脱・初心者を目指すWordPress189のヒント【電子書籍】発売中!
WordPressで脱初心者を目指して情報収集したい
でも、いきなり難しい内容ばかりだと困る
でも、いきなり難しい内容ばかりだと困る

そんな方にもピッタリ!
今後のサイト制作に役立つ
ヒントが満載の一冊!
ヒントが満載の一冊!
1ヒント140文字で
サクサク読めます。
サクサク読めます。
「WordPress 189のヒント」の特徴
- カスタマイズ・プラグイン・BizVektorなど
- 実践的ノウハウが凝縮したヒントが189本
- 他書では扱われない泥臭いトラブル事例も
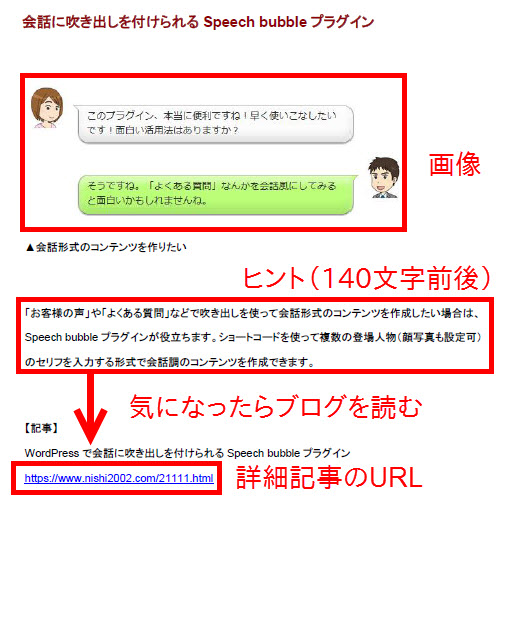
紙面はこんなイメージです


- 各項目は「画像+ヒント+詳細記事のURL」
- パラパラめくってヒントを探して…
- 詳しい説明はブログ記事で読むスタイルです
紹介したヒント一覧
クリックすると各ジャンルのヒントが一覧表示されます。
便利なWordPressプラグイン:46本
- 必須パーツをショートコードで追加できるShortcodes Ultimateプラグイン
- 子ページを一覧できるChild Pages Shortcodeプラグイン
- ページの表示順を変更できるIntuitive Custom Post Orderプラグイン
- 固定ページで記事を一覧できるList category postsプラグイン
- マルチカラムのコンテンツを作成できるPage Builderプラグイン
- 予約システムを作成できるMTS Simple Booking Cプラグイン
- PayPal決済もできるMTS Simple Bookingビジネス版
- Contact Form 7プラグインで予約フォームを作る方法
- スカイプ英会話教室の運営にも使えるOnline Lesson Booking systemプラグイン
- 物件検索システムを作成できる不動産プラグイン
- 編集画面をカスタマイズできるAdvanced Custom Fieldsプラグイン
- ウィジェットでエディタを使えるBlack Studio TinyMCE Widgetプラグイン
- コメント欄を一括で非表示にできるDisable Commentsプラグイン
- 管理画面の不要なメニューを消せるWP Admin UI Customizeプラグイン
- サイトにパスワードロックをかけられるPassword Protectedプラグイン
- 子テーマを簡単に作成できるOne-Click Child Themeプラグイン
- WordPressバックアップに使える3つのプラグイン
- 文字サイズ変更ボタンを使えるTinyMCE Advancedプラグイン
- ファイルダウンロード機能を作成できるWordPress Download Managerプラグイン
- 投稿と固定ページを変換できるpTypeConverterプラグイン
- サイトを初期状態に戻せるWordPress Database Resetプラグイン
- 画像と文章の横並びを解除できるTinyMCE Clear Floatプラグイン
- ローカル環境からのメール送信に便利なWP Mail SMTPプラグイン
- ページごとに違うサイドバーを表示できるWooSidebarsプラグイン
- 特定のページ専用のウィジェットを作成できるJetpackプラグイン
- 公開中のページを下書きで修正できるWP Post Branchesプラグイン
- 全ページの記事下に広告などを表示できるWP Insertプラグイン
- 「続きを読む」でコンテンツを開閉できるExpanderプラグイン
- 見積もりフォームを作成できるJazzy Formsプラグイン
- 会話に吹き出しを付けられるSpeech bubbleプラグイン
- 記事クリック時に別ページを表示できるVK Link Target Controllerプラグイン
- サイトの表示速度を改善できるWP Fastest Cacheプラグイン
- グローバルメニューを画像にできるNav Menu Imagesプラグイン
