BizVektorのCSSの直し方
WordPressに慣れてくると気づくのが「CSSを使えば自由にデザインをカスタマイズできる」ということです。たとえば、「グローバルメニューを画像に置き換えたい」も、CSSをカスタマイズして実現することができます。

CSSカスタマイズの手法はさまざまですが、テーマのstyle.cssを開いて修正する方法は効率的ではありません。
なぜなら、修正したいデザイン(スタイル)はテーマのstyle.cssに書かれているとは限らないからです。複数のCSSファイルを持つテーマもありますし、プラグインのCSSが反映されている場合もあります。
ページのデザインをカスタマイズしたい場合、テーマのCSSを開いて修正するのではなく、現在表示中のページに適用されているCSSを知ることが重要です。そのCSSを何らかの形で上書きしなければ、いつまでたっても「自分で作成したCSSが反映されない」というモヤモヤから解放されません。
現在表示中のページに適用されているCSSを調査できるツールが「インスペクタ」です。インスペクタはブラウザに組み込まれているツールで、HTMLやCSSを調べるだけでなく、CSS変更のシミュレーションなどもできる強力なツールです。以下の画面はFireFoxの例です。

FireFox以外のブラウザでは名称が異なりますがインスペクタと同様のツールを使うことができます。
ここでは、インスペクタを使ってサイトのデザインをカスタマイズ(CSSカスタマイズ)する方法を説明していきます。前半はインスペクタの使い方を中心に説明し、後半はケーススタディとして定番のCSSカスタマイズ事例に取り組んでいきます。
作業にあたってCSSの知識があれば理想的ですが、知識がなくても読めるように、できるだけ簡単に説明しています。CSSの記述経験がない方も読んでみてください。
テーマにBizVektor(ビズベクトル)、ブラウザにFireFoxを使う例で説明しますが、他のテーマやブラウザでも考え方は同じなので参考にしてください。
この記事の内容
インスペクタの使い方(電話番号の色設定を例に)
まずは、画面の右上に表示された電話番号の色を変更する例でインスペクタの使い方を見ていきましょう。

CSS調査ツール「インスペクタ」を表示する
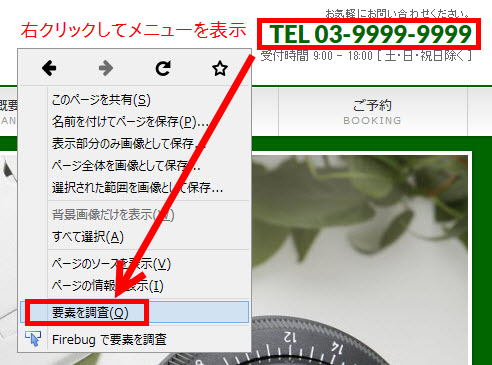
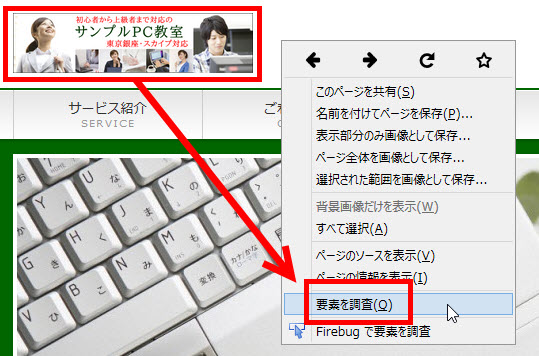
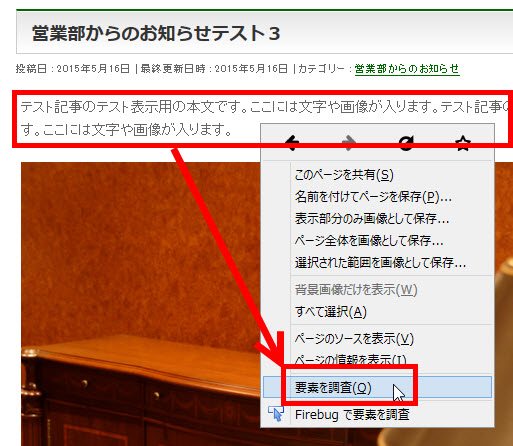
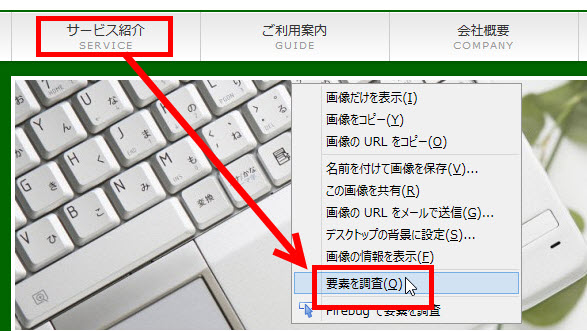
デザインをカスタマイズする部分のHTMLやCSSを特定するため、インスペクタを開きます。それには、カスタマイズしたいパーツあたり(ここでは、電話番号)でブラウザ画面を右クリックして「要素を調査」(FireFoxの場合)メニューを選択します。

ここでは、FireFoxを使って説明を進めていきますが、その他の主なブラウザでは以下のメニューからFireFoxのインスペクタに該当する機能を使うことができます。参考にしてください。
- Google Chrome --- 「検証」メニュー
- Internet Explorer --- 「要素の検査」メニュー
- Safari --- 「要素の詳細を表示」メニュー
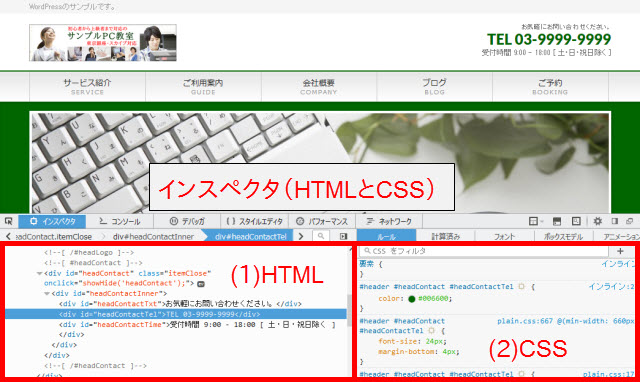
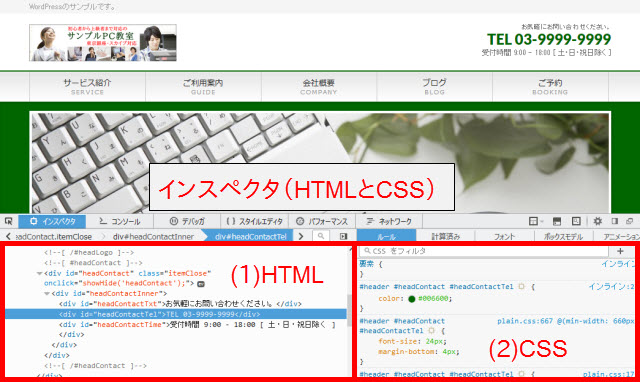
「要素を調査」メニューをクリックすると、画面が上下に分割されます。画面下部に開いたウィンドウが「インスペクタ」です。

