BizVektorのグローバルメニューの背景色を変更する方法
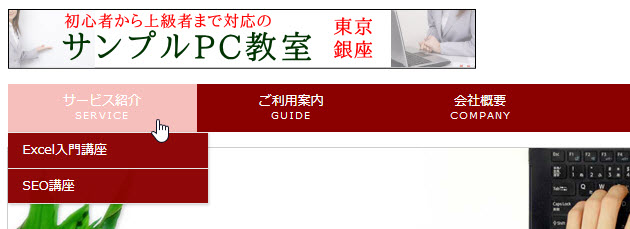
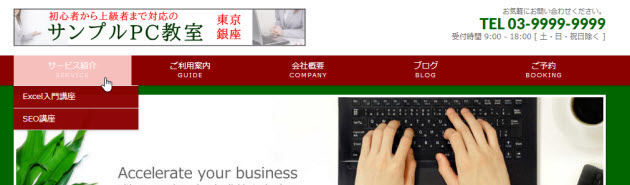
BizVektorでは「外観」-「カスタマイズ」メニューからグローバルメニューなどに使う色を変更できますが「キーカラー」を変更するとサイト全体の色が変わってしまいます。そこで、グローバルメニューの色だけを変更するCSSの例を紹介します。仕上がりイメージは次のようになります。

グローバルメニューの色を変更する
グローバルメニューの色(背景色・文字の色)を変更するCSSの例は次のようになります。子テーマのstyle.cssなどに入力してお使いください。
/* グローバルメニューの背景色 */
#gMenu {
background: darkred !important;
}
/* グローバルメニュー項目の背景色など */
#gMenu .menu li a {
background: darkred !important;
color: #fff !important;
border: none !important;
box-shadow: unset;
text-shadow: none;
padding: 10px 20px;
}
/* グローバルメニューのリンク文字の色 */
#gMenu .menu li a strong,
#gMenu .menu li a span {
color: #fff !important;
}
/* グローバルメニューのマウスオーバー時の色 */
#gMenu .menu li a:hover {
background: #f6bfbc !important;
color: #000 !important;
}
/* 既存の枠線などを消す */
#gMenu,
#gMenu .menu,
#gMenu .menu li a {
border: none !important;
box-shadow: unset;
}
強調した部分の「background」が背景色、「color」が文字の色です。自由に変更してお使いください。
主なデザインスキンの仕上がりは次のようになります。
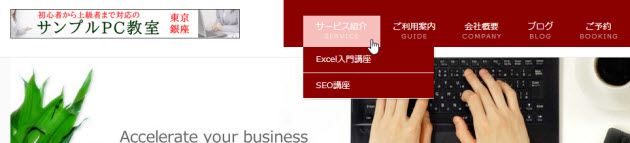
普段は真っ白な「プレーン」のグローバルメニューにも色を付けられます。

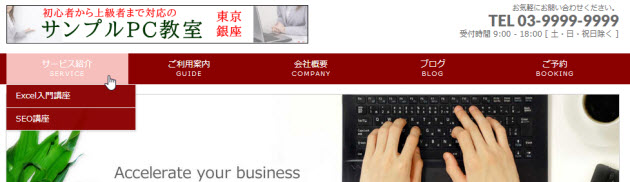
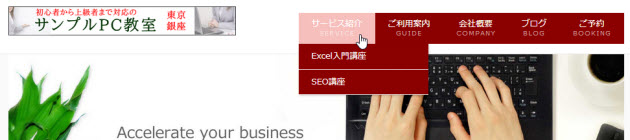
「Calmly」はこんな感じになります。キーカラーとは別の色にできます。

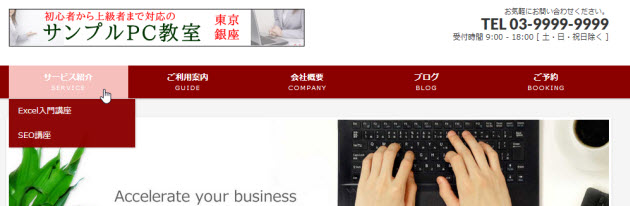
「Default」はこんな感じになります。サイトのキーカラー(ここでは緑)とは別の色に設定できます。

「Rebuild」は次のようになります。

余白に違和感があれば、上記のCSS1行目から4行目の「グローバルメニューの背景色」を削除してみてください。次のようにスッキリしたメニューになります。

ゆっくり色を変える
CSSのtransitionを使うと、マウスオーバー時にゆっくり色を変化させることができます。次の例では、0.5秒を指定しています。実際に使って動作イメージをつかんでください。
/* ゆっくり色変化 */
#gMenu .menu li a {
transition: 0.5s;
}
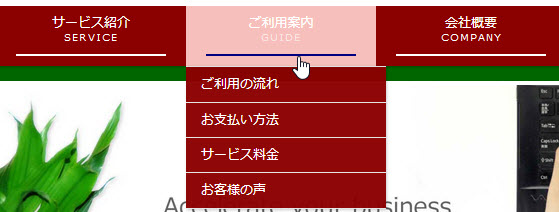
グローバルメニューの下線
グローバルメニューに下線を付ける例を紹介します。
/* グローバルメニューの下線 */
@media (min-width: 770px) {
#gMenu .menu > li > a:after {
border-top: solid 2px #fff;
content: '';
display: block;
margin-top: 10px;
}
#gMenu .menu > li:hover > a:after {
border-top: solid 2px navy;
}
}
表示結果は次のようになります。

あとは自由に色などを変更してみてください。