- ログイン画面のURLを変更できるSiteGuard WP Pluginプラグイン
- タイルギャラリーを作成できるJetpackプラグイン
- 口コミ機能を追加できるWP Customer Reviewsプラグイン
- 現在使用中のテンプレートがわかるQuery Monitorプラグイン
- カテゴリーページごとに違う画像を表示できるCategories Imagesプラグイン
- アンケートを実施できるWP-Pollsプラグイン
- 投稿一覧にページナビを組み込めるWP-PageNaviプラグイン
- 管理画面でCSSを読み込めるAdd Admin CSSプラグイン
- ページを自動的に非公開にできるPost Expiratorプラグイン
- 先頭画像をアイキャッチ画像に設定できるAuto Post Thumbnailプラグイン
- 編集画面で前後のページに移動できるAdmin Post Navigationプラグイン
- 著者プロフィールを表示できるVK Post Author Displayプラグイン
- 営業日カレンダーを表示できるBiz Calendarプラグイン
BizVektorのカスタマイズ事例:25本
- BizVektorのCSSをカスタマイズする方法
- ヘッダーロゴの表示サイズを変更する
- ヘッダー画像を画面の横幅いっぱいに広げる
- ヘッダー画像の上にリンクボタンやバナーを重ねて表示する
- ヘッダー画像のサイズを変更する
- ページのタイトルとは別の文字をtitleタグに設定する
- グローバルメニューとヘッダー画像の位置を入れ替える
- グローバルメニューのフォントサイズを変更する
- グローバルメニューなどにアイコンを表示する
- Rebuildでスマホメニューの開閉アイコンを「OPEN MENU」に変更する
- 「3PRエリアを6PRなどに増やしたい」の解決策
- 3PRエリアのデザインを変更する
- 3PRエリアの画像を丸くする
- コンテンツ部分には背景画像が表示されないようにする
- ブログ記事一覧のアイキャッチ画像のサイズを変更する
- 固定ページタイトルの上にアイキャッチ画像を表示する
- 面倒なカスタマイズの手間を省く「拡張デザインスキン」
- 「連絡先」をウィジェットで変更可能にする
- ページ下部の連絡先・問い合わせボタンを画像に変更する
- フッターのコピーライトを削除する
- フッターに背景画像を表示する
- フッターの色やメニューアイコンを変更する
- リンクボタンを作成する方法
- 「お知らせ」の日本語パーマリンクを変更する方法
- BizVektor+MTS Simple Booking Cでレイアウトが崩れる
定番のWordPressトラブル:45本
- 「お試し操作厳禁!」の危険なメニューベスト3
- WordPressアドレスとサイトアドレスの違いと注意点
- 「データベース接続確立エラー」とは
- WordPressにログインできない原因いろいろ
- wp-config.phpが編集できない理由
- PHPをコメントアウトできない原因
- WordPressで画面が真っ白になる原因ベスト3
- 画面が真っ白になったらエラーメッセージを確認
- 画面が真っ白になったら「Fatal error」を探せ!
- functions.phpの変更後に画面が真っ白になったとき
- functions.phpを子テーマフォルダにコピーするのは厳禁
- テンプレートはエディタで編集・文字コードはUTF-8で保存
- テンプレートから消してはいけない3つの命令
- ビジュアルエディタにコピペした文章の行間が開きすぎる
- 管理画面のメニューが極端に少ないとき
- 原因不明のトラブルには最近インストールしたプラグインを削除
- ビジュアルエディタとテキストエディタが切り替わらないとき
- サイトをサーバーにアップロードしたら画像が表示されなくなった
- 消してしまったWordPressサイトは復旧できるかも
- 「ページが見つかりません」と表示されるとき
- 「eval+base64_decode」を見たらサイト改ざんを疑え!