インスペクタには現在表示中の画面のHTMLとCSSが表示されます。画面の左側(1)がHTML、右側(2)がCSSです。これらのコードを参考にしながらCSSを記述してデザインをカスタマイズすることができます。
ブラウザ画面に対応するHTMLとCSSの確認
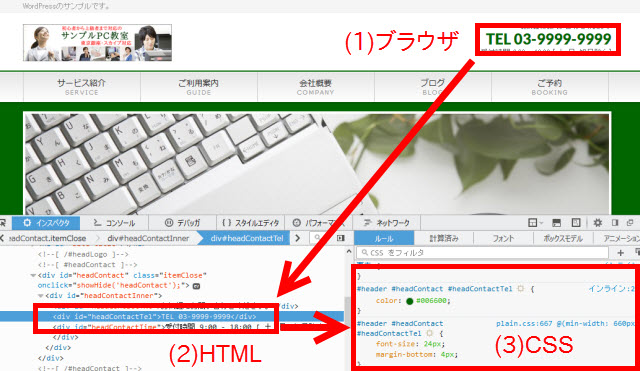
ブラウザに表示されている電話番号(1)に該当するHTMLタグ(2)がハイライトされ、そのHTMLに適用されているCSS(3)が表示されます。

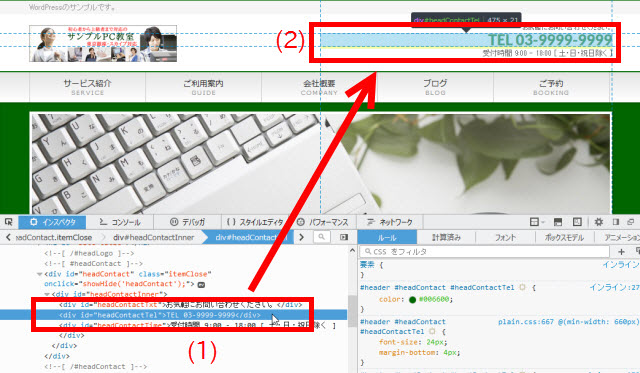
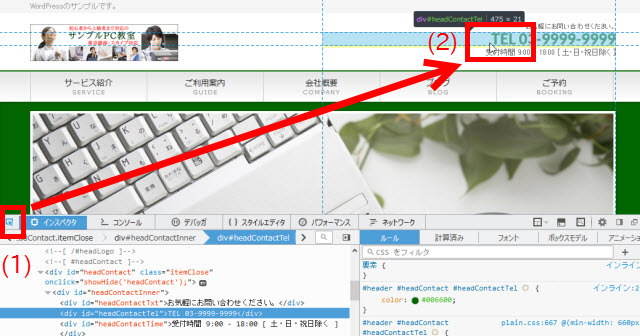
目的のHTMLやCSSが表示されていない場合は、HTMLウィンドウで任意の場所(1)をクリックしてみましょう。ブラウザ画面に点線(2)が表示され、目的の場所を正しく選択できたか確認することができます。

または、HTMLウィンドウの上にある要素選択ボタン(1)をクリックして、ブラウザ画面で調べたい場所をクリック(2)します。

すると、ブラウザ画面でクリックした要素のHTMLがハイライトされます。

ブラウザ画面のHTMLとCSSをインスペクタで表示する仕組みが理解できたら、CSSのカスタマイズを始めていきましょう。
カスタマイズしたい要素のCSSを調べる
修正したい要素(ここでは電話番号)あたりを右クリックして「要素の調査」メニューからインスペクタを開いて右側のCSSウィンドウ(「ルール」タブ)に注目してください。

電話番号に対して設定されているスタイルが表示されていますが、このウィンドウはかなり下までスクロールできるくらい多くのCSSが記述されています。
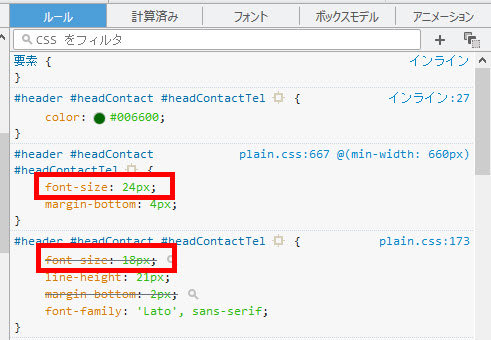
多くのCSSが記述されているのは、同じようなスタイルが何度も記述されていることが1つの原因です。たとえば、CSSウィンドウをよく見ると、何度もフォントサイズ(font-size)が指定されていることに気づきます。

ここがWordPressのCSSカスタマイズのツボです。次の点を頭に入れておきましょう。
- 同じ要素にいくつもCSSが指定されている場合がある
- そのうち最も優先度が高いスタイルが適用される
同じ要素にいくつもCSSが指定されているのは、テーマだけでなくプラグインにもCSSが含まれていたり、テーマのCSSの中でもスマホ用のCSS、タブレット用のCSS、PC用のCSSなど、同じ要素に対して複数のスタイルが定義されているためです。
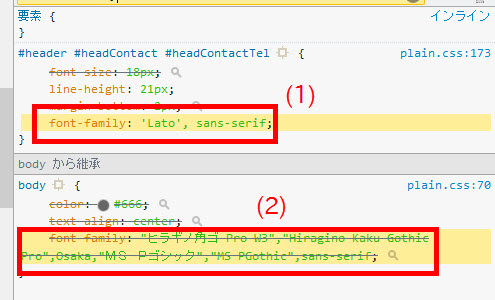
いくつものスタイルが指定されている場合、最も優先度が高いスタイルが適用されます。たとえば、次の例ではフォントの種類が2回指定(1)(2)されていますが、優先度の高い(1)が適用され、(2)は打ち消し線で消されています。この打ち消し線は、優先度が低いのでスタイルが反映されないことを示しています。

CSSの変更が反映されないときはセレクタの優先順位をチェック
この要素のスタイルをカスタマイズするには、現在適用されているスタイル(打ち消されていないスタイル)を探して上書きする必要があります。
ただし、「上書き」とは実際にstyle.cssを開いて既存のコードを修正することではありません。既存のコードを打ち消すために優先度の高いCSSを作成するということです。具体的な作業はこれから説明していきます。
スタイルの変更とプレビュー
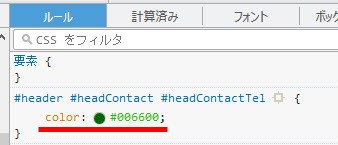
電話番号の色を変更したいので、もう一度、現在の設定を確認しましょう。

インスペクタを使うメリットは、画面上でCSSの変更をシミュレーションできることです。スタイル変更後のイメージをプレビュー(実際に変更せずにイメージを確認)することができます。
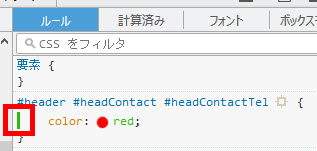
試しにCSSの色設定の部分(ここでは、#006600)をクリックしてみてください。設定を編集できるようになるはずです。

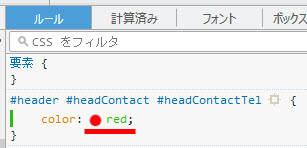
変更したい色の名前またはカラーコードを入力します。ここでは、「red」と入力しましたが、他の色でも大丈夫です。

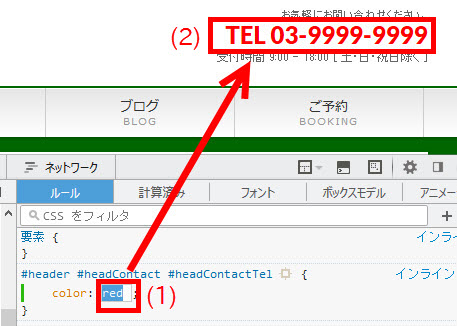
CSS(1)が変更され、その内容がブラウザ画面(2)に反映されます。

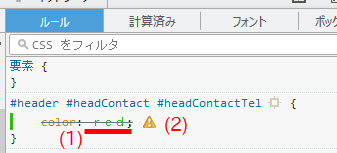
うまくいかない場合は入力ミスがないかチェックしてください。基本的に記号も含めてCSSは半角で入力する必要があります。次のように「red」(1)と全角で入力するとうまくいきません。その場合、入力が間違っていることを示すアイコン![]() (2)が表示されます。ご注意ください。
(2)が表示されます。ご注意ください。

