記事下に広告やリンクバナーを表示できるWp-Insertプラグイン
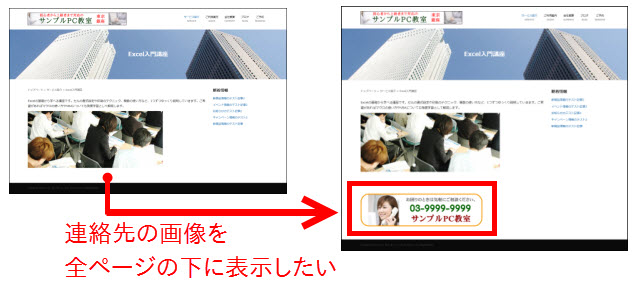
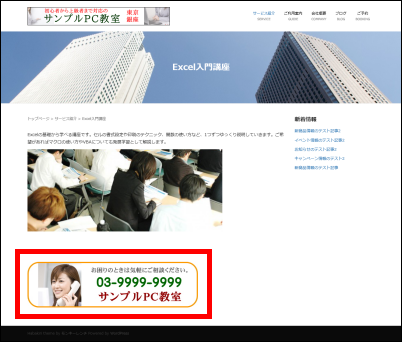
WordPressに限りませんが記事下に広告やリンクバナーを表示したいこともあります。次のように記事下に問い合わせページやサービスページへのリンクバナーなどを表示しておけば、見込み客の誘導に役立つだけでなくSEO面でも効果が期待できます。

テーマによっては記事下などに広告を挿入できるようになっている場合もありますが、ここでは、そのような機能のないテーマでWP Insertプラグインを使って記事下にリンクバナーを表示する手順を紹介します。
すでにリンクバナーを作成済みの方や、アフィリエイトのタグを貼り付けるだけの方はリンクバナーのタグ作成のステップは省略して、WP Insertプラグインの使い方に進んで下さい。
リンクバナーのタグを作成
「投稿」または「固定ページ」の「新規追加」メニューを開きます。

公開するページではないので「広告用」(1)などと入力して「下書きとして保存」ボタン(2)をクリックします。

「メディアを追加」をクリックして、使いたい画像を選びましょう。

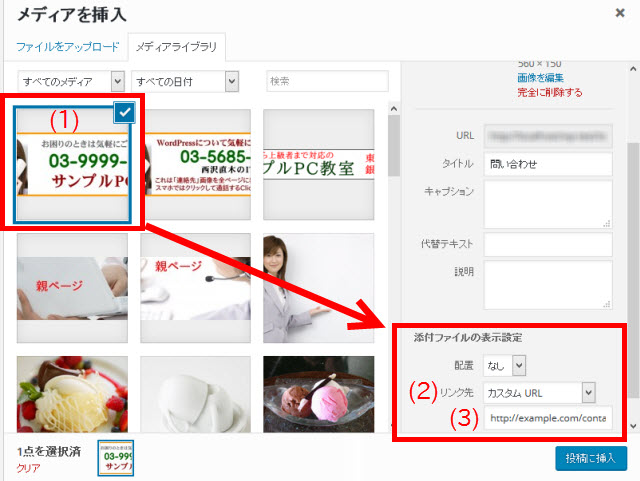
ここでは、問い合わせページにリンクするバナーを作成する想定なので、選択した画像(1)の画面右下「添付ファイルの表示設定」でリンク先(2)に「カスタムURL」を選び、その下(3)に問い合わせページのURL(例:http://example.com/contact)を入力します。

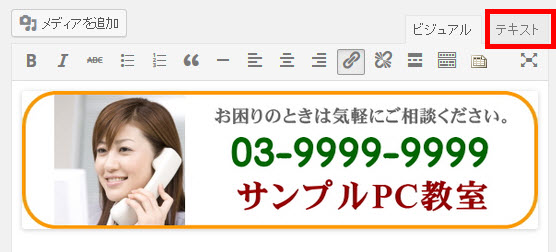
完了後、「投稿に挿入」ボタンをクリックすると、リンクバナーが作成されます。そのタグをコピーするため、「テキスト」をクリックしてテキストエディタを開きます。

タグをコピーします。

続いて、リンクバナーのタグをWP Insertプラグインのメニューにペーストします。
WP Insertプラグインの使い方
WP Insertプラグインを使うと、記事本文の上下左右に広告など(リンクバナーや任意の文章なども)を表示することができます。
WP Insertプラグインを使うため、「プラグイン」‐「新規追加」メニューからインストール、有効化します。

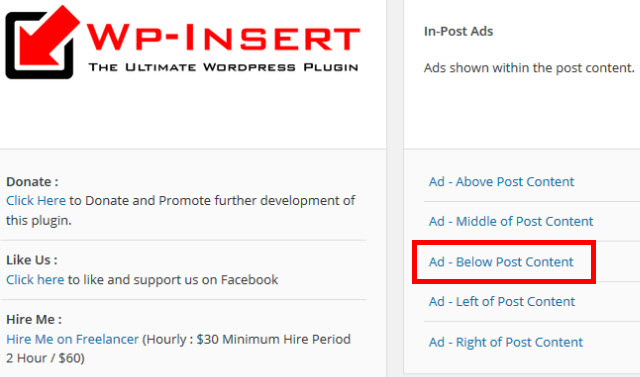
「WP Insert」メニューを開いて、「Ad - Below Post Content」(本文下に広告を表示する場合)をクリックします。本文下ではない場所に表示する場合は、必要に応じて選択してください。たとえば、「Ad - Above Post Content」は記事本文の上です。

