WordPressをSSL化する手順まとめ
「WordPressをSSL化するとSEOに効果がある」とウワサです。そんなわけでサイトをSSL化したいと思っている方も増えています。ここでは、WordPressでサイトをSSL化する手順を簡単に説明します。参考にしてください。
この記事の内容
WordPressをSSL化する設定
WordPressサイトをSSL化する設定は次のようになります。
アドレスを「https」に変更
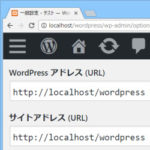
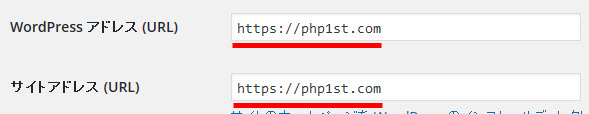
「設定」‐「一般」メニューの「WordPressアドレス」と「サイトアドレス」を「https」のURLに変更します。

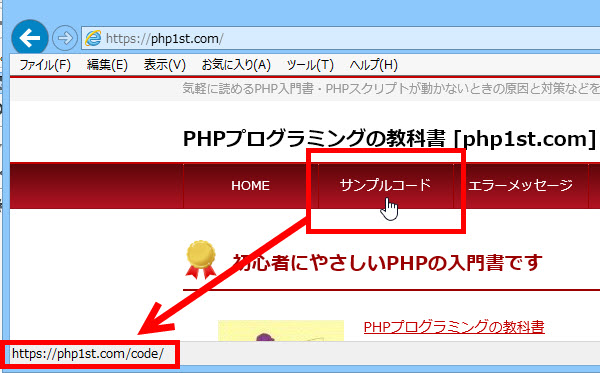
完了すると、グローバルメニューなどはSSLベースのURLになります。

まだSSL化は完了していません
ただし、まだ完了ではありません。投稿に入っている画像などのURLが「http」のままになっているため、ブラウザに警告が表示されます。これを「混在コンテンツ(mixed content)問題」といいます。SSL接続のサイトに非SSL接続のコンテンツが混じっていることを示し、SSL化する際に解決が必要な課題となります。
たとえば、Internet Explorerでは「セキュリティで保護されているコンテンツのみ表示されます」のようなメッセージが表示されます。

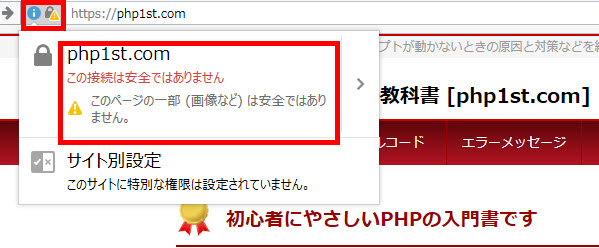
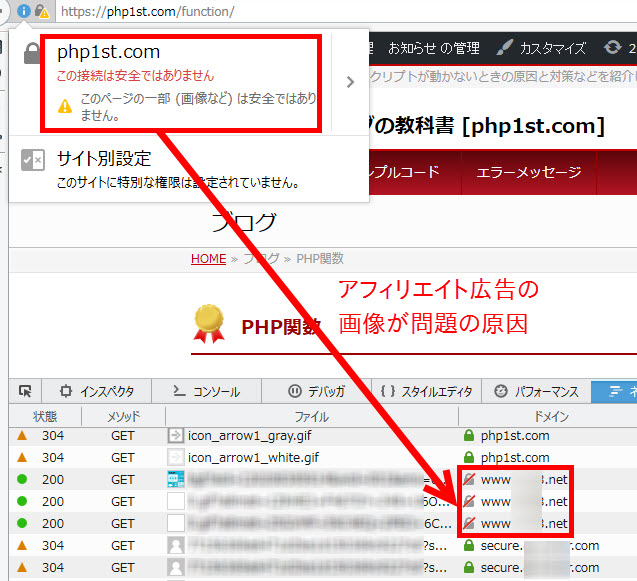
FireFoxでは「このページの一部は安全ではありません」のようなメッセージが表示されます。画像などが非SSL接続だということです。

サイト内の「http」を動的に「https」に変更
これに対処するために本文内のすべての「http://」を「https://」や「//」に置き換えるのは面倒ですが、WordPress HTTPSプラグインを使えば、本文内の文字を置き換えずにURLを動的に「https://」に置き換えて表示することができます。
まずは、「プラグイン」‐「新規追加」メニューからWordPress HTTPSプラグインをインストール、有効化します。

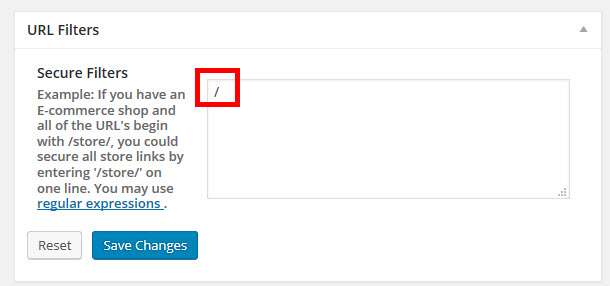
「HTTPS」メニューを開いて、SSL化するページまたはフォルダを設定します。ここではSSL化するため、「Secure Filters」に「/」と入力して「Save Changes」をクリックします。これはサイト全体(サイトのルート以下)をSSL化(SSL化)することを意味します。