CSSを変更して電話番号が赤く変わりました。ただし、これは変更のシミュレーションです。実際のファイルは変更していないので、お試しで変更イメージを確認したい方も安心して作業できます。

変更したスタイルを反映させる
上記のCSSカスタマイズは、あくまでシミュレーションなので、作成したCSSをどこかに保存する必要があります。
子テーマのstyle.cssに入力するのが定番ですが、BizVektorでは「外観」-「CSSカスタマイズ」メニューを使うこともできます。子テーマを使わなくてもCSSカスタマイズにチャレンジできるので便利です。
ここでは、「外観」-「CSSカスタマイズ」メニューを使う方法で説明しますが、子テーマのstyle.cssでも考え方は同じです。
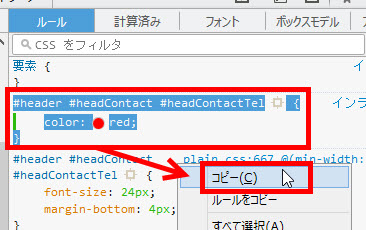
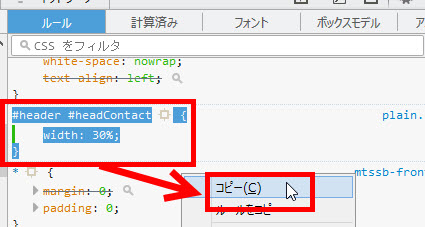
早速、作成したCSSを保存しましょう。それには、インスペクタのCSSウィンドウでCSSをコピーします。「#header」から「}」の行までしっかりコピーしましょう。コピー漏れが原因のWordPressトラブルが多いのでご注意ください。

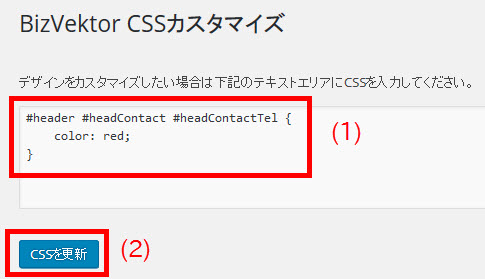
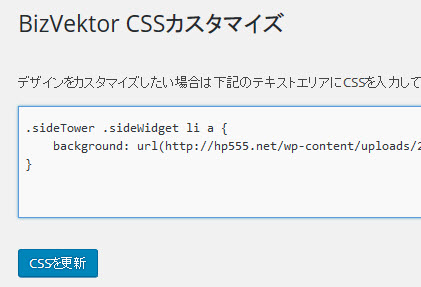
「外観」-「CSSカスタマイズ」メニュー(または子テーマのstyle.css)を開いて、コピーしたCSSをペースト(1)します。問題なければ「CSSを更新」ボタン(2)をクリックしてCSSを保存しましょう。

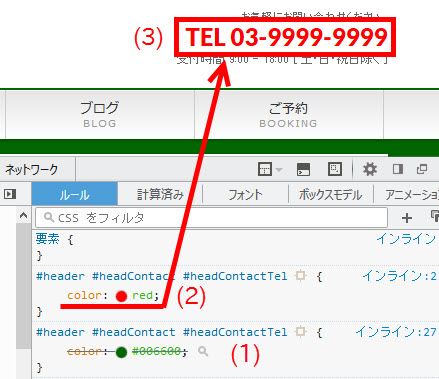
サイトを表示してブラウザ画面を更新し、もう一度インスペクタを開いてみましょう。修正前のオリジナルCSS(1)に打ち消し線が引かれています。上記のステップで入力した新たなCSS(2)が優先されているためです。結果として、電話番号の色(3)が緑から赤に変わります。

これで、インスペクタを使ったCSSカスタマイズは完了です。その他の要素についても基本的には同じ手順でカスタマイズすることができます。
インスペクタの使い方のまとめ
ここまで、インスペクタの使い方を簡単に説明してきました。CSSカスタマイズの手順をまとめておきます。
- カスタマイズしたいパーツあたりでインスペクタを開く
- カスタマイズしたいパーツのHTMLとCSSを確認する
- CSSを修正してブラウザ画面のプレビューを確認する
- 問題なければCSSを「CSSカスタマイズ」メニューなどにコピーペーストする
- コピーペーストしたCSSから不要な行を削除して保存する
続いて、WordPressの個別サポートでも相談が多い定番のCSSカスタマイズ事例について、インスペクタを使って解決してみましょう。
ケーススタディ1:ヘッダーロゴのサイズを変更する
BizVektorではヘッダーロゴ画像を表示できますが、大きい画像は高さが60pxに縮小表示されます。

もう少し大きいロゴ画像は縮小せずに表示したい場合もあります。「ロゴの表示サイズを大きくしたい」は、WordPressの個別サポートでも人気の相談です。
ここでは、高さが150pxのロゴ画像を表示する例で説明しますが、実際に使いたい画像に合わせて作業して大丈夫です。

ロゴの表示サイズを変更する
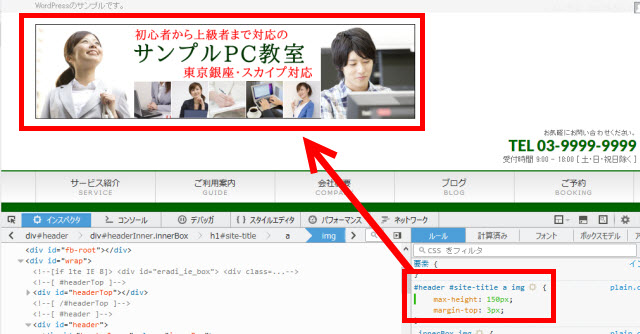
まずは、ロゴ画像あたりを右クリックしてインスペクタを開きます。

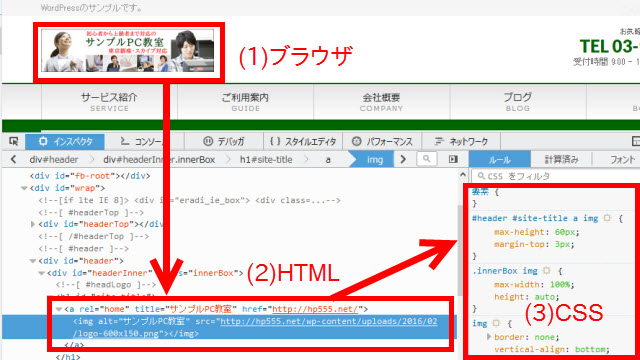
ブラウザ画面(1)を形成しているHTML(2)とCSS(3)を確認しましょう。

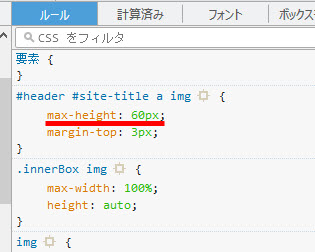
CSSウィンドウに注目すると、都合の良いことにロゴ画像の高さ制限(max-height)が指定されているのが見えます。

この制限を緩めれば、大きいロゴ画像を縮小せずに表示できるようになります。さっそく、サイズ制限の「60px」の部分をクリックして「150px」などに変更してみましょう。

ロゴ画像の表示サイズが大きくなり、オリジナルの画像を表示できるようになります。

これで大丈夫そうであれば、ひとまずカスタマイズしたCSSをコピーします。

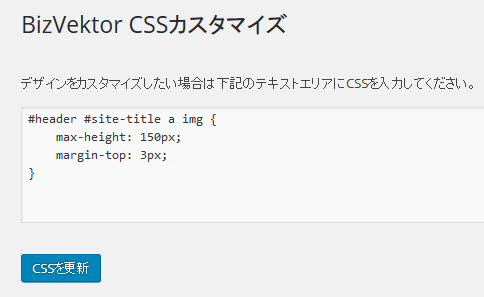
「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssにペーストします。

