賢威 7のフッターを3列にする方法
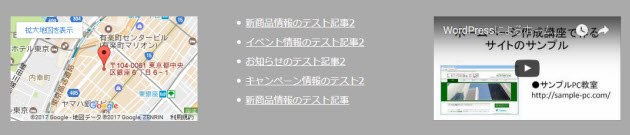
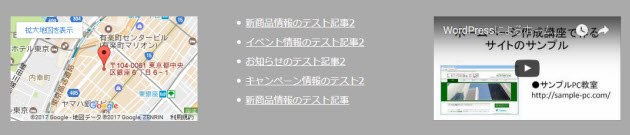
賢威 7ではフッターを自由に編集できるようになっていますが、3列とか4列に分かれていれば、いろいろなパーツを差し込めて便利だという声を聞きます。そこで、フッターを3列にする方法を紹介します。こんなイメージです。

3列にはGoogleマップ、最近の投稿、YouTube動画を入れていますが、あくまでサンプルなので使い方は自由、あなたのアイデア次第です。以下、手順を紹介します。
この記事の内容
賢威 7のフッターとは
自由に入力できるのは便利、でも…
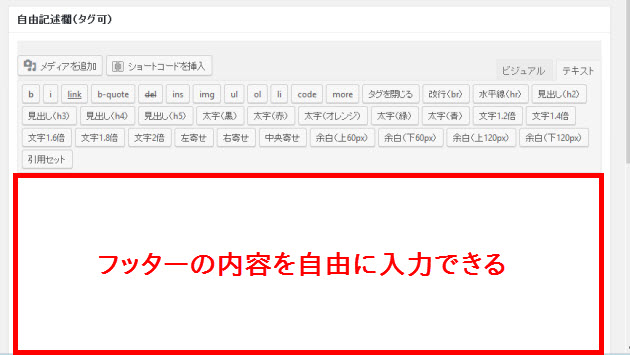
賢威 7では、フッターエリアを自由に編集できるようになっています。具体的には「賢威の設定」‐「フッター」メニューを開いて「自由記述欄」に文字通り好きな内容を入力できます。

とはいえ、この広いエリアに1つだけパーツを入れるのはもったいないかもしれません。たとえば、Googleマップを表示するとしても次のようなレイアウトでは少し違和感があるでしょう。

2列や3列にした方が使いやすいかもしれません。こんな感じです。

フッターを2列や3列にするための戦略
自由記述欄を2列や3列にするといっても、その方法が問題です。divタグやtableタグを駆使して横並びのレイアウトを作成したとしても問題はレスポンシブ対応です。相当な時間がかかって止めたくなるかもしれません。
そんなときに役立つのがShortcodes Ultimateプラグインです。さまざまなパーツをショートコードで追加できる非常に便利なプラグインです。今回の要件の2列や3列のエリア(マルチカラム)やGoogleマップ、YouTube動画などもショートコードで差し込むことができます。
Shortcodes Ultimateプラグインについて詳しくは以下のページも参考にしてください。
これは便利!「地図・動画・枠線もショートコードで」のShortcodes Ultimateプラグイン
以下、Shortcodes Ultimateプラグインを使って賢威 7のフッターを3列にして好きなパーツを3つ入れるまでの手順を紹介します。
Shortcodes Ultimateのインストール
フッターを3列にするためShortcodes Ultimateプラグインをインストールします。

フッターを3列にする
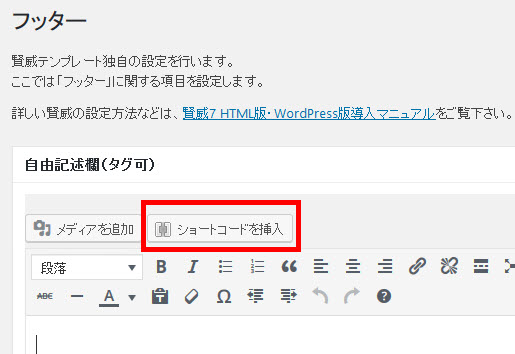
賢威 7のフッターを3列にするため、「賢威の設定」‐「フッター」メニューを開いて「ショートコードを挿入」ボタンをクリックします。

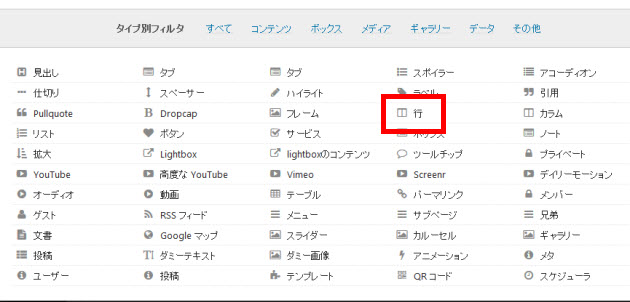
Shortcodes Ultimateプラグインで使用可能な膨大なパーツアイコンのうち、右から2列目にある「行」をクリックします。マルチカラムを作成できるパーツ(ショートコード)です。

