセスすると、そのページに必要なデータとテンプレートを判別します。

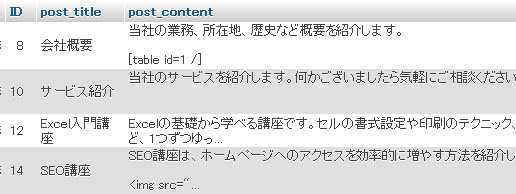
必要なデータとはダッシュボードから入力した会社概要の内容で、タイトルや本文などで構成される文字情報です。サーバーのデータベースに保存されています。念のため書きますがデータベースはFTPソフトでダウンロードしたり開いたりすることはできません。

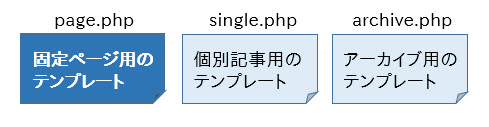
そのデータを表示するため、必要なテンプレートを読み込みます。会社概要は固定ページなので一般的にはpage.phpが使われます。page.phpは実際に存在するファイルで、サーバー内のテーマフォルダ内に保存されています。(FTPソフトでもダウンロードできます)

ちなみに、テーマフォルダとはWordPressインストール先のwp-content/themesフォルダです。このフォルダに1テーマ1フォルダ単位で格納されています。
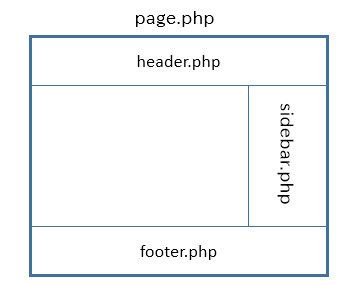
page.phpの中に共通レイアウトファイルが読み込まれます。典型的にはヘッダー(header.php)、フッター(footer.php)、サイドバー(sidebar.php)などです。

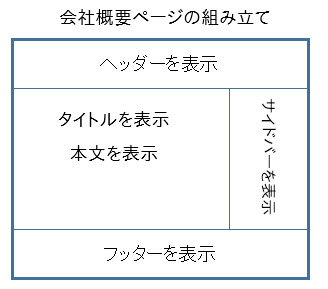
これらのPHPファイルには「ここにタイトルを表示する」とか「ここに本文を表示する」などのプログラムが埋め込まれています。そのプログラムを実行して、データベースから取り出した文字(ページのタイトルや本文など)をテンプレートに埋め込めば、ページのHTMLが完成です。

多くのパーツが登場して複雑な動きをしましたが、最終的にHTMLが作成されてクライアントに転送され、ブラウザで表示される点では、Dreamweaverと同じです。

ユーザーから見れば指定したURLのページが表示されるだけなので、まるで最初からcompany.htmlが存在していたのと同じ動きです。
どうでしょうか。Dreamweaverは「静的HTML」でWordPressは「動的HTML」だと表現した意味が理解できたでしょうか。
WordPressではサーバーに固定のHTMLファイルが存在しないのは、このようなダイナミックな動きによってHTMLが動的に作成される仕組みになっているためです。












