スマホのメニューを親子レベルで開閉式にする
スマホ用のメニューを親子レベルで開閉式にする方法を紹介します。開閉式メニューとは、親項目をタップしたときに子要素が表示されるメニューです。

WordPressで使用中のテーマによっては必ずしもスマホメニューが開閉式ではなく、タップしたときに全項目が表示される場合があります。以下はBizVektorと賢威 7の例です。

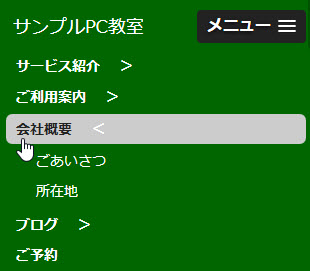
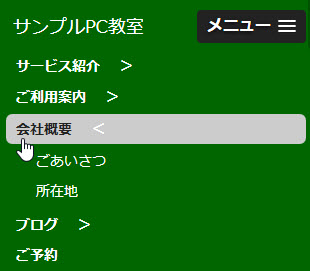
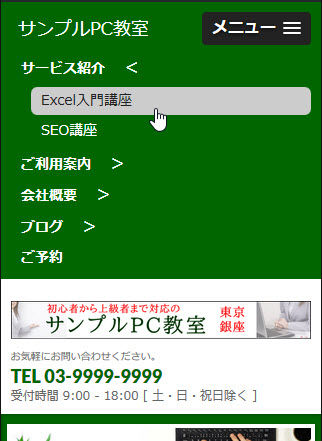
これでも動作上の問題はありませんが、メニュー項目が膨大になると下に長くなって見づらくなります。その場合、次のように開閉式にした方が閲覧がスムーズです。

必要に応じて子要素が表示される仕組みです。これなら、最初に表示されるのは数項目なのでユーザーも快適です。
「しまった!開閉式メニューのテーマにすればよかった!」と焦る必要はありません。使用中のテーマのスマホメニューを開閉式にすることもできるからです。
ここでは、jQueryライブラリ「slicknav」を使って、既存のサイトのスマホメニューを開閉式にする方法を紹介します。テーマによってコードが異なるので、ひとまずBizVektorと賢威 7の例で説明しますが、他のテーマでも参考にしてください。
この記事の内容
以下のサイトからjQueryライブラリの「slicknav」をダウンロードします。
SlickNav - Responsive Mobile Menu Plugin for jQuery
サイトが閉鎖されているようなので、代わりに以下のCDNサイトを利用してみてください。
https://cdnjs.com/libraries/SlickNav
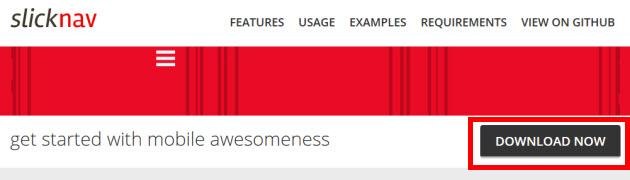
画面右上の「Download Now」をクリックしてzipファイルをダウンロードします。

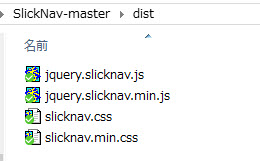
zipファイルを解凍して、distフォルダを開きます。

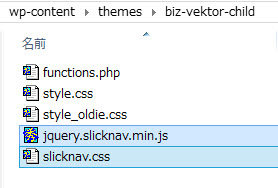
このフォルダにある以下の2ファイルをテーマフォルダ(親テーマでも子テーマでも)にコピーします。
- slicknav.css
- jquery.slicknav.min.js
ここでは、次のようにBizVektorの子テーマフォルダ(biz-vektor-child)にコピーしました。

他のテーマでも同じです。使用中のテーマのフォルダにコピーしてください。また、「css」や「js」など種類別のサブフォルダに保存しても大丈夫ですが、その場合、後で紹介するコードのパスを修正してください。
開閉式メニューの表示
開閉式メニューを表示するコードを追加します。いくつかの方法がありますが、たとえば、次のようなコードをfunctions.php(親テーマでも子テーマでも)に追加します。
/* slicknavライブラリの読み込み */
function my_wp_enqueue_scripts() {
wp_enqueue_style('style-slicknav', get_stylesheet_directory_uri() . '/slicknav.css');
wp_enqueue_script('script-slicknav', get_stylesheet_directory_uri() . '/jquery.slicknav.min.js');
}
add_action('wp_enqueue_scripts', 'my_wp_enqueue_scripts');
/* 開閉式メニューの表示 */
function my_wp_footer(){
echo <<<EOM
<script>
jQuery(function(){
jQuery('#menu-main').slicknav({
closedSymbol:'>',
openedSymbol:'<',
allowParentLinks:true,
brand:'サンプルPC教室',
label:'メニュー',
});
});
</script>
EOM;
}
add_action('wp_footer', 'my_wp_footer');
詳しい説明は省略しますが、上記のコードは次の2つのブロックで構成されています。
- 前半:ライブラリの読み込み
- 後半:開閉式メニューの表示
修正が必要かもしれない部分
後半の開閉式メニューの表示部分にある14行目に注意してください。
jQuery('#menu-main').slicknav({
この「#menu-main」は既存のグローバルメニューのulを指定します。使用中のテーマやサイト状況によって異なるため修正が必要です。
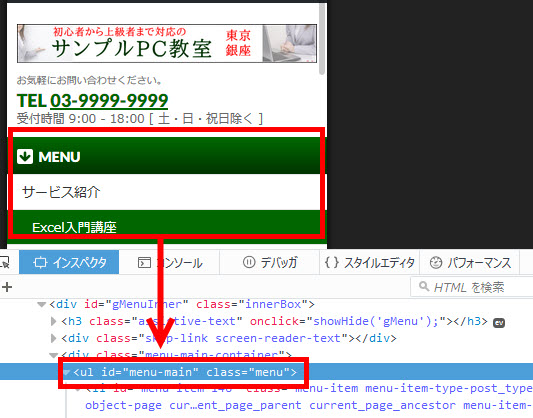
グローバルメニューのulはブラウザのインスペクタやソース表示メニューなどで調べることができます。

