ビジュアルエディタの改行の仕組み、理解してますか?
ビジュアルエディタで入力した文章を改行するときはEnterキーを押したり、Shiftキーを押しながらEnterキーを押すと思います。見た目のイメージでは1行空くか空かないかの違いですが、実際は1行空いているわけではありません。

その仕組みを理解すれば、ビジュアルエディタの使用中に起きるトラブルの解決にも役立ちます。以下、簡単に説明します。
ビジュアルエディタの改行イメージ
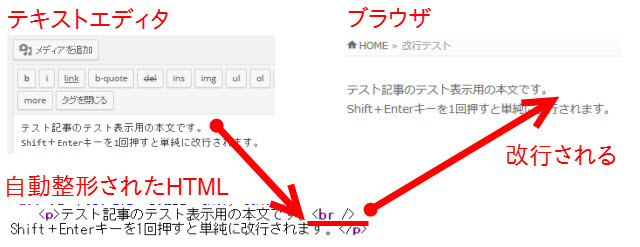
まずは、ビジュアルエディタで文章を入力した後にEnterキーやShiftキーを押して改行したときの見え方を確認しましょう。
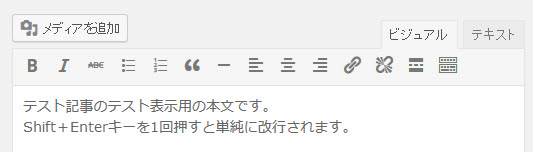
ShiftキーとEnterキーを同時に押すと改行される
ビジュアルエディタで入力した文章を改行するには、Shiftキーを押しながらEnterキーを押します。

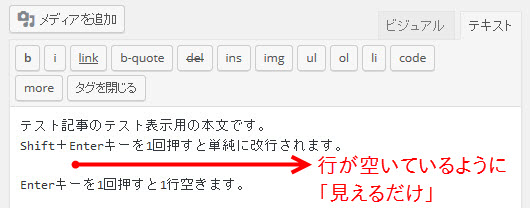
Enterキーだけを押すと1行空く
Shiftキーを押さずにEnterキーだけを押すと改行されて1行空きます。

Enterキーを2回押すともう少し空く
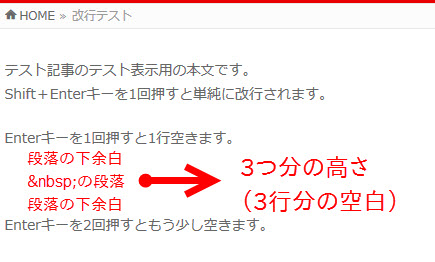
もう少し行を空けたい場合、Enterキーを2回押してみましょう。2行空きます、と言いたいところですが、3行空いているように見えます。なぜ2行ではないのか、後で説明します。

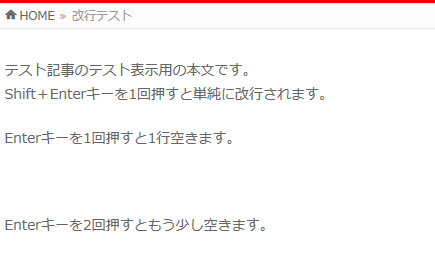
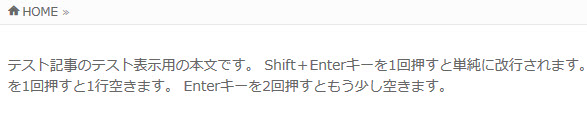
ブラウザ画面でも改行や空白行が反映されます。

ここまでは一般的な改行の「見え方」です。続いて、それぞれの仕組みを確認しましょう。
「改行」と「1行空く」の仕組み
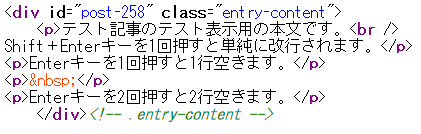
ビジュアルエディタでEnterキーやShiftキーを押したときに文章が改行されたり1行空く仕組みは、表示したサイトのHTMLソースを見ればわかります。上記で入力した文章のHTMLは次のようになっています。

