固定ページで新着情報やカテゴリー記事を一覧する方法
固定ページの中で新着記事を一覧したり特定のカテゴリー記事を一覧表示するときに役立つのがList category postsプラグインです。プログラムを書かずにショートコードで記事を一覧できるので非常に便利です。アイキャッチ画像を表示したり、レイアウトをカスタマイズすることもできます。

ここでは、List category postsプラグインで使えるオプションとショートコードのサンプルを紹介します。
この記事の内容
固定ページで投稿タイトルを一覧表示する
まずは、新着情報を一覧する単純なショートコードです。次のcatlistショートコードによって投稿のタイトルが新しい順に一覧表示されます。
[[catlist]]
表示結果は次のようになります。タイトルをクリックすれば個別記事を参照できます。

投稿日を表示する
「date='yes'」を指定すると、記事の投稿日が表示されます。
[[catlist date='yes']]
表示結果は次のようになります。

投稿日ではなく更新日を表示したい場合は「date_modified='yes'」を使います。同時に使っても大丈夫ですがレイアウト調整は必要でしょう。
抜粋を表示する
「excerpt='yes'」を指定すると、記事の抜粋が表示されます。
[[catlist name='campaign' excerpt='yes']]
表示結果は次のようになります。

抜粋の文字数指定はうまくいかないので注意
抜粋の文字数を指定する「excerpt_size」もありますが、日本語対応ではないので注意が必要です。
[[catlist name='campaign' excerpt='yes' excerpt_size='30']]
この例では30文字を指定していますが、抜粋の全文が表示されてしまいます。これは、半角スペースを基準に文字数をカウントしているためです。処理コードはプラグインファイルlist-category-posts/include/lcp-catlist.phpのユーザー定義関数「lcp_trim_excerpt」に記述されているので修正もできますが、プラグイン本体の修正になり危険なので、ここでは紹介しないことにします。
カスタム投稿を表示する
「post_type」を使ってカスタム投稿タイプを指定することができます。次の例では、「info」というカスタム投稿タイプを指定しています。
[[catlist post_type='info']]
指定したカスタム投稿が一覧表示されます。

カスタムタクソノミーとタームを指定する
「taxonomy」および「terms」を使うと、カスタムタクソノミーの指定タームの記事を一覧表示することができます。次の例では、カスタムタクソノミー「info-cat」のターム「head-office」(本店のお知らせ)を指定しています。
[[catlist taxonomy='info-cat' terms='head-office']]
これにより、「本店のお知らせ」のみが表示されます。

カテゴリーを指定する
表示する投稿のカテゴリーを指定するには、「name」を使います。次の例では、campaignカテゴリーの投稿を表示しています。
[[catlist name='campaign']]
表示結果は次のようになります。

複数カテゴリーを指定する場合は次のようにカンマで区切ります。
[[catlist name='campaign,event']]
現在のカテゴリーを指定する(関連記事として機能)
カテゴリー指定で便利なのが現在のカテゴリーを指定できる「categorypage='yes'」です。
[[catlist categorypage='yes']]
このコードが役立つのはテンプレートと連動して現在表示中の記事と同じカテゴリーの記事を一覧表示する場合です。
<?php echo do_shortcode("[[catlist categorypage='yes']]"); ?>
このコードは個別記事テンプレート(single.phpなど)に入力することで、個別記事の本文下などに同じカテゴリーの記事を表示できます。関連記事として機能します。

カテゴリーページのリンクを表示する
「catlink='yes'」を指定すると、カテゴリーページのリンクが表示されます。
[[catlist name='campaign' catlink='yes']]
表示結果は次のようになります。レイアウトの変更は必要かもしれませんが、ひとまずこのような感じです。

表示件数を指定する
「numberposts」を使うと、表示件数を指定することができます。次の例では、3件が表示されます。
[[catlist numberposts='3']]
表示結果は次のようになります。

ページナビゲーションを表示する
「pagination='yes'」を指定すると、ページナビゲーションが表示されます。表示件数の「numberposts」と合わせて使うと便利です。
[[catlist numberposts='3' pagination='yes']]
表示結果は次のようになります。

アイキャッチ画像を表示する
「thumbnail='yes'」を指定すると、アイキャッチ画像が表示されます。
[[catlist numberposts='3' thumbnail='yes']]
表示結果は次のようになります。

アイキャッチ画像のサイズを指定する
「thumbnail_size」を使うと、アイキャッチ画像のサイズを指定することができます。次の例では、「medium」(中サイズ)を指定しています。
[[catlist numberposts='3' thumbnail='yes' thumbnail_size='medium']]
指定可能なサイズは次のとおりです。
- thumbnail --- サムネイル
- medium --- 中サイズ
- large --- 大サイズ
- full --- フルサイズ
- 任意の幅と高さ(例:50,30)
表示結果は次のようになります。