- サーバー移転後にBackWPupでのバックアップが失敗する
- 「テーマのインストールに失敗しました」と表示される原因
- テーマが「壊れている」と表示されて使えないとき
- 「wp-config.php-bak」は危険!中身が丸見えに!
- サイドバーが消えて下に落ちてしまったとき
- do_shortcodeを使っても画面に何も表示されないとき
- 子テーマのstyle.cssに入力したCSSが反映されない
- tableタグの「border="0″」で指定した枠線が無視される
- CSSの変更が反映されない原因はセレクタの優先順位
- フォーム要素のsize属性の幅はブラウザ依存なので注意
- CSSの中央寄せ「margin: 0 auto;」がうまくいかないとき
- WP Mail SMTPでGmail経由のメールが送信できないとき
- 入力した改行タグや段落タグが消えるとき
- 行の先頭に入力した空白が消えてしまうとき
- アップロードした画像の向きが変わってしまう
- カスタム投稿の関連記事が表示されないとき
- あなたのサイトにテストサイトのURLが残っていませんか?
- 納品されたサイトのページを編集画面から修正できない
- テーマを変えたらアイキャッチ画像が縮んでしまったとき
- JetpackプラグインでWordPress.comと連携できないとき
- BizVektorとAll in One SEO Packでmetaタグが重複する
- ショートコードが効かない!その原因は「全角」?!
- WordPressのURLからフォルダ名を取り除く
- wp-config.phpに指定する「MySQL のホスト名」とは
CSSの書き方:21本
- PCとスマホでヘッダー画像を切り替える
- 画像に文字を重ねる
- 画像や箇条書きを中央寄せにする
- 画像に額縁風の枠線を付ける
- シンプルなテーマのヘッダーにロゴ画像を表示する方法
- WordPress Popular Postsの人気記事に順位やアイコンを付加する
- 横長の表をスマホでうまく表示する方法
- スマホ対応じゃない問い合わせフォームをレスポンシブにする
- 横並びのラジオボタンなどを縦並びに変える
- グローバルメニューの2行目に英語表記を追加する
- サイトのキャッチフレーズを改行する
- カテゴリーリンクを色分けする
- リンクの下線のカスタマイズ(非表示・点線に変更など)
- タグクラウドのカスタマイズ(フォントサイズ統一など)
- 投稿日を消す方法(CSS・jQuery・PHP)
- 管理画面から不要なメニューを消す
- 管理者用に表示される「編集」リンクを消す
- 編集画面で使える便利なCSS(センタリング・余白・枠線)
- CSSセレクタにワイルドカードや正規表現を使いたいとき
- ページごとにスタイルを変えたいときはbodyタグをチェック
- 画面スクロール時にサイトのヘッダーやフッターを固定する
WordPressのPHP:15本
- テンプレートのPHP、どこに何が書いてあるかリスト
- WordPressテンプレートに関する小さな疑問
- front-page.phpとhome.phpとindex.phpの関係
- テンプレートで見かける「if (!is_front_page())」の意味は?
- 同じ内容を複数ページに表示するにはget_template_part
- 記事本文やサイドバーで任意のPHPを実行できるプラグイン
- is_pageで複数ページを指定する方法
- カスタムフィールドを出力する(テキスト・画像・ファイル)
- テンプレートにショートコードを入力するときの注意
- 特定のページやアーカイブなどをnoindexにする
- アイキャッチ画像の表示サイズが決まる仕組み
- 投稿を好きな条件で一覧表示する
- body_classのクラス名にページのスラッグを追加する
- phpMyAdminでWordPressパスワードをリセットする
- WordPressデータベースにテーブルを作成してデータ表示する
SEO・集客のヒント:7本
- WordPressのSEO対策「54のヒント」
- 「18歳未満はこちら」に学ぶSEOにおけるリンクの重要性
- Bボタンによる太字の多用はSEOに悪影響が出る場合も
- あなたのサイトに競合他社の広告が!Adsenseに注意!