このうち、今回のカスタマイズに不要な部分を削除します。具体的には、「margin-top: 3px;」は今回のカスタマイズには関係ないので削除しましょう。

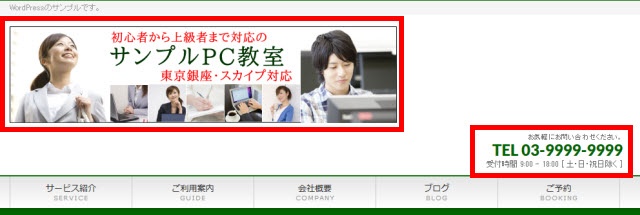
完了したら「CSSを更新」ボタンをクリックして、サイトを確認しましょう。
「デザインが崩れた!」に対処する
ロゴが大きくなり、カスタマイズが完了したように見えるかもしれませんが、油断は禁物です。修正したパーツだけに注目せず、他に影響が出ていないか確認してください。ここでも、ロゴ画像の幅が広すぎたせいで、右側の電話番号が下に落ちてしまいました。

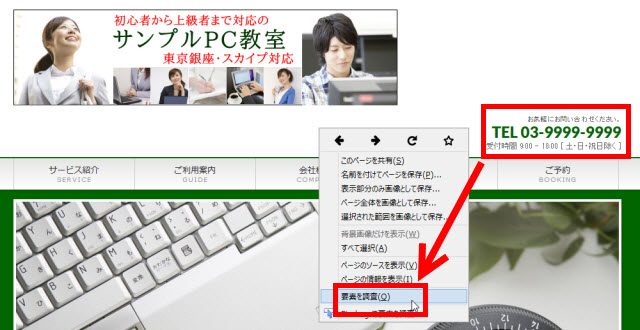
「レイアウトが崩れた!」と騒ぎたくなるかもしれませんが、落ち着いて原因を調べましょう。それには、電話番号あたりで右クリックしてインスペクタを開きます。

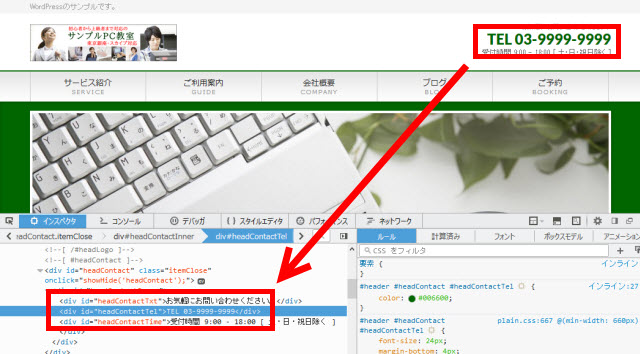
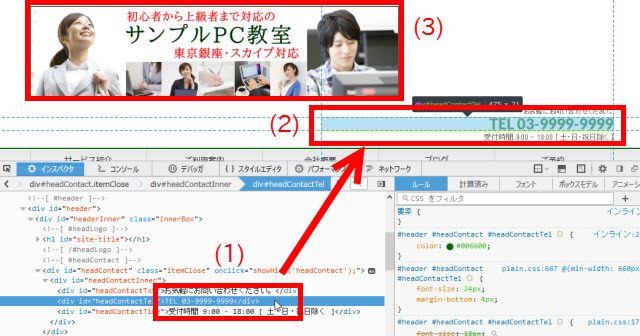
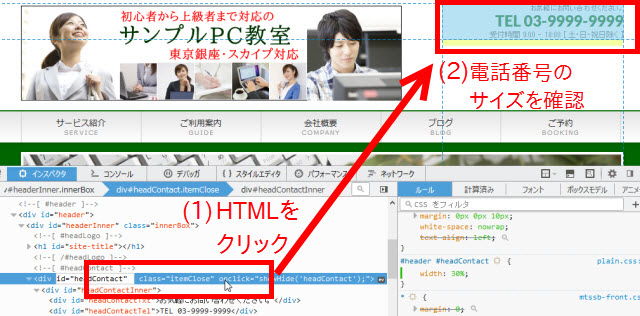
開いたインスペクタで電話番号あたりのHTML(1)をクリックしてみると、ブラウザ画面に表示された要素(2)の幅が広すぎてロゴ画像(3)と横並びにできないように見えます。

そこで、どこかに広い幅が指定されていないか、CSSウィンドウをチェックしていきます。現在の要素(id="headContactTel")に幅の指定が見当たらなければ、HTMLウィンドウで周辺の要素をクリックして、現在の要素の内側や外側に幅指定がないかチェックしていきます。
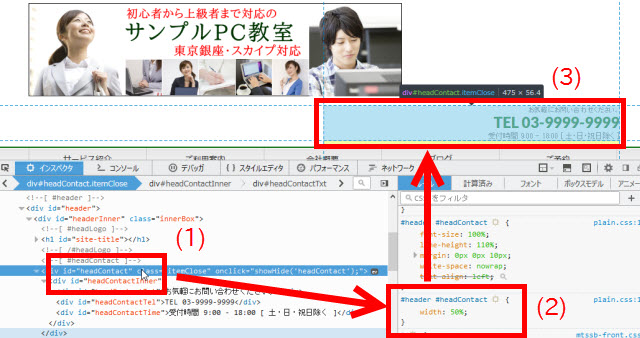
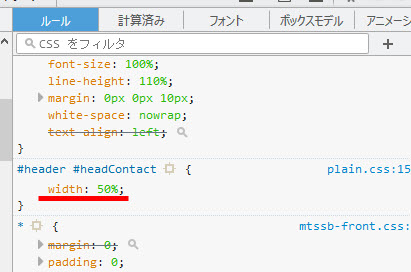
すると、以下のHTML要素(1)(「id="headContact"」のdivタグ)で「width: 50%;」というスタイル指定(2)が見つかり、ブラウザ画面では幅の広い電話番号エリア(3)が作成されていることを確認できます。

これが原因なのか確定はできませんが、ひとまず「width: 50%;」の部分を修正してみましょう。

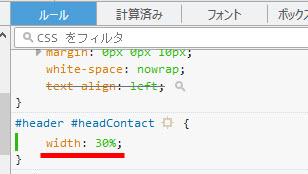
「width: 50%;」の「50%;」をクリックすると編集可能な状態になるので適当な値に変更してみましょう。たとえば、「30%」に変更してみます。

ブラウザ画面のプレビューを見ると、ロゴと電話番号が横並び可能になったのを確認できます。また、HTMLウィンドウで電話番号の要素(1)をクリックしてブラウザ画面を確認すると、確かに点線で囲まれた電話番号の幅(2)が狭くなっていることがわかります。

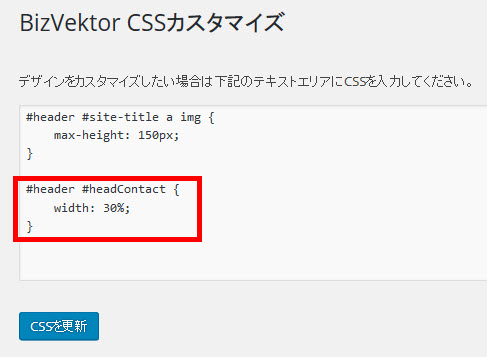
これで問題なさそうなので、プレビューに使ったCSSを「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssにコピーペーストします。