表示レイアウトをカスタマイズする
ここまで、catlistショートコードのオプションを使って、一覧表示する記事のカテゴリーやアイキャッチ画像を指定する例を紹介しましたが、課題があるとすればレイアウトです。たとえば、アイキャッチ画像とタイトルリンクの上下を入れ替えたい場合もあるでしょう。
その場合、テンプレートを使って表示レイアウトをカスタマイズすることができます。以下、手順を簡単に紹介します。
List category postsのテンプレートの仕組み
List category postsではテーマフォルダに「list-category-posts」というフォルダを作って、その中に保存したPHPファイルがテンプレートとして機能します。面倒に思えるかもしれませんが、プラグインにサンプルテンプレートがあるのでコピーして使えます。
サンプルテンプレートをテーマフォルダにコピー
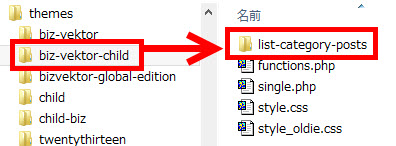
プラグインフォルダにテンプレートのサンプル(wp-content/plugins/list-category-posts/templatesフォルダ)が含まれているので、さっそくコピーしましょう。templatesフォルダの中にあるdefault.phpがサンプルテンプレートです。

このフォルダをテーマフォルダにコピーして、フォルダ名をlist-category-postsに変更します。

catlistショートコードでテンプレートを指定
この時点で「default.php」というテンプレートが使用可能になっています。このテンプレートを使うにはcatlistショートコードで「template」オプションを使って次のように指定します。
[[catlist template='default' thumbnail='yes' thumbnail_size='medium']]
「default.php」というテンプレートを使うには「template='default'」と指定します。拡張子の「.php」は必要ありません。
テンプレートのカスタマイズ例(画像とタイトルの入れ替え)
テンプレートのカスタマイズパターンは無限なので詳しくは紹介しませんが、画像とタイトルの上下を入れ替える例だけ紹介しておきます。
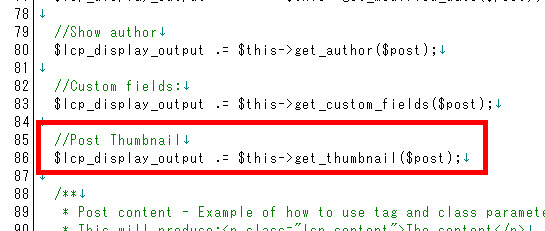
まずは、サンプルテンプレートの「default.php」を開いて、アイキャッチ画像の表示部分(85行目あたり)を探します。

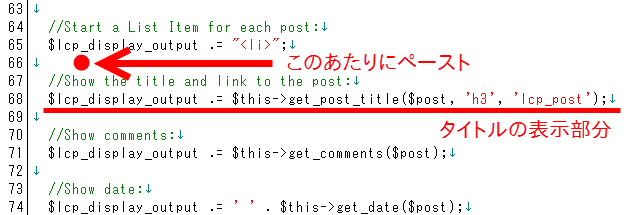
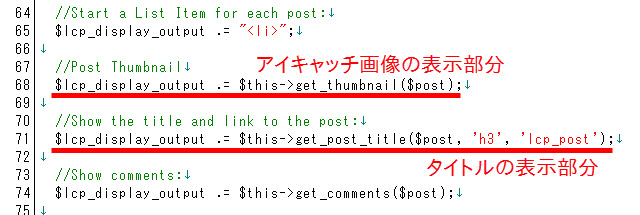
この2行を切り取って、タイトルの表示部分の上(67行目あたり)にペーストします。

アイキャッチ画像の表示部分をペーストしたイメージは次のようになります。

これで、タイトルの上にアイキャッチ画像が表示されるようになります。

このようにlist-category-postsフォルダに作成したテンプレートを使って表示レイアウトをカスタマイズすることができます。サンプルではdefault.phpしか存在しませんが、自由に複数のテンプレートを作って別々のレイアウトを作成できます。ただし、PHPファイルなので注意して編集してください。
最初の1件は画像付き・2件目以降はタイトルのみを表示する
記事を一覧するときは、最初の1件はアイキャッチ画像を表示して、2件目以降はタイトルのみを表示するなど、レイアウトを切り替えて5件表示したい場合もあるでしょう。たとえば、次のようなイメージです。

その場合、次のようにcatlistショートコードを2つ使って、最初のショートコードではアイキャッチ画像付きで1件表示、2つ目のショートコードではタイトルのみを一覧するように使えば、途中でレイアウトが切り替わる5件を表示することもできます。
[[catlist numberposts='1' thumbnail='yes' thumbnail_size='medium' template='default']] [[catlist numberposts='4' offset='1']]
ポイントは、2つ目のショートコードの「offset='1'」です。「offset」を使うと、記事を一覧するときに読み飛ばす件数を指定することができます。ショートコードを2回使う場合、2回目には最初の投稿を表示する必要はありません。そこで、最初の1件を読み飛ばせば、先頭から5件表示する途中でレイアウトが変わったように見えるということです。
まとめ
以上、List category postsプラグインで記事を一覧するときのオプションとショートコードの使用例を紹介してきました。まだまだ紹介しきれないくらい機能が豊富なので、さらに細かいオプションを設定したい場合は、以下のページをご覧ください。












