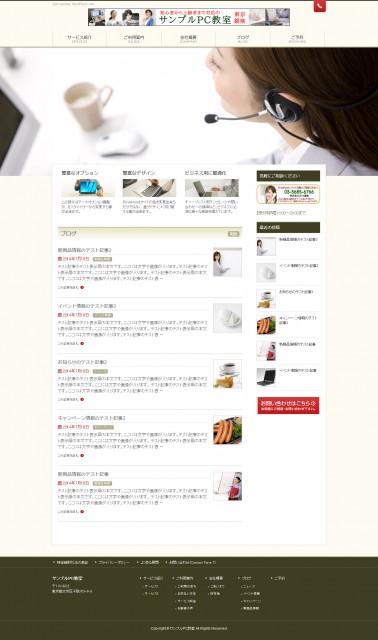
幅広い業種で使えるおすすめのデザインスキン「BizVektor Attract」
BizVektorの拡張デザインスキン「BizVektor Attract」は画面幅いっぱいに広がるヘッダー画像が特徴的です。その他、フッターなどの色を細かく設定できたり、ページタイトルに背景画像を表示できるなど、無料版のBizVektorにはない機能が組み込まれています。




なにより、パッと見てわかるようにベージュ系のデザインで幅広い業種のサイトですぐに使えそうな仕上がりです。カスタマイズせず初期設定のままでも十分に雰囲気のあるサイトが立ち上がりそうな点がおすすめポイントです。
細かい話で恐縮ですが、フッターの色をメニューで変更できるようになっているのが特におすすめです。無料版のBizVektorでは黒いフッターの色を変えるのは結構面倒でしたが、BizVektor Attractでは貴社のイメージカラーに合わせてフッターを好きな色に変更できます。



ここでは、BizVektor Attract固有の機能(「外観」-「カスタマイズ」メニュー)を中心に、カスタマイズに役立つCSSを合わせて紹介します。BizVektorでサイトを作っている方は参考にしてください。