コピーしたCSSをペーストして保存(「CSSを更新」ボタンをクリック)します。

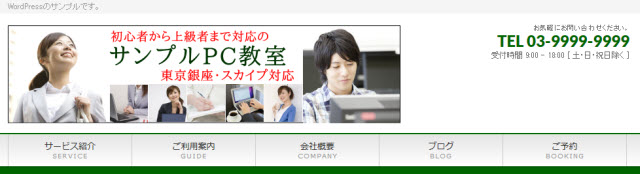
完了後、サイトを表示してロゴ画像と電話番号が横並びになったことを確認しましょう。

これで、「ロゴの表示サイズを大きくしたい」のカスタマイズは完了です。このケースで学ぶのはインスペクタの使い方だけではありません。カスタマイズで発生した他のパーツの問題にも対処が必要だということです。
1つのパーツをカスタマイズしたときは他のパーツに影響が出ていないか十分に確認しましょう。その場で気づかないと、ある日突然、「何もしていないのにデザインが崩れた!」という"WordPressの超常現象"を目にすることになります。
"WordPressの超常現象"のほとんどは、何らかの作業をしたときの確認漏れです。その場で発生していた問題の確認を忘れると、数日後に「何もしていないのに急にトラブルが起きた!」となるのです。ご注意ください。
ケーススタディ2:記事本文のフォントサイズを大きくする
「ブログ記事の文字サイズ(フォントサイズ)は大きくできないのですか?」
よくある質問ですが、これもインスペクタを使ってCSSを調整すれば大丈夫です。

フォントサイズを変更する
ここまでと同じように記事本文でインスペクタを開いて手がかりをつかみましょう。

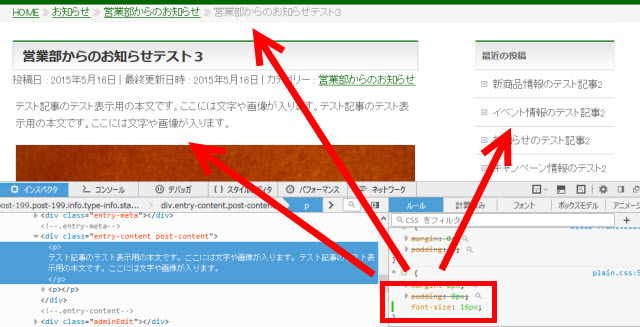
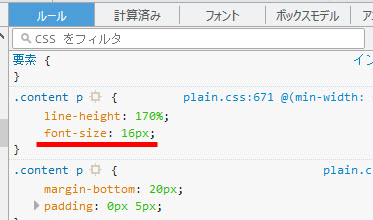
CSSウィンドウを下にスクロールしていくと、フォントサイズに関するスタイル指定が見つかります。

そこで、「font-size: 100%;」を「font-size: 110%;」や「font-size: 16px;」などに変更してみても、今ひとつスッキリ仕上がりません。たとえば、「font-size: 16px;」に変更すると、記事本文だけでなくパンくずリストやサイドバーなどの文字も大きくなってしまいます。

うまくいかない原因は、CSSウィンドウで見つけたフォントサイズの指定がページ全体(*)に対する設定になっているためです。もう少し工夫が必要なようです。
CSSの適用範囲を限定する
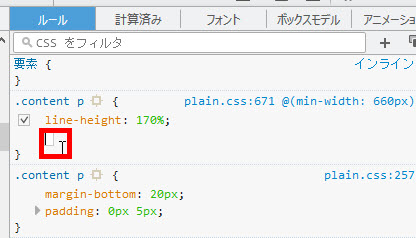
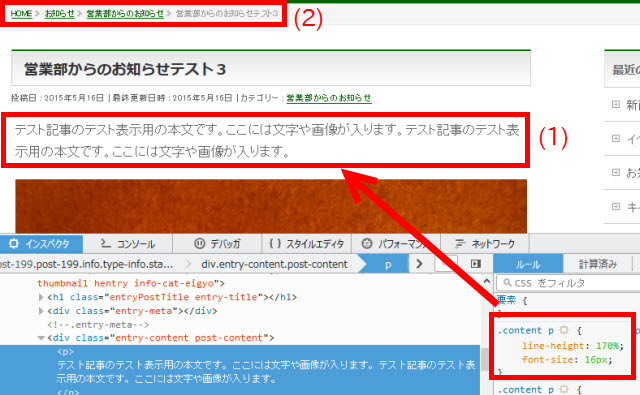
そこで、ページ全体にスタイルを適用せずに、「記事本文のみに」のように範囲を限定してスタイルを指定します。たとえば、CSSウィンドウを上にスクロールしていくと、「.content p」(コンテンツエリアの段落=記事本文の段落)というCSSセレクタが見つかります。ここにフォントサイズを指定したらどうだろうと考え、既存のスタイルの下をクリックして新たなCSSを入力できるようにします。

ここに「font-size: 16px;」と入力してみます。

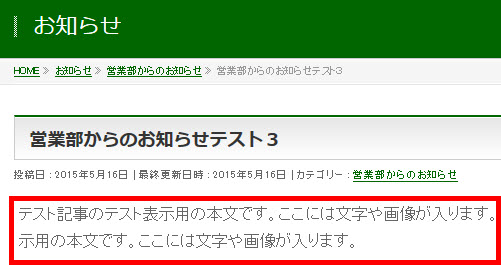
プレビューを見ると、今度は記事本文(1)(.content p)のみのフォントサイズが変更されています。パンくずリスト(2)のフォントサイズは小さいままです。

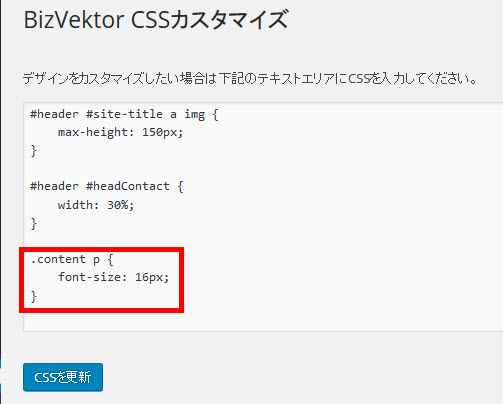
問題がなさそうであれば、このCSSを「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssにコピーペーストします。このコードに含まれる「line-height: 170%;」は不要なので削除しておきましょう。

「CSSを更新」ボタンをクリックして完了です。サイトを表示して問題がないか確認しましょう。

このケースから学ぶのは「試行錯誤」です。ここにCSSを入力して、だめなら別の場所に入力してみる。論理的にCSSを組み込むプロのデザイナーさんから見れば邪道なアプローチかもしれませんが、ゼロからCSSカスタマイズに取り組む方には効率的な方法です。試行錯誤の気持ちでCSSカスタマイズにチャレンジしていきましょう。
ケーススタディ3:サイドバーのアイコン画像を変更する
「サイドバーのメニューのアイコン画像を変更したい」にもチャレンジしてみましょう。仕上がりイメージは次のようになります。

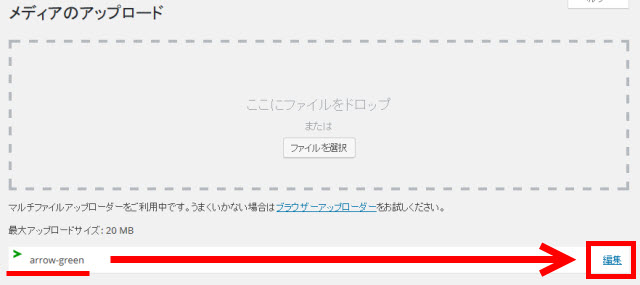
まずは、アイコンとして使いたい画像を「メディア」‐「新規追加」メニューからアップロードします。