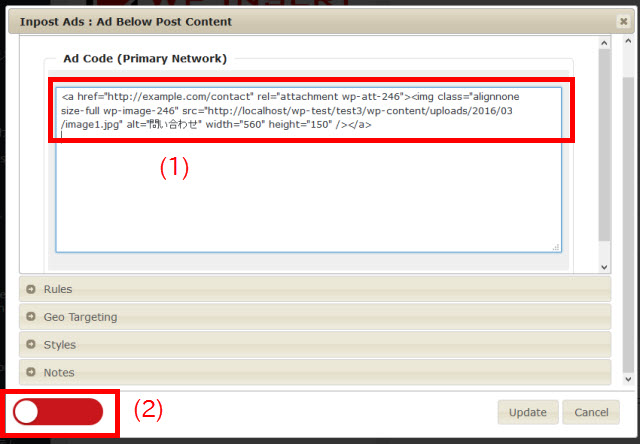
上記のステップでコピーしたリンクバナーのタグを「Ad Code (Primary Network)」(1)にペーストします。完了後、赤いステータス(2)をクリックして緑に切り替えましょう。赤にすると広告が無効になり、緑にすると表示されるようになります。

ステータスが緑(1)に切り替わったのを確認して「Update」(2)をクリックします。これで完了です。

各ページの下にリンクバナーが表示されます。

広告を表示しないページを設定
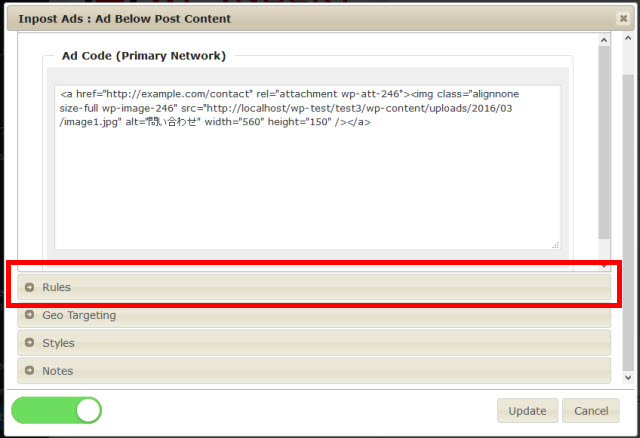
広告タグをペーストした画面の「Rule」タブでは広告表示のルールを設定することができます。

- Logged in Users --- ログイン中のユーザーに表示するか
- Mobile Devices --- モバイル端末に表示するか
- Home --- フロントページに表示するか
- Archives --- アーカイブに表示するか
- Category Archives --- カテゴリーアーカイブに表示するか
- Search Results --- 検索結果に表示するか
- Single Pages --- 固定ページに表示するか
- Single Posts --- 個別記事に表示するか
これらの条件と「Exceptions」(例外)を組み合わせることで、広告の表示/非表示の条件を細かく設定できます。
たとえば、「問い合わせページの下にはリンクバナーは不要」という要件で設定してみましょう。
その場合、
- 基本的には、すべてのページにリンクバナーを表示する
- ただし、「問い合わせページ」のみリンクバナーを非表示にする
という設定にします。
具体的なメニューの設定は、
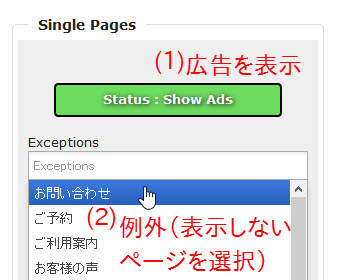
- 「Single Pages」を「Status : Show Ads」(広告を表示)に設定(1)
- 「Exceptions」(例外/広告を非表示)に「お問い合わせ」を追加(2)
のようにします。

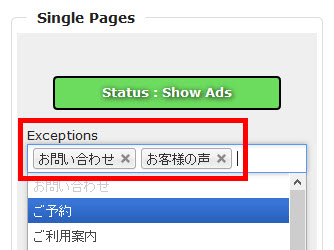
例外(ここでは、広告を表示しないページ)は、いくつも追加できます。

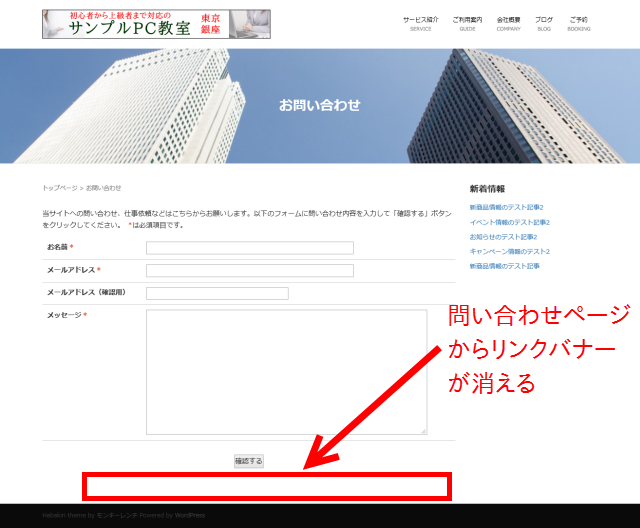
完了後、「Update」をクリックしてサイトを確認しましょう。
問い合わせページの下からはリンクバナーが消えているはずです。

「Rule」タブのオプションを組み合わせれば、このように特定のページのみ広告を非表示にしたり、逆に特定のページのみに広告を表示するような使い方もできます。
あとはアイデア次第です。試行錯誤してみましょう。