- ネタがなくてもブログ記事が書ける「7つのステップ」
- 申し込みボタンの色は赤かオレンジがおすすめ
- 上位表示されてもアクセスが増えない原因は「3つの誤解」
その他(基礎から細かいヒントまで):30本
- WordPressでホームページを作る手順
- WordPressカスタマイズの基本的な考え方
- WordPressテーマの基本構成を理解しよう
- WordPressユーザーの「権限」とは
- カスタムフィールド・カスタム投稿タイプ・カスタムタクソノミーの違い
- 投稿とは別の「スタッフブログ」メニューを作成する
- 投稿から切り離したポートフォリオ機能を追加する
- アイキャッチ画像のサイズを変更する
- Twitterなどのアイコンを表示できるFont Awesomeライブラリ
- スマホメニューを開閉式にできるSlickNavライブラリ
- スマホメニューがタップに応じて開閉する仕組み
- サイトのフッターにウィジェットを追加する
- フローティングメニューをフッターに表示する
- 文字サイズ切り替えボタンを作成できるjQuery Text Resizerライブラリ
- 画面上の文字を別の文字に置き換える
- Excelで作った表をWordPressに貼り付けて使う方法
- ビジュアルエディタの改行の仕組み、理解していますか?
- 画像はダッシュボードでサイズ変更やトリミングできる
- 記事ID・ページID・カテゴリーIDを調べる方法
- WordPressをインストールしたフォルダ名を変更する
- 「ユーザー名.sakura.ne.jp/フォルダ名」を独自ドメインで表示したい
- お名前.comで取得した独自ドメインをロリポップで使う
- ムームードメインのドメインをさくらインターネットで使う
- WordPressユーザーが守るべき「コピペの流儀」
- WordPressサイトに1カラムのランディングページを含める方法
- WordPress Popular Postsの表示内容をカスタマイズする
- フォームで未入力の項目に説明文を表示する
- Contact Form 7でメールにファイルを添付する
- Contact Form 7で項目の入力例を表示する
- Contact Form 7の問い合わせフォームをサイドバーに設置する
すべてのヒントは当サイトで紹介した500本のブログ記事から厳選して189本の概要を140文字前後で「WordPressヒント」としてまとめたものです。
こんな方におすすめします
- WordPressで脱・初心者を目指したい方
- 難しい話を読む前にヒントがほしい方
- カスタマイズ事例を手っ取り早く知りたい方
- 一般的なWordPressの入門書に飽きた方

ワンコインでお釣りがくる380円です。
ピンときたらご購入をおすすめします。
ピンときたらご購入をおすすめします。
「WordPress 189のヒント」の購入方法
- Amazonで電子書籍として購入できます
- Amazon読み放題にて無料で購読できます
- Kindle端末・スマホ・PCなどで購読できます
関連記事
モバイルフレンドリーじゃないページに警告が!あなたのサイトは大丈夫?
モバイルフレンドリーではないページに警告が表示されるようになりましたが、あなたの ...
横浜関連のビジネスに良いドメイン「.yokohama」
横浜のみなさん、これからドメインを取得するなら、 .yokohama はいかがで ...
WordPressテーマのシェア調査、1位はBizVektor
当サイトで実施してきたWordPressテーマのシェア調査ですが、100人ほどの ...
WordPressの条件分岐・定番の10パターン
WordPressでif文と条件分岐タグを使うと条件に応じて表示を切り替える(条 ...
超高速WordPress実行環境「KUSANAGI」導入のwpXシン・レンタルサーバーに最速でサイトを移行する方法
超高速WordPress実行環境として有名な「KUSANAGI」ですが、その高速 ...