設定の完了後、サイトを確認すると記事画像のURLもhttpsベースになっています。記事本文の文字置き換えは行っていないので、編集画面には「http」のURLが残っていますが、ページを表示する際に「https」のURLに切り替わります。

CSSファイルやJSファイル内の「http」を置き換える
CSSファイルやJSファイルにhttpで始まるURLが記述されている場合、httpsで始まるURLに変更するか「http://」から「http:」を削除して「//」のようにする必要があります。
httpからのアクセスをhttpsにリダイレクトする
サイト外のhttpも対処する必要があります。たとえば、検索結果に表示されるURLは「http://」のままです。また、直接URLを入力してくる場合や古いリンク集からのアクセスも「http://」のままでしょう。
これらに対処するには、「http://」でアクセスしてきたユーザーを「https://」にリダイレクトする必要があります。それには次のようなコードを.htaccessの先頭に入力します。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
httpsではないURL(http://)でアクセスしてきたユーザーは自動的に「https://」のURLに転送されます。
さくらインターネットのリダイレクト問題
さくらインターネットなど、一部のレンタルサーバーで特定のドメインをSSL化すると「リダイレクトループ」によってサイト表示がうまくいかないことがあります。その場合、wp-config.phpにコードを追加する必要があります。以下のページも参考にしてください。
これで、基本的なWordPressのSSL設定は完了です。
非SSL接続が残っていると警告が表示される
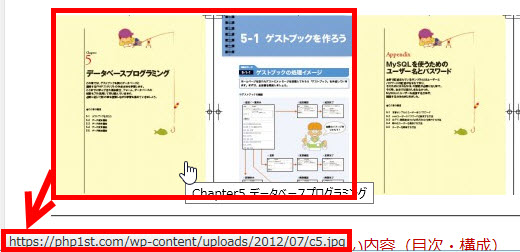
サイトの構成によってはここからが問題です。上記の設定後も「この接続は安全ではありません」や「このページの一部は安全ではありません」と表示される場合、サイト内に非SSL接続が残っている可能性があります。たとえば、アフィリエイト広告の画像などです。URLが「http://」になっていないでしょうか?
表示中のページに残っている非SSL接続は、インスペクタの「ネットワーク」タブ(FireFoxの場合)で確認できます。

SSL接続で読み込んでいる画像やCSSなどは![]() のアイコンですが、非SSL接続は
のアイコンですが、非SSL接続は![]() のアイコンになります。ブラウザの警告を消すには非SSL接続に対処する必要があります。たとえば、次のような方法があります。
のアイコンになります。ブラウザの警告を消すには非SSL接続に対処する必要があります。たとえば、次のような方法があります。
http接続はhttps接続に変更する
アフィリエイト画像なども「https」のサイトから読み込むように変更する必要がありますが単純に「http」から「https」への文字置き換えで対応できるとは限りません。接続先のアフィリエイトサイトなどがSSLに対応してるか確認しましょう。
画像リンクをテキストリンクに置き換える
アフィリエイト画像を読み込んでいるサイトがSSL対応ではない場合、画像リンクを止めてテキストリンクに置き換える方法があります。基本的にはテキストリンクは「http://」で始まるサイトへのリンクであってもSSL化のネックにはなりません。
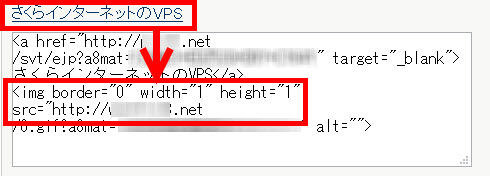
ただし、アフィリエイトのテキストリンクは要注意です。テキストリンク用のタグにも幅1px、高さ1pxの統計用(表示回数の集計用)画像を読み込んでいる場合があります。その画像が非SSL接続(http://)だと「この接続は安全ではありません」の警告が消えません。

アフィリエイトタグを削除する
どうしてもhttp接続することになってしまう場合、考えられる選択肢は次のとおりです。
- ブラウザの警告が表示されても無視する
- アフィリエイトタグを削除する
- SSL化をあきらめる
ブラウザの警告を無視してそのままエラーメッセージを受け入れるのは企業サイトでは疑問ですが、アフィリエイトサイトや個人的なブログで、対象になるページが数ページしかない場合は、それでも仕方ないかもしれません。そこは個人の判断にお任せします。
非SSL接続のアフィリエイトタグをすべて削除すれば警告が消えて問題もクリアできます。あとは、Google AdSenseのようにSSL対応の広告を中心に扱っていけば大丈夫です。ただし、「非SSL接続のアフィリエイトタグは削除しましょう」とすすめているわけではないので、注意してください。
アフィリエイトタグを削除できない場合はSSL化をあきらめることになるかもしれませんが、将来的にアフィリエイトサービスがSSL対応になる可能性もあるので様子をみましょう。
WordPressのSSL化の完了
すべての接続をSSLベースに変更し、ブラウザの警告が消えて「安全な接続」になればWordPressのSSL化は完了です。

まとめ
WordPressをSSL化する手順と問題点を簡単に紹介してきました。設定は簡単ですが、課題の解決が面倒な場合があることがイメージできたでしょうか。特にアフィリエイト中心のサイトでは、せっかく取得したSSLサーバー証明書が無駄にならないように、アフィリエイトサービスがSSL接続に対応しているのか事前に調べてから証明書を取得した方が無難です。