見出しのデザインをカスタマイズしても反映されない原因と対策
サイトで使うh1やh2の見出しをおしゃれなデザインにしたいというニーズは多いです。また、おしゃれかどうかは別にして、使用中のテーマとは違う見出しデザインに変えたいこともあります。

そんなわけでインターネットでも見出しデザインのサンプルCSSが多数見つかりますが、そのまま子テーマのstyle.cssに入力しても反映されないかもしれません。何らかの修正が必要です。
ここでは、インターネットで見つけた見出しのサンプルCSSを自分のサイトで使うときに必要な修正ポイントを説明します。
ネット検索した見出しのCSSが反映されない
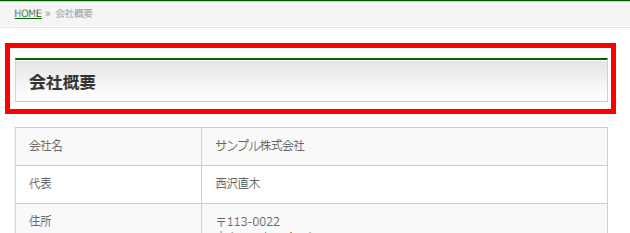
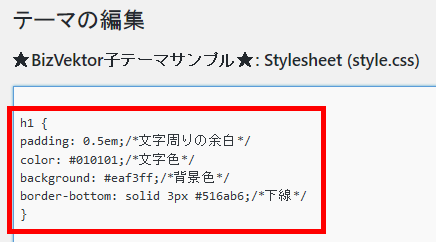
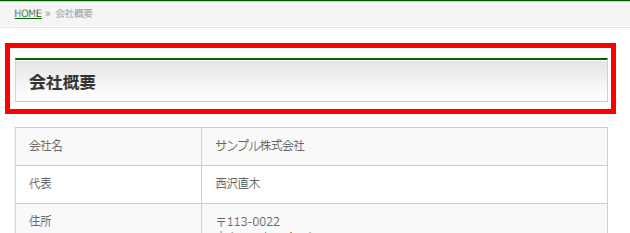
ほとんどのテーマでは見出しにスタイルが設定されています。たとえば、BizVektorでは次のような感じですが、この見出しのデザインをカスタマイズしたいと思うこともあります。

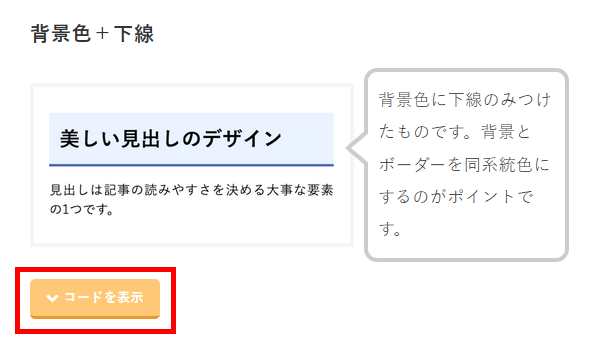
サンプルのコードを見つけるため、「見出し CSS」などでネット検索すると、次のようなサイトが見つかります。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
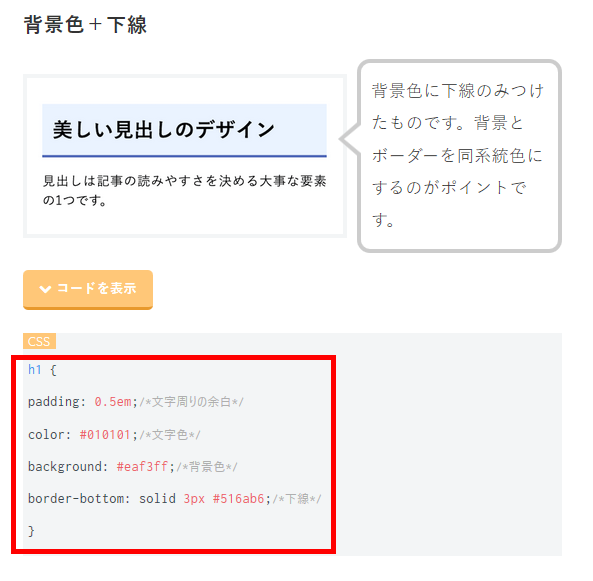
見出しを装飾するCSSのサンプルコードが提供されています。このような素晴らしいサイトに感謝しつつ、あなたのサイトにピッタリのサンプルを探してみましょう。「コードを表示」をクリックするとCSSが表示されます。

