カスタムフィールドを出力する方法(テキスト・画像・ファイル)
カスタムフィールドを出力するにはPHPのコードを記述する必要があります。ここでは、Advanced Custom Fieldsプラグインで作成した定番のカスタムフィールドを画面に表示する例で説明します。
具体的には3種類のカスタムフィールドを取り上げます。
- テキストフィールド --- 文字を入力するフィールド
- 画像フィールド --- 画像をアップロードするフィールド
- ファイルフィールド --- ファイルをアップロードするフィールド
表示イメージは次のようになります。イベント情報の記事の中で3種類のカスタムフィールドを使っています。

出力するカスタムフィールドの準備
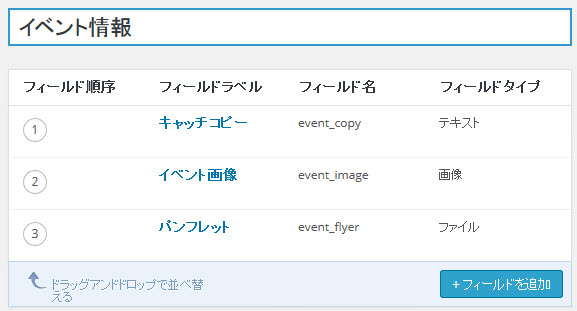
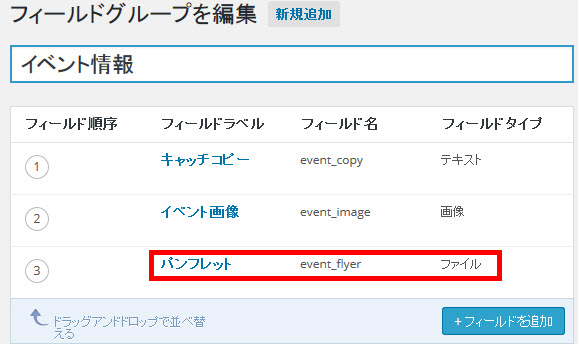
ここではAdvanced Custom Fieldsプラグインを使って次のようなカスタムフィールドを準備しました。

それぞれのフィールドの用途は次のとおりです。
- キャッチコピー(テキストフィールド) --- イベントの説明を文字で入力・表示
- イベント画像(画像フィールド) --- イベントのイメージ画像をアップロードして表示
- パンフレット(ファイルフィールド) --- イベントのチラシのPDFファイルをアップロードしてクリック時に表示
投稿の編集画面では次のように入力したりファイルをアップロードします。

テキストフィールドの出力
Advanced Custom Fieldsプラグインで作成したカスタムフィールドを画面に表示するにはthe_fieldという命令を使って次のように記述する方法があります。
<?php the_field('カスタムフィールド名'); ?>
「カスタムフィールド名」を実際のカスタムフィールド名に変更します。たとえば、「event_copy」という名のカスタムフィールド「キャッチコピー」の場合は次のようになります。
<?php the_field('event_copy'); ?>
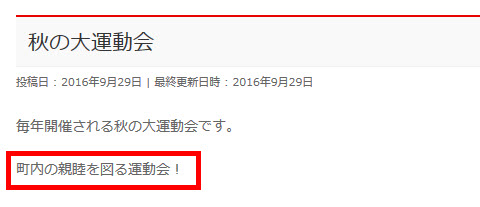
これで、カスタムフィールドの内容が画面に表示されます。

編集画面で入力したカスタムフィールドと、ブラウザ表示は次のように対応しています。

上記のthe_fieldという命令はAdvanced Custom Fieldsプラグインで作成したカスタムフィールドを表示するための命令です。Advanced Custom Fieldsプラグインを使わない場合など、他の書き方がいくつかありますが、話が長くなるので説明は省略します。
画像フィールドの出力(画像の表示)
画像のカスタムフィールドもthe_fieldを使って画面に表示することができます。その前に、画像フィールドでURLを表示する設定になっているか確認しましょう。
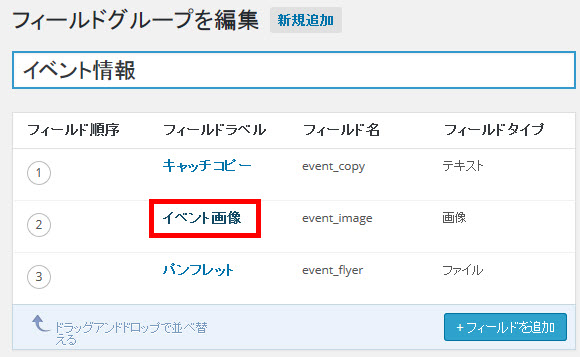
それには、Advanced Custom Fieldsのカスタムフィールドの編集画面を開きます。