アップロードの完了後、「編集」をクリックします。

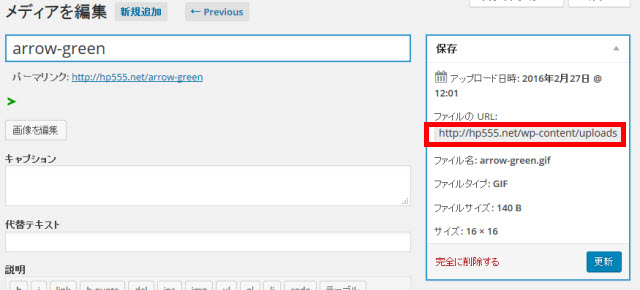
画面右側の「ファイルのURL」をメモ帳などにコピーします。または、後のステップでアイコン画像のURLをコピーペーストするときに、この画面を開いてURLをコピーペーストしても大丈夫です。

箇条書きリンクのアイコンを変更する
サイトを表示して、インスペクタを開きます。今回はサイドバーの箇条書きをカスタマイズしたいので、箇条書き項目のいずれかを右クリックして「要素を調査」をクリックします。

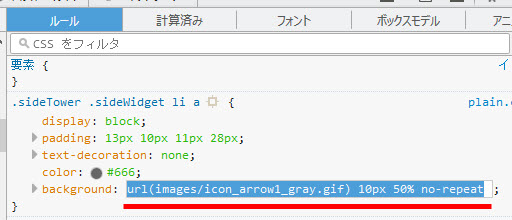
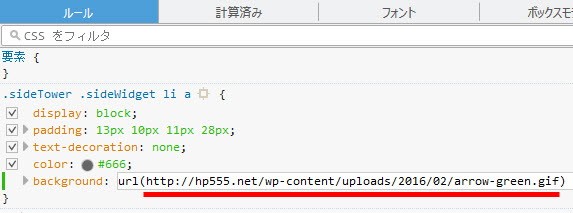
CSSウィンドウを見ると、箇条書きのリンク(li a)に対する背景画像のスタイル指定(background: url)が見つかるので、backgroundのプロパティをクリックして編集できるようにします。画像のパス「images/icon_arrow1_gray.gif」の部分をクリックすると画像が開いてしまうので注意してください。

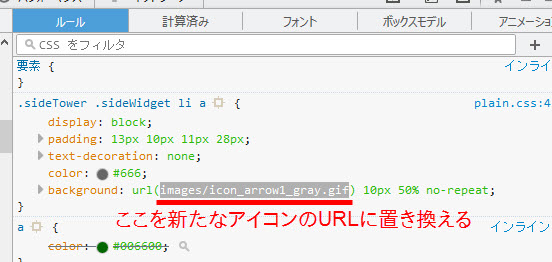
編集状態にしたプロパティの「url」の中身を、アップロードしておいた新たなアイコンのURLに置き換えます。

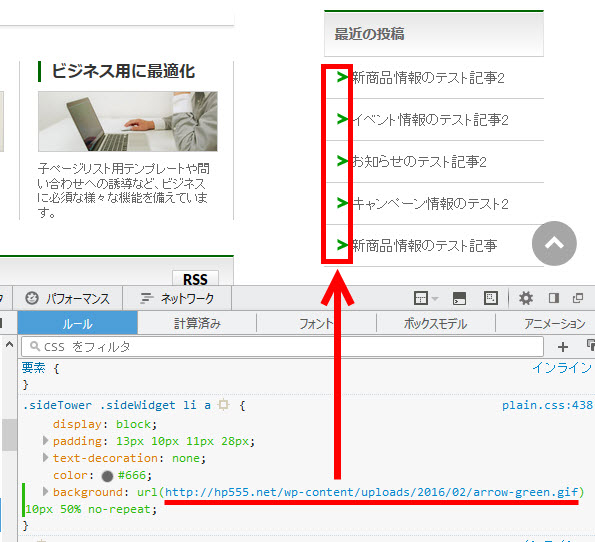
変更イメージは次のようになります。

URLを書き換えるとブラウザ画面のアイコンが置き換わります。アイコンのサイズや位置など多少の違和感は気にしないで大丈夫です。

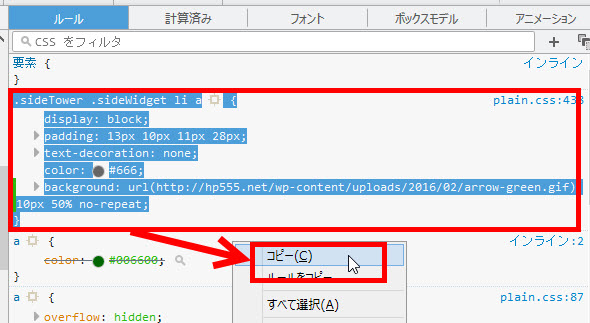
ひとまず、このCSSを「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssにコピーペーストして微調整しましょう。

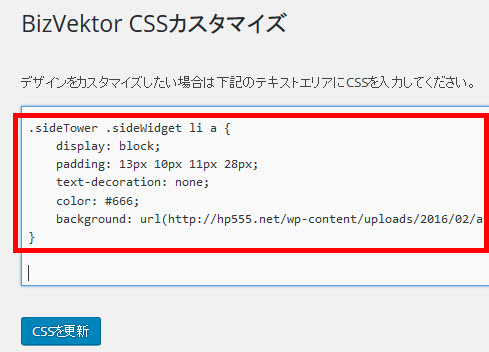
コピーしたCSSを「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssにペーストします。

今回はbackgroundをカスタマイズしただけなので、「background」のみを残して他のプロパティは削除しておきましょう。

「CSSを更新」ボタンをクリックしてサイトを確認します。

アイコンの表示位置を調整したい場合
アイコンの位置やサイズに違和感があれば、微調整しましょう。上記のCSSでURLの後に指定された「10px 50%」は背景画像の表示位置を示し、「左から10px・上から50%の位置に表示」という意味です。この値を修正しても良いですし、CSSに慣れている方はbackground-positionなどのCSSを使っても良いでしょう。
たとえば、アイコンを箇条書きブロックの中で左寄せ、上ピッタリに表示する場合は「10px 50%」を「left top」にします。表示結果は次のようになります。

「5px 12px」と指定すると左から5px、上から12pxに表示されます。

あとは自由に調整してください。
アイコンのサイズを調整したい場合
アイコンのサイズは「background-size」で調整することができます。書式は次のようになります。
background-size: 幅 高さ;
たとえば、次のように記述します。
background-size: 8px 8px;
アイコン画像を指定した「background」と合わせて記述する例は次のようになります。
.sideTower .sideWidget li a {
background: url(…略…) 10px 50% no-repeat;
background-size: 8px 8px;
}
表示結果は次のようになります。

サイズの指定パターンは他にいくつもあるので興味があればインターネットでbackground-sizeについて調べてみてください。
ケーススタディ4:グローバルメニューを画像に置き換える
「文字ベースのグローバルメニューを画像に置き換えたい」
これもよくある相談です。グローバルメニューを画像に置き換えると、場合によってはSEO的に影響があるので要注意ですが、ここではデザインのカスタマイズがメインテーマなので紹介することにします。SEO最優先の方はご注意ください。
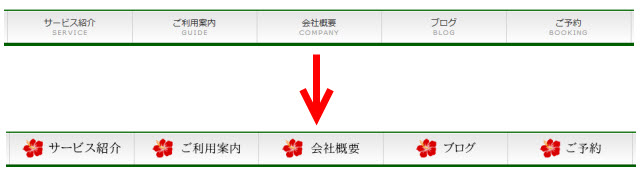
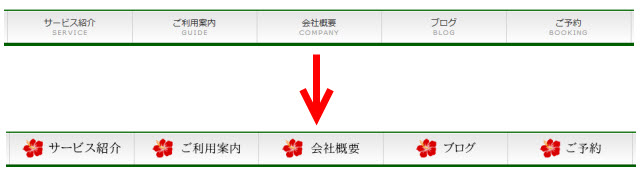
仕上がりイメージは次のようになります。