表示されたCSSをコピーさせていただきましょう。

コピーしたCSSを子テーマのstyle.cssなどにペーストします。

ただし、コードを保存してもCSSは反映されないでしょう。

「おかしいな?」と思うかもしれませんが、おかしくはありません。インターネットで見つけたCSSはほとんどの場合、WordPressで使うための修正が必要だということです。
見出しのサンプルCSSは修正が必要
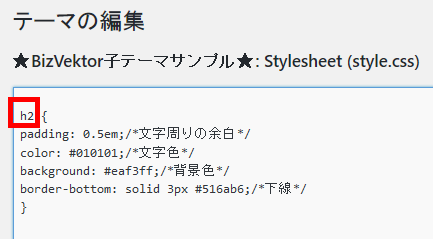
インターネットで見つけたコードは「サンプルコード」なので、ほとんどの場合は何かしらの修正が必要です。この例でもカスタマイズしたい見出しは「見出し2」(h2)ですが、サンプルコードは「h1」になっているので、少なくとも「h1」を「h2」に修正する必要があります。

この修正だけでうまくいく場合もありますが、このような簡単な修正ではうまくいかないかもしれません。その典型的な原因は「CSSの優先度」です。
CSSが反映されない原因No.1は「優先度」
WordPressでCSSをカスタマイズするには、優先度のチェックが必要です。既存のCSSより優先度が低いスタイルを記述しても反映されません。
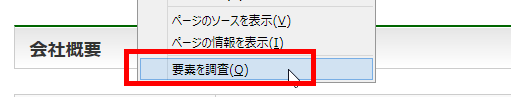
優先度をチェックするため、ブラウザで見出しあたりを右クリックして「要素を調査」(「検証」)メニューを実行してみましょう。

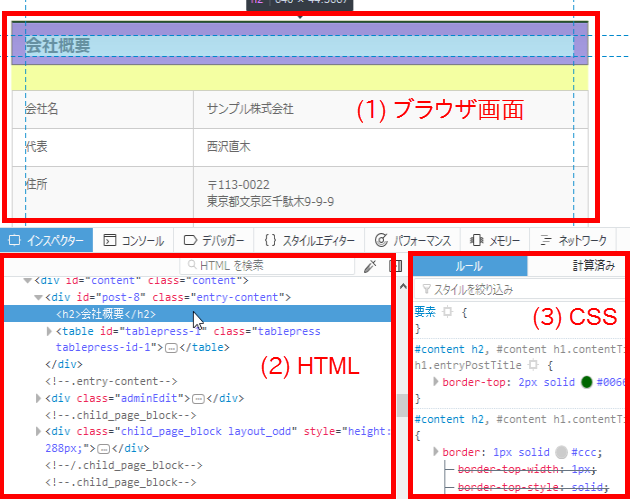
画面下部や右側にウィンドウが開いて現在の画面状況を確認できます。わかりづらいかもしれませんが、ブラウザ画面(1)、HTML(2)、CSS(3)の3つが表示されます。

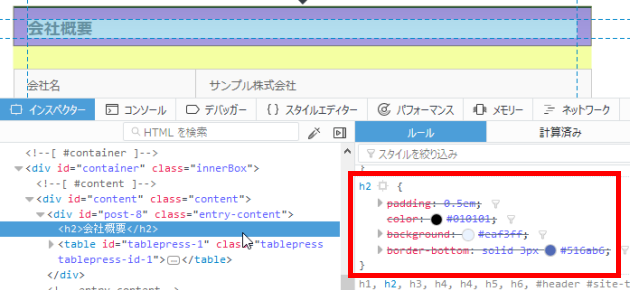
入力したCSSが反映されない場合、右側のCSS画面(3)を下にスクロールしてみましょう。さきほど入力したCSSが見つかるはずです。

打ち消し線で消されていることに注目してください。これは、入力したCSSの優先度が低いため反映されてないことを示しています。
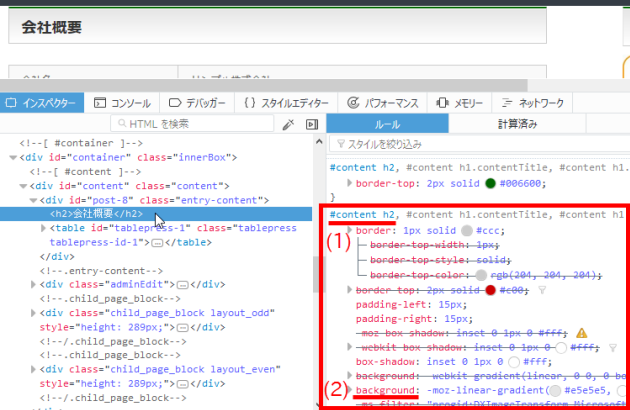
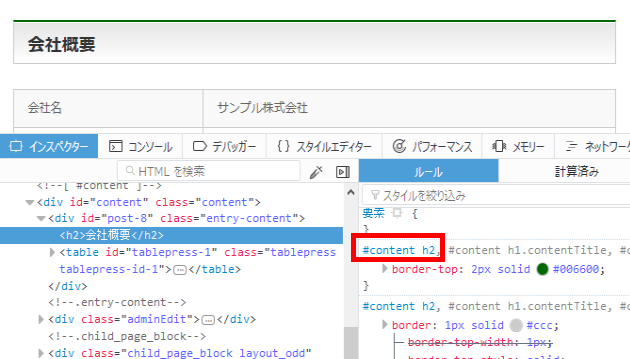
優先度の高いCSSを探して画面を上にスクロールしてみましょう。見出し2(h2)に対して実際に適用されている(打ち消されていない)CSSが見つかります。