画面を下にスクロールして「返り値」を「画像URL」に設定します。

設定を変更した場合は、「更新」ボタンをクリックして設定を完了します。
続いて、カスタムフィールドを出力するテンプレートに次のように入力してみましょう。「event_image」は実際のカスタムフィールド名に変更してください。
<?php the_field('event_image'); ?>
これで、画像フィールドの内容(画像のURL)が画面に表示されます。

ここでは、画像URLを表示することが目的ではないのでimgタグを使ってレイアウトします。紛らわしいですが、上記のthe_fieldの1行をimgタグのsrc属性の中に入れるイメージです。
<img src="<?php the_field('event_image'); ?>">
これで、画像URLではなく画像が表示されるようになります。

ファイルフィールドの出力(リンクの表示)
ファイルをアップロードするフィールドの場合も上記のテキストフィールドや画像フィールドと同じようにthe_fieldを使うことができます。その前に、画像フィールドと同じように設定を確認しましょう。
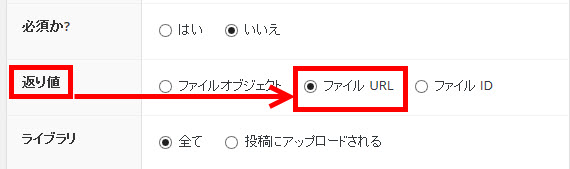
Advanced Custom Fieldsのカスタムフィールド設定画面を開きます。

画面を下にスクロールしてファイルフィールドの「返り値」を「ファイルURL」に設定します。

設定を変更した場合は、「更新」ボタンをクリックします。
続いて、カスタムフィールドを出力するテンプレートに次のように入力してみましょう。「event_flyer」は実際のカスタムフィールド名に変更してください。
<?php the_field('event_flyer'); ?>
これで、アップロードしたファイルのURLが表示されます。

ファイルのURLを表示することが目的ではないので、クリックしたらファイル(この例ではPDF)が開くようにリンクとしてレイアウトしましょう。
<a href="<?php the_field('event_flyer'); ?>" target="_blank">チラシはこちら</a>
これで、アップロードしたファイルがリンクとして表示され、クリックするとファイルが開くようになります。

3種類のカスタムフィールドのまとめ
ここまでに使った3種類のカスタムフィールドをまとめておきます。
- テキストフィールド --- the_fieldを使ってそのまま表示
- 画像フィールド --- the_fieldの表示内容をimgタグでレイアウト
- ファイルフィールド --- the_fieldの表示内容をリンクにレイアウト
作成したコードの例は次のようになります。
<p><?php the_field('event_copy'); ?></p>
<p><img src="<?php the_field('event_image'); ?>"></p>
<p><a href="<?php the_field('event_flyer'); ?>" target="_blank">チラシはこちら</a></p>
表示結果は次のようになります。

まとめ
このようにthe_fieldを使うと、Advanced Custom Fieldsプラグインで作ったカスタムフィールドの内容を出力することができます。ただし、画像フィールドやファイルフィールドのようにそのまま出力しても意味がない項目もあるので、用途に応じてHTMLタグを使ってレイアウトを整える必要があります。
この記事ではカスタムフィールドを出力するために最も手軽な方法を紹介しました。他にいくつもの方法があるので、画像フィールドやファイルフィールドは出力がうまくいかないこともあります。また、コードを簡略化するため、あえて必要な処理を省略した部分もあります。
足りない部分の仕上げはWordPress個別サポートで対応いたしますので、よろしければご相談ください。