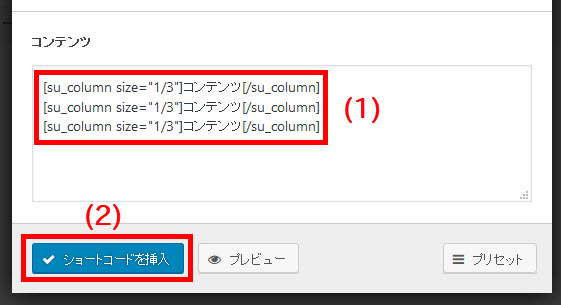
追加するショートコード(コンテンツ)(1)を確認して、「ショートコードを挿入」ボタン(2)をクリックします。

次のようにマルチカラムのショートコードが追加されます。

ひとまず保存して、サイトを確認してみましょう。

なんとなくフッターが3列になりそうなイメージは持っていただけると思います。あとは、「コンテンツ」の文字を好きな内容に置き換えれば完成です。
フッターの編集
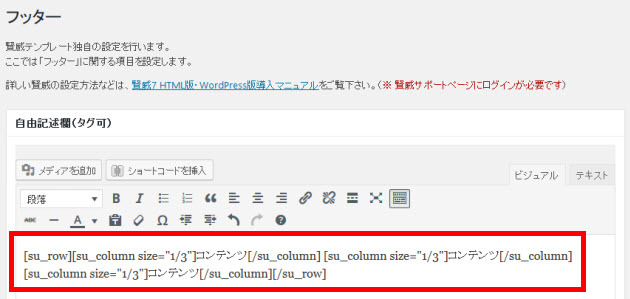
上記の3列のショートコードは改行されていないので見づらいかもしれません。編集しやすいように次のように整形しても大丈夫です。

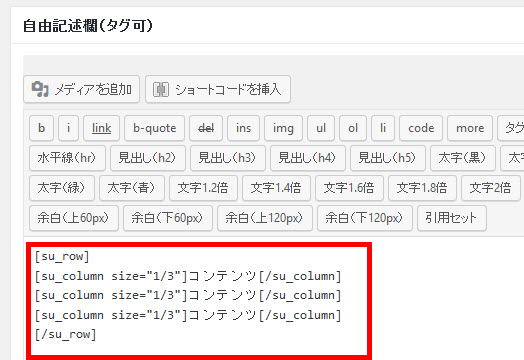
ただし、この状態で保存すると意図しない場所に改行が入るなどしてレイアウトが崩れる場合があります。レイアウトがうまくいかない場合は保存する前に次のように改行を削除してみてください。

3列フッターの活用例
あとは自由に3列にパーツを追加していけば大丈夫です。ここでは次のようなコンテンツを入れてみます。すべてShortcodes Ultimateプラグインのショートコードだけで完成します。
- Googleマップ
- 最近の投稿(新着情報)
- YouTube動画
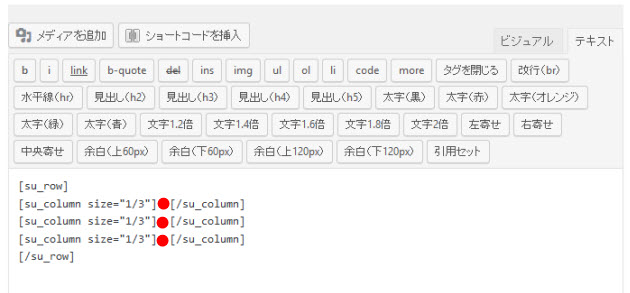
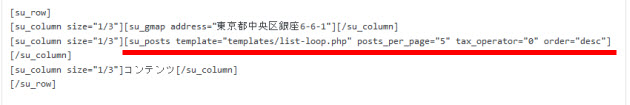
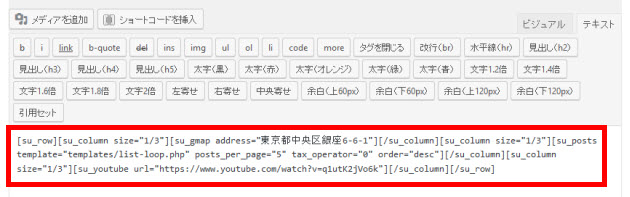
3つのパーツはショートコードのsu_columnの開始と終了の間に入力します。次の赤い部分です。