この例ではIDが「menu-main」になっているため、上記のコードの14行目に「#menu-main」と指定すれば開閉式メニューが表示されます。同じような要領でコードを修正すれば大丈夫ですが、よくわからない場合は次の情報も参考にしてください。
このグローバルメニューのulはテーマによって構成が異なります。
- BizVektor --- #menu-メニュー名(例:#menu-main)
- 賢威 7 --- #menu

つまり、上記のコードの14行目には、賢威 7では「#menu」と指定すれば大丈夫ですが、BizVektorでは「#menu-main」のような文字を指定することになります。
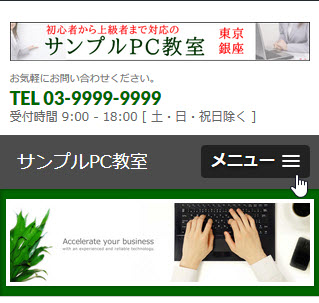
うまく設定できれば、とりあえず開閉式メニューが表示されるようになります。

色などはスタイルを設定してカスタマイズすることができます。
メニューのオプション設定
また、必須ではありませんが、15行目から19行目まで次のようなオプションを指定しています。
closedSymbol:'>',
openedSymbol:'<',
allowParentLinks:true,
brand:'サンプルPC教室',
label:'メニュー',
これらのオプションは次のような内容です。必要に応じて修正または削除してください。
- 15行目(closedSymbol) --- メニューが閉じているときのマーク(例:>)
- 16行目(openedSymbol) --- メニューが開いているときのマーク(例:<)
- 17行目(allowParentLinks) --- 親メニューをクリック可能にするか
- 18行目(brand) --- メニュータイトル(例:サンプルPC教室)
- 19行目(label) --- メニューラベル(例:メニュー)
その他、使用可能なオプションについて詳しくは以下ページの「Available Options」を参考にしてください。
話が長くなるので役立つオプションについて詳しくは説明しませんが、たとえば、任意の場所にメニューを表示できる「appendTo」があります。上記の例では画面の最上部に開閉式メニューを表示していますが、appendToを使うと次のようにロゴの下などに移動できます。

開閉式メニューのスタイル設定
続いてメニューのスタイルを設定します。テーマによって記述するCSSは異なる場合があります。以下、BizVektorと賢威 7の例を紹介しますが、他のテーマでも必要に応じて修正してお使いください。
BizVektorの例
次のようなコードを子テーマのstyle.cssまたは「外観」-「CSSカスタマイズ」などのメニューに入力します。
/* 開閉式メニューの制御 */
.slicknav_menu {
display:none;
}
@media screen and (max-width: 769px) {
#gMenu {
display:none !important;
}
.slicknav_menu {
display:block;
}
}
/* 開閉マークのサイズと余白 */
.slicknav_nav .slicknav_arrow {
font-size: 1.3em;
margin: 0 0 0 0.8em;
}
/* メニュー2行目の英語表記を消す */
.slicknav_nav li strong + span {
display: none !important;
}
/* 開閉式メニューの色・左寄せ */
.slicknav_menu {
background: #060;
text-align: left;
}
表示結果は次のようになります。

スマホとPCでメニュー表示を切り替える場合は2行目から14行目あたりは必須です。それ以降のスタイルは必須ではありません。自由にカスタマイズしてください。
賢威 7の例
次のようなコードを子テーマのstyle.cssまたは親テーマのrwd.cssなどに入力します。
/* 開閉式メニューの制御 */
.slicknav_menu {
display:none;
}
@media screen and (max-width: 736px) {
.global-nav {
display:none !important;
}
.slicknav_menu {
display:block;
}
}
/* 開閉マークのサイズと余白 */
.slicknav_nav .slicknav_arrow {
font-size: 1.3em !important;
margin: 0 0 0 0.8em !important;
}
/* 開閉式メニューの色・左寄せ */
.slicknav_menu {
background: navy !important;
text-align: left;
}
/* ロゴ画像の位置調整 */
@media screen and (max-width: 736px) {
.site-header-conts {
padding-top: 10px;
}
}
BizVektorの例と同じように2行目から14行目あたりは必須です。それ以降のスタイルは必須ではありません。自由にカスタマイズしてください。
表示結果は次のようになります。

うまくいかない場合、functions.phpに入力したコードのメニューIDを見直してください。賢威 7の場合、グローバルメニューのulは「#menu」なので、冒頭に紹介したコードの14行目は次のようになります。
jQuery('#menu').slicknav({
まとめ
スマホメニューに便利な開閉式メニューを表示する手順を簡単に紹介しました。使用中のテーマやサイトの状況によって微妙にコードが異なるため、うまくいかない場合がありますが、どうしても完成できない場合はWordPress個別サポートにご相談ください。