改行や空白行の仕組みを個別に見ていきましょう。
改行は「brタグ」
ビジュアルエディタでShiftキーを押しながらEnterキーを押して改行した部分のHTMLを見てみましょう。
<p>テスト記事のテスト表示用の本文です。<br /> Shift+Enterキーを1回押すと単純に改行されます。</p>
ご存じかもしれませんが、ブラウザ上で文章を改行するにはHTMLのbrタグを使います。この例でもHTMLを見ると改行した部分にbrタグが入っていることがわかります。また、文章全体は段落のpタグで囲まれています。1つの段落の中で文章が1回改行されているということです。
1行空くのは「改行2回」ではない
続いて、Enterキーを1回押して1行空けた部分を見てみましょう。改行のbrタグが2回入っていると思うかもしれませんが、ここには改行のbrタグが存在しません。
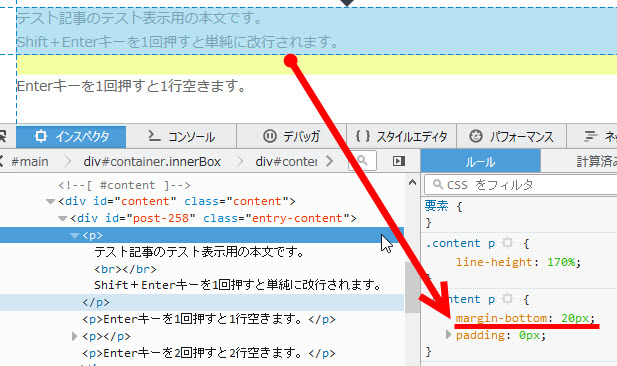
<p>テスト記事のテスト表示用の本文です。<br /> Shift+Enterキーを1回押すと単純に改行されます。</p> <p>Enterキーを1回押すと1行空きます。</p>
Enterキーを押した後に入力した3行目は段落を作るpタグで囲まれているだけです。つまり、改行して1行空くのは実際は改行ではなく段落が変わったために段落間の余白が空白行に見えるだけということです。
詳しく調べるためインスペクタを使ってCSSを見ると、段落の下に設定された余白(margin-bottom: 20px;)が空白行に見えていることがわかります。

このように、ビジュアルエディタで文章の入力中にEnterキーを押して改行しても1行空くわけではありません。前の段落の下に入った余白が空白行のように見えているだけです。
「Enterキーを押しても1行空かない」の原因
「Enterキーで改行したのに1行空かない!」という現象に悩んでいる方がいるなら、この仕組みを思い出せば大丈夫です。つまり、WordPressのトラブルではなくテーマのCSSの問題だということです。
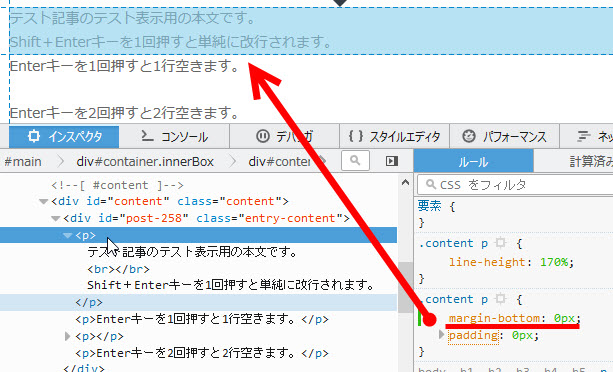
試しに段落の下余白(margin-bottom: 20px;)を「0」に設定すれば、改行後の“空白行”が消えます。行が入っているわけではなく、テーマのCSSで制御されていることがわかります。逆に言えば、段落の下余白が「0」に設定されていたり、明示的に段落のmargin-bottomが設定されていないテーマを使っているなら、こうした現象が起きる可能性があります。