カーソルを上記の位置に移動してから、以下のパーツを追加してください。
Googleマップを追加
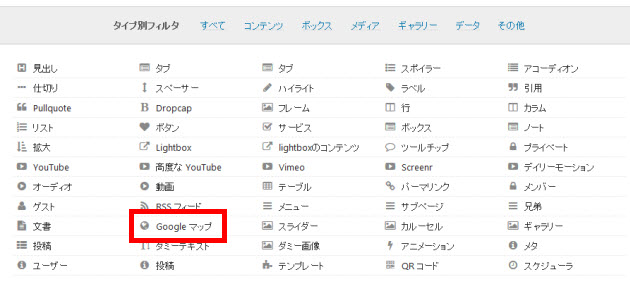
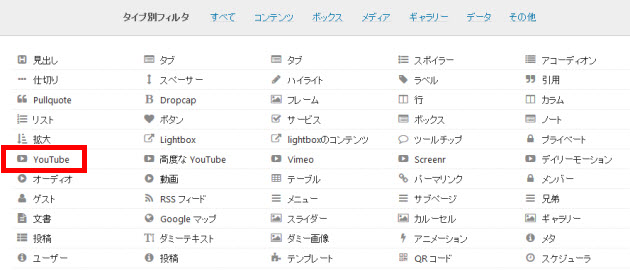
フッターの編集画面で「ショートコードを挿入」ボタンをクリックして「Googleマップ」を選択します。

「マーカー」(1)に住所を入力して「ショートコードを挿入」ボタン(2)をクリックします。

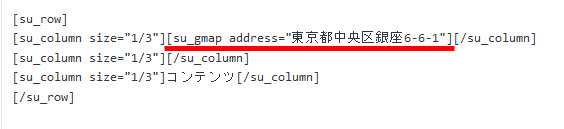
Googleマップのショートコードが追加されます。

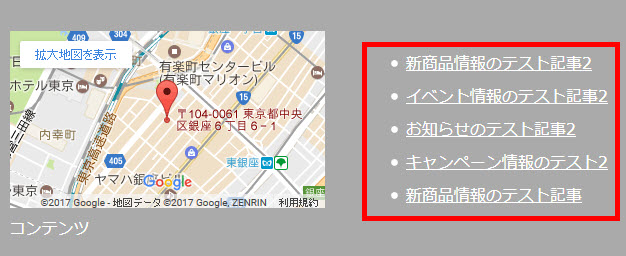
必要に応じて、保存してサイトを確認してください。フッターにGoogleマップが表示されます。

最近の投稿(新着情報)を追加
フッターの編集画面で「ショートコードを挿入」ボタンをクリックして「投稿」を選択します。

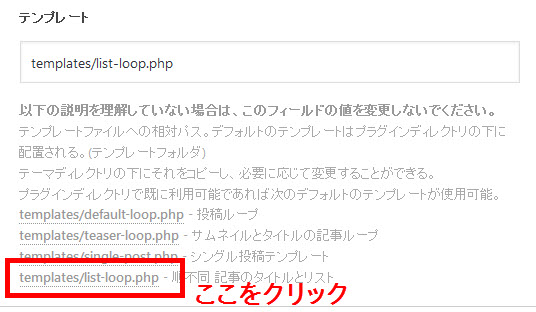
「テンプレート」から「記事のタイトルとリスト」(templates/list-loop.php)をクリックします。これにより、記事のタイトルが一覧表示されます。

「ページあたりの投稿数」(表示件数)を「5」くらいに設定しておきます。

その他、さまざまな設定が可能ですが、ひとまず初期設定のまま進めます。画面を下にスクロールして「ショートコードを挿入」ボタンをクリックすると設定完了です。

投稿一覧のショートコードが追加されます。

必要に応じて、保存してサイトを確認してください。フッターに最近の投稿表示されます。

YouTubeの追加
フッターの編集画面で「ショートコードを挿入」ボタンをクリックして「YouTube」を選択します。

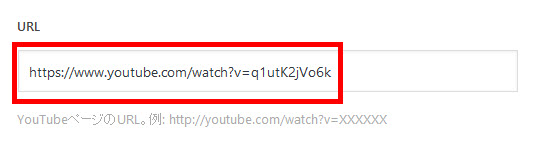
表示したい動画のURLを入力します。

その他、オプションを指定可能ですが、ここでは初期設定のまま進みます。画面を下にスクロールして「ショートコードを挿入」ボタンをクリックすると設定完了です。

YouTubeのショートコードが追加されます。

必要に応じて、保存してサイトを確認してください。フッターにYouTube動画が追加されます。

レイアウトの修正
3つのパーツは作成できましたが、予想通りレイアウトが崩れています。このようになった場合は、ショートコードの改行を削除して保存してみましょう。

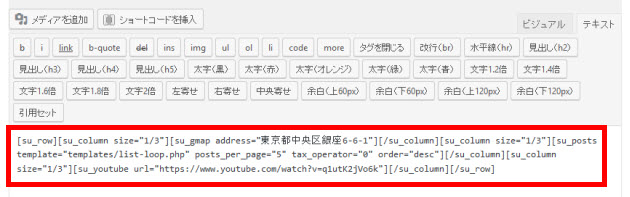
コードが見づらくなりましたがサイトを確認すると、3列にレイアウトされているはずです。

まとめ
これで賢威 7のフッターを3列にする作業は完了です。あとは、2列や4列にしたり、各列の内容を変更するなど試行錯誤してみてください。3列の内容は必ずしもショートコードにする必要はありません。自由に入力して大丈夫です。