事前に、メニュー項目に使う画像を「メディア」‐「新規追加」メニューでアップロードしておいてください。
ここでは、次のような画像を使います。
![]()
メニュー項目を画像に置き換える
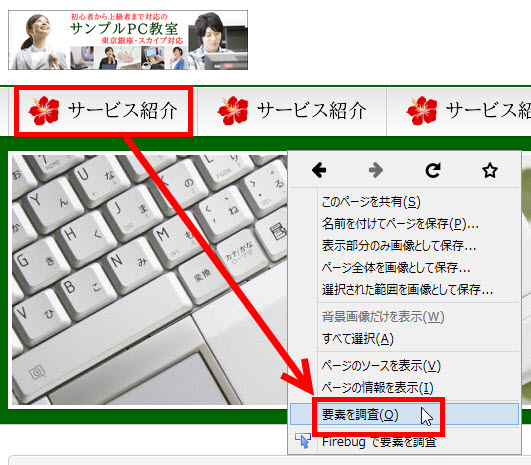
グローバルメニューのCSSを調べるため、任意のメニュー項目を右クリックしてインスペクタを開きます。

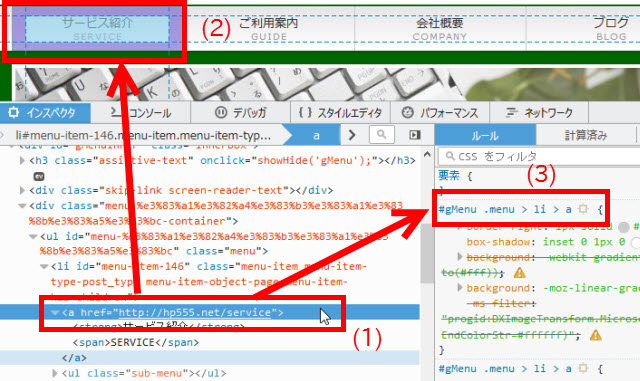
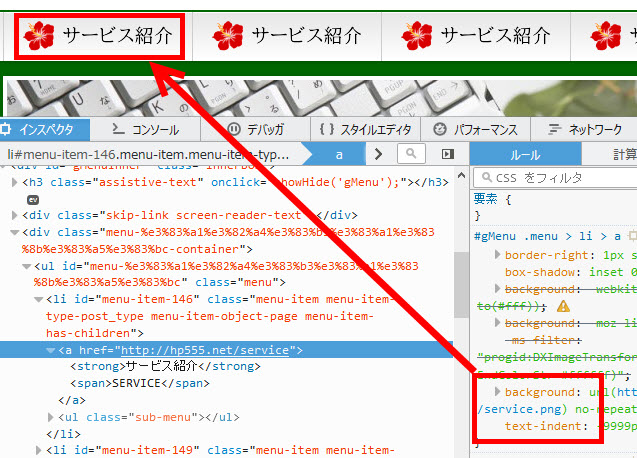
カスタマイズしたいのはメニュー項目の作成に使われている「箇条書きのリンク」(li a)です。HTMLウィンドウ(1)でリンクのaタグをクリックして、ブラウザ画面(2)でメニュー項目がハイライトされ、CSSウィンドウ(3)にもaタグに関するスタイルが表示されていることを確認しましょう。

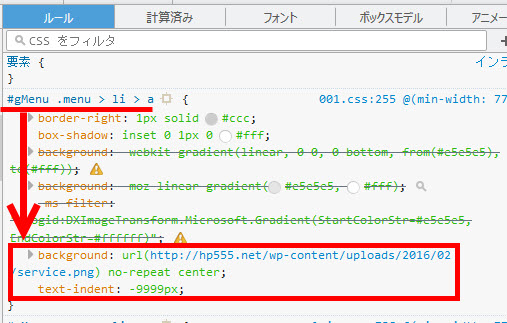
メニュー項目には画像が入っていないので、新たにbackgroundを使って画像を表示します。さらに、「text-indent: -9999px;」を使ってメニュー項目の文字を画面の外に飛ばします。CSSの例は次のようになります。
background: url(http:// …略… /service.png) no-repeat center; text-indent: -9999px;
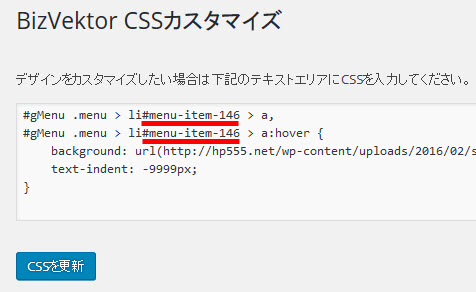
これをCSSウィンドウの「#gMenu .menu > li > a」の中に入力します。

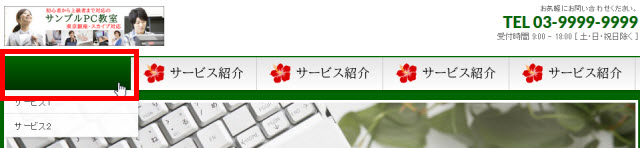
入力後にブラウザ画面を見ると、メニュー項目の文字が消えて、代わりに画像が表示されるようになります。

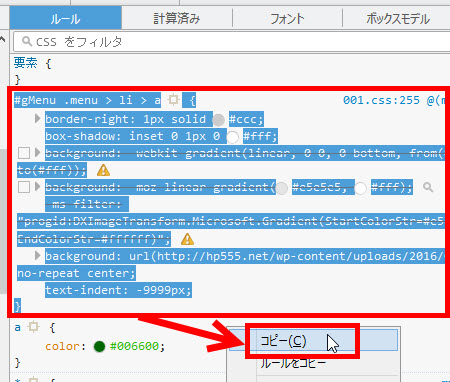
ただし、気づいたかと思いますが、すべてのメニューに同じ画像が表示されてしまいます。対処が必要ですが、ひとまず画像の表示まではうまくいっているので、ここまでのCSSをコピーして「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssにペーストしておきましょう。

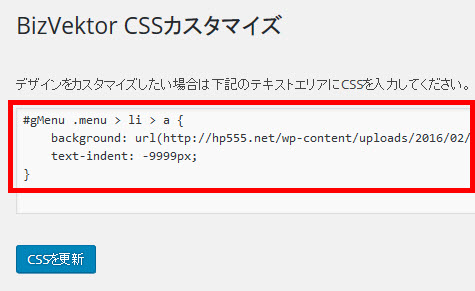
「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssにペーストし、今回のカスタマイズに関係ない部分は削除して保存(CSSを更新)しましょう。

すべてのメニュー項目が同じ画像ですが、ここから修正するので大丈夫です。

マウスオーバー時の問題に対処する
CSSに限りませんがWordPressのカスタマイズ作業では、とにかく確認が必要です。この例では「すべてのメニュー項目に同じ画像が表示される」の他にも問題があります。たとえば、メニューにマウスオーバーすると、「画像が表示されない!」に気づくはずです。

ここからはCSSの知識が必要になるので経験がない方は簡単に解決できないかもしれませんが、これはマウスオーバー時のスタイルを設定することで解決できます。さきほど更新したCSSを見直して、マウスオーバー時のCSSセレクタを追加します。

変更前後のCSSセレクタをまとめておきます。
#gMenu .menu > li > a {
…略…
}
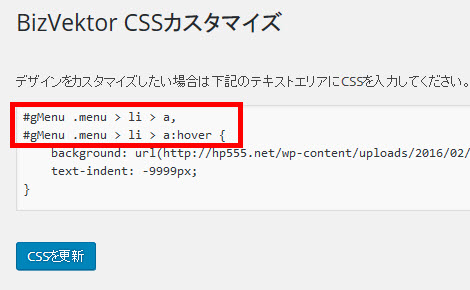
#gMenu .menu > li > a,
#gMenu .menu > li > a:hover {
…略…
}
これで、マウスオーバー時も同じ画像が表示されるようになります。