それが理解できれば問題解決です。CSSをカスタマイズして段落の下余白を好きなサイズに設定すれば、「Enterキーを押した後に1行空かない」も解決できることがわかります。
「Enterキーを押したら行が空きすぎる」の原因
最後に、Enterキーを2回押して行を空けた部分を見てみましょう。Enterキーを1回押したときと同じように、改行するためにbrタグは使われていません。
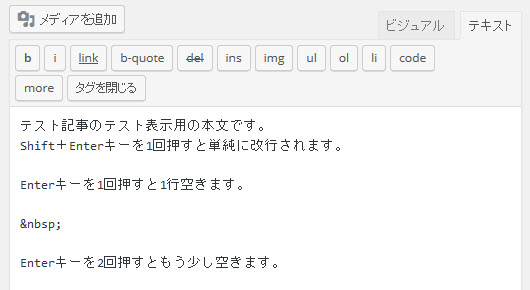
<p>Enterキーを1回押すと1行空きます。</p> <p> </p> <p>Enterキーを2回押すと2行空きます。</p>
brタグで行を送る代わりに、2行目に「 」という行が入っています。これは行を空けるためにWordPressによって自動で挿入された文字(半角スペースのようなもの)です。画面上では見えないので、行が空いているように見えます。つまり、Enterキーを1回だけ押したときと違って、実際に行が空いています。
とはいえ、なぜ2行ではなく3行空いているように見えるのか、それは、「段落間の2つの余白+2行目の段落の高さ」です。

つまり、ビジュアルエディタでEnterキーを2回押すことで、3行分の高さが入っているため、2行ではなく3行空いているように見えるということです。
pタグやbrタグを編集するには
テキストエディタに切り替えてもHTMLタグが書かれていない
pタグやbrタグを編集して1行空けたり2行空けたり制御したいと思った方、ビジュアルエディタからテキストエディタに切り替えて驚くかもしれません。テキストエディタにはbrタグやpタグが書かれていないからです。

これは、WordPressの自動整形機能のおかげです。ブラウザで表示したときに、テキストエディタで改行されている部分にはbrタグが挿入されます。これにより、ブラウザ画面でも文章が改行されます。

これにより、テキストエディタで見たときにHTMLタグが存在しなくても自動整形でbrタグやpタグが挿入されて、ブラウザ上で問題なく表示されます。
自動整形を無効にするには
通常は必要ありませんが、上記のような自動整形を無効にしたい場合は、次のコードを子テーマのfunctions.phpなどに入力します。
remove_filter('the_content','wpautop');
ビジュアルエディタで入力した文章を確認すると、改行も段落も反映されない状態になります。

つまり、ビジュアルエディタで入力した文章に改行や空白行が反映されるのはWordPressの自動整形のおかげだということです。
テキストエディタでpタグやbrタグを表示するには
テキストエディタに切り替えてHTMLタグ(特にpタグやbrタグ)を自由に編集するには、タグを保持する必要があります。それには、TinyMCE Advancedプラグインが役立ちます。

「設定」‐「TinyMCE Advanced」メニューで「段落タグの保持」をチェックします。

バージョンによっては「Stop removing the <p> and <br /> tags when saving and show them in the Text editor」(pタグやbrタグを保持する)という英語の説明の場合があります。

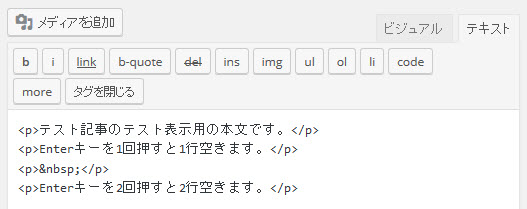
設定後、ビジュアルエディタで文章を入力してテキストエディタに切り替えてみましょう。brタグやpタグが付加されています。pタグやbrタグでレイアウトを編集できるようになります。

「入力したはずのHTMLタグが消えた!」の解決に
よくあるWordPressトラブルに、「ビジュアルエディタとテキストエディタを切り替えるとpタグやbrタグが消えてしまう」があります。TinyMCE Advancedプラグインで段落タグの保持を有効にすれば、その定番トラブルも解決です。
試しに、テキストエディタでHTMLタグ付きの文章を入力してビジュアルエディタに切り替え、もう一度テキストエディタに切り替えてみましょう。入力したHTMLタグは消えずに残っているはずです。
まとめ
ビジュアルエディタで入力した文章が改行されたり空白行が入る仕組みは理解できたでしょうか。改行や空白行が反映されない場合、それはトラブルではなくテーマの仕様が原因の可能性があります。「WordPressの再インストールが必要?」などと飛躍したところに意識を向けないようにしましょう。