子ページを一覧するChild Pages Shortcodeの使い方
WordPressサイトの中で親子ページを設定することはありますが、親ページを開いたときに子ページが自動で一覧表示されると便利です。

Child Pages Shortcodeプラグインを使うと、そのような子ページ一覧を作成することができます。以下、親ページの中で自動で子ページを一覧表示する手順を説明します。
この記事の内容
Child Pages Shortcodeプラグインの使い方
プラグインのインストール
「プラグイン」‐「新規追加」メニューからChild Pages Shortcodeプラグインをインストール、有効化します。

親ページにショートコードを入力
「固定ページ」‐「固定ページ一覧」メニューから、親ページにするページの編集画面を開いて、次のショートコードを入力します。
[child_pages]
ここでは「ご利用案内」を親ページにするため、編集画面を開いてショートコードを入力しました。

完了後、「更新」ボタン(または「公開」ボタン)をクリックすると設定完了です。
子ページで親を選ぶ
この親ページの下に子ページをぶら下げます。それには、「固定ページ」‐「固定ページ一覧」メニューで子ページにしたいページの「クイック編集」をクリックします。

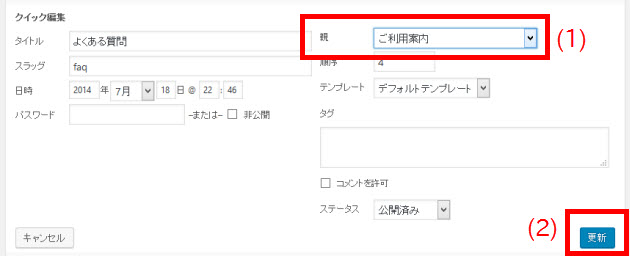
「親」(1)で親ページ(ここでは「ご利用案内」)を選びます。

「更新」ボタン(2)をクリックすると設定完了です。
他の子ページも同じように「クイック編集」を使って「親」を選びましょう。
終わったら、もう一度「固定ページ」‐「固定ページ一覧」メニューを開いてみましょう。親ページに子ページをぶら下げたイメージを確認できます。

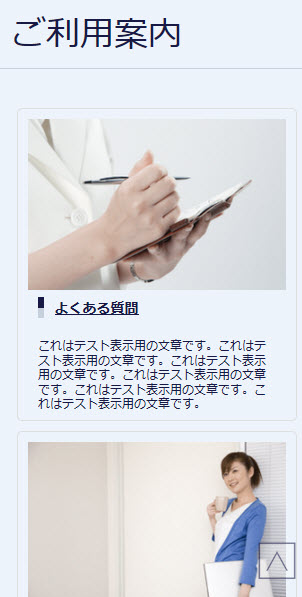
これで、親ページを開くと子ページが自動で一覧表示されるはずです。

このようなレイアウトを親ページに手動で作るのは面倒ですが、親ページと子ページを設定するだけで自動で完成するのがメリットです。
子ページ一覧のカスタマイズ
ショートコードのオプションを設定することで、表示形式をカスタマイズできます。
幅(列数)を設定する
初期設定では2列ごとの表示になっていますが、個々のブロックの幅を設定することで、列数を増やすことができます。次の例では、「width="33%"」を指定しています。1列の幅が全体の33%になるので結果として3列で表示されます。
[child_pages width="33%"]
表示結果は次のようになります。

画像のサイズを設定する
初期設定ではアイキャッチ画像のサイズはサムネイルになっているので、正方形の画像が表示されるかもしれません。画像サイズはsizeオプションを使って次のようなサイズを指定できます。
- thumbnail(既定) --- サムネイル
- medium --- 中サイズ
- large ---大サイズ
- full --- フルサイズ
以下は中サイズ画像(medium)を表示する例です。
[child_pages size="medium"]
合わせて3列表示にしてみます。
[child_pages size="medium" width="33%"]
表示結果は次のようになります。

任意の親ページの子ページを一覧する
初期設定では現在の親ページの子ページが一覧表示されますが、ページIDを指定して任意の固定ページの子ページを一覧表示することもできます。
[child_pages id="10"]
表示結果は次のようになります。

スマホ対応(マルチカラムの解除)
モバイル端末など幅が狭くなったときにマルチカラムを解除して1列で表示するCSSの例は次のようになります。
/* スマホなどでは1列表示に */
@media (max-width: 480px) {
.child_pages .child_page {
float: none;
width: 100% !important;
}
}
表示結果は次のようになります。

子ページの表示順を変更する
一覧表示される子ページの表示順を変更するにはIntuitive Custom Post Orderプラグインを使う方法があります。以下、使い方を簡単に説明します。
Intuitive Custom Post Orderプラグインのインストール
「プラグイン」‐「新規追加」メニューからIntuitive Custom Post Orderプラグインをインストール、有効化します。

固定ページを並べ替え可能に
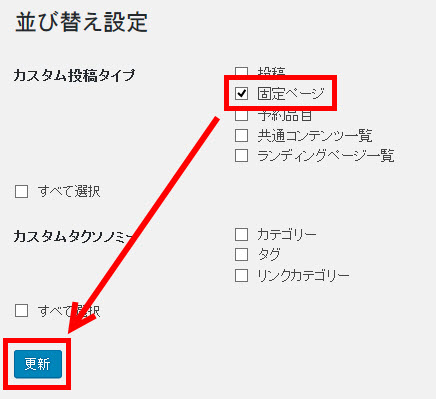
「設定」‐「並び替え設定」メニューを開いて、「固定ページ」をチェックして「更新」ボタンをクリックします。

固定ページを並べ替える
「固定ページ」‐「固定ページ一覧」メニューで並べ替えたい固定ページにマウスオーバーすると、カーソルが十字に変わります。この状態で固定ページを上下にドラッグアンドドロップすると、表示順を変更することができます。

たとえば、次のように並べ替えたとします。

この順番が子ページ一覧にも反映されます。

まとめ
親ページの中に子ページのリストを手動で作成するのは面倒ですよね。そんなときはChild Pages Shortcodeプラグインを使えば、自動で子ページを一覧表示できます。親ページにはショートコードを1行入力しただけです。その親ページに子ページをぶら下げるだけで、このように子ページ(タイトル・アイキャッチ画像・記事抜粋)を表示できるということです。便利ですよね。
ぜひ、使い方をマスターしましょう。よくわからないときはWordPress個別サポートでサポートします。
念のため確認ですが、BizVektorには親子ページ一覧機能があります。Child Pages Shortcodeプラグインを使わなくても子ページ一覧は表示できます。