このCSSで注目すべきは、見出しに対して「#content h2」(1)と指定されている点です。「h2」に対するCSSよりも優先されます。実際、1つ前の画像では打ち消されていた「background」が打ち消されていない(2)ので、このCSSが優先されていることがわかります。
話をまとめると、優先度が高いコードが存在するため、インターネットで見つけて子テーマのstyle.cssにコピーペーストしたサンプルコードが反映されないのです。
「優先度って何?」が疑問かもしれませんが、よくわからなければ、「具体的に指定した方が優先される」とだけ覚えておきましょう。「h2」よりも「#content h2」が優先されます。
CSSの変更が反映されないときはセレクタの優先順位をチェック
ただし、「#content h2」はBizVektorの例です。他のテーマでは「.entry h2」だったり「.post h2」だったりしますが、具体的な記述は、ここまで見てきたCSS画面が参考になります。その中で打ち消されていないスタイルを探せば大丈夫です。

打ち消されていないCSSを見つけると、ここでは、「#content h2」になっているので、これを参考にサンプルコードの「h2」を「#content h2」に変更してみます。

少し違和感がありますが背景色と下線の設定は反映されるようになりました。

既存のスタイルを無効に
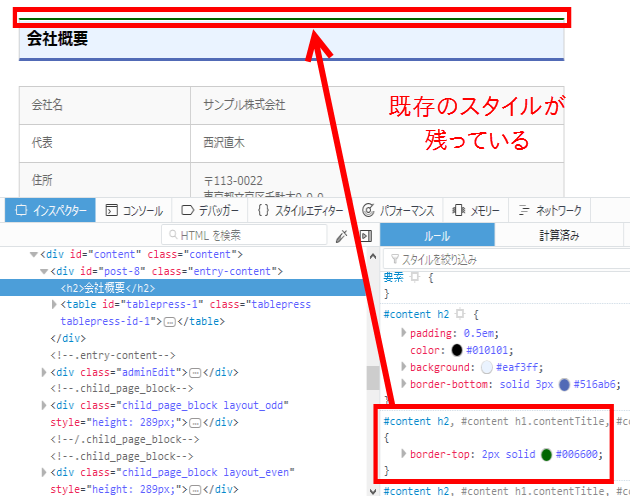
CSSは部分的に反映されましたが、サンプルコードに含まれない「上の枠線」が表示されています。既存のスタイルが残っているためです。CSS画面でチェックしてみると、見出しに対して「border-top」が指定されていることがわかります。

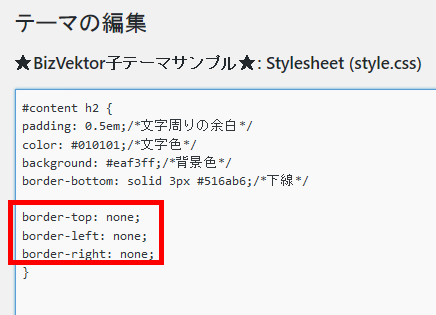
問題なければこのままでも大丈夫ですが、消したければ既存のスタイルを無効にする必要があります。この例では上・左・右の枠線を「none」に設定して消しています。

これで、子テーマのstyle.cssに入力した見出しスタイルが反映されるようになります。

テーマによっては、まだ既存スタイルが残っている場合もあるので必要に応じて無効にしてください。
まとめ
このように、インターネットで見つけた見出しなどのスタイルを自分のサイトに反映するには、少し工夫が必要です。特に優先度の調整は必要かもしれません。CSSの修正は難しいかもしれませんが、ひとまず「詳しく指定した方が優先される」という仕組みを覚えておきましょう。少しずつうまくいくようになるでしょう。見出しに限らず、さまざまなパーツでチャレンジしてみてください。よくわからなければWordPress個別サポートでサポートします。