マウスオーバー時に別の画像を表示する
マウスオーバー時に別の画像(例:service2.png)を表示するには、上記のようにまとめたCSSセレクタを別々にすれば大丈夫です。たとえば、次のようなCSSになります。
/* 通常の画像 */
#gMenu .menu > li > a {
background: url(http:// …略… /service.png) no-repeat center;
text-indent: -9999px;
}
/* マウスオーバー時の画像 */
#gMenu .menu > li > a:hover {
background: url(http:// …略… /service2.png) no-repeat center;
text-indent: -9999px;
}
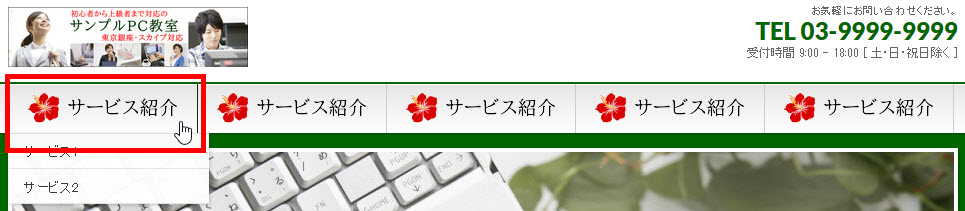
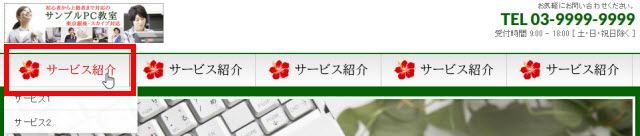
表示結果は次のようになります。

メニュー項目ごとに別の画像を表示する
あとは、メニュー項目ごとに別々の画像を表示できれば完了です。それを解決するため、任意のメニュー項目を選んでもう一度インスペクタを開きましょう。

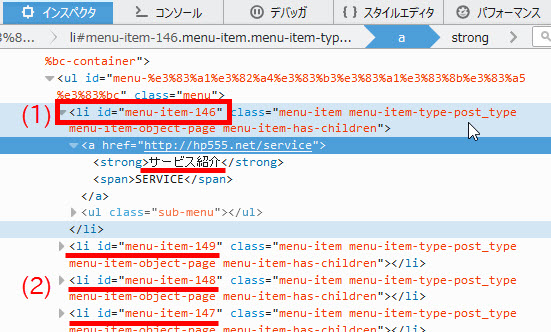
HTMLウィンドウを見て、メニュー項目の箇条書きタグ(li)に注目してください。たとえば、「サービス紹介」メニューのliタグ(1)を見ると「menu-item-146」という固有のIDが割り振られています。

他のメニュー項目のliタグ(2)も同じように固有のIDが付いていることに気づきます。
この固有のIDを活用すれば、メニュー全体の箇条書きリンクを示す「#gMenu .menu > li > a」というCSSセレクタを修正して特定のメニュー項目の箇条書きリンクとして機能させることができます。
つまり、
#gMenu .menu > li > a
は、すべてのメニュー項目で共通のCSSセレクタですが、メニュー項目固有のIDを付加して
#gMenu .menu > li#menu-item-146 > a
とすれば良いのです。
さっそくCSSを変更してみましょう。

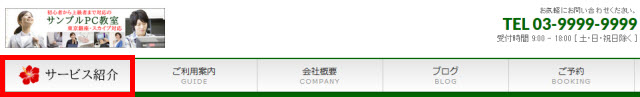
これで、特定のメニュー項目(例:ここでは「サービス紹介」)のみに画像が表示されるようになります。

あとは、他のメニュー項目についても固有のIDを付けて、個別の画像を指定すれば大丈夫です。CSSの例を以下に紹介します。
#gMenu .menu > li#menu-item-146 > a,
#gMenu .menu > li#menu-item-146 > a:hover {
background: url(http:// …略… /service.png) no-repeat center;
text-indent: -9999px;
}
#gMenu .menu > li#menu-item-149 > a,
#gMenu .menu > li#menu-item-149 > a:hover {
background: url(http:// …略… /howto.png) no-repeat center;
text-indent: -9999px;
}
#gMenu .menu > li#menu-item-148 > a,
#gMenu .menu > li#menu-item-148 > a:hover {
background: url(http:// …略… /company.png) no-repeat center;
text-indent: -9999px;
}
#gMenu .menu > li#menu-item-147 > a,
#gMenu .menu > li#menu-item-147 > a:hover {
background: url(http:// …略… /blog.png) no-repeat center;
text-indent: -9999px;
}
#gMenu .menu > li#menu-item-154 > a,
#gMenu .menu > li#menu-item-154 > a:hover {
background: url(http:// …略… /booking.png) no-repeat center;
text-indent: -9999px;
}
コードが増えたので混乱しないようにまとめておきますが、メニュー項目ごとに異なるのはIDと画像のファイル名(以下の赤い部分)だけです。
#gMenu .menu > li#menu-item-154 > a,
#gMenu .menu > li#menu-item-154 > a:hover {
background: url(http:// …略… /booking.png) no-repeat center;
text-indent: -9999px;
}
また、言うまでもありまんが上記のIDはサンプルサイトのものです。あなたのサイトではIDが異なるので、インスペクタでしっかり確認してCSSを作成してください。
これで、メニュー項目ごとに別々の画像が表示されます。

最後まで油断は禁物!スマホで確認すると…
これでグローバルメニューが画像になって安心しているかもしれませんが、油断は禁物です。このサイトをスマホで見てみましょう。

見え方に違和感があれば対処が必要です。その方法はいくつもありますが、スマホやタブレットでは画像置き換えをしないパターンが簡単かもしれません。
上記の各メニューに関するCSSに「画面幅が広い端末の場合は」という条件を設定すれば、画面幅が狭いスマホやタブレットでは画像メニューではなく文字のグローバルメニューが表示されるようになります。
たとえば、上記のCSSを@media (min-width: 970px) { }で囲みます。これにより、幅が970px以上の端末のみにCSSが適用されるようになります。
@media (min-width: 970px) {
#gMenu .menu > li#menu-item-146 > a,
#gMenu .menu > li#menu-item-146 > a:hover {
background: url(http://hp555.net/wp-content/uploads/2016/02/service.png) no-repeat center;
text-indent: -9999px;
}
…途中省略…
}
表示結果は次のようになります。

まだカスタマイズしたいポイントがあるかもしれませんが、ひとまず、グローバルメニューの画像置き換えは完了とします。
このケースから学ぶのは「どこまでのカスタマイズをCSSで実現できるか」です。WordPressのカスタマイズというと、すぐにPHPの修正を考える方がいます。抜本的にはPHPを修正した方が良い場面もありますが、未経験の方には現実的ではありません。むしろCSSだけでどこまでカスタマイズできるのかを掘り下げるのが現実的です。
グローバルメニューの画像置き換えもCSSだけで実現できることが理解できれば、もう少し難しそうなカスタマイズもCSSで対処できるのではないか、という希望を持っていただけると思います。
まとめ
このように、ブラウザに組み込まれたインスペクタを使うとサイトのデザインを効率的にカスタマイズできるようになります。CSSの変更をプレビューしながら試行錯誤でカスタマイズできるインスペクタは最高のツールです。そんなインスペクタを使いこなして、自由自在にCSSをカスタマイズしていきましょう。
ここで紹介したケーススタディについてもデザインを仕上げたわけではありません。いくつか取りこぼしがあると思います。あとはみなさんのセンスにお任せします。発展学習として取り組んでいただければと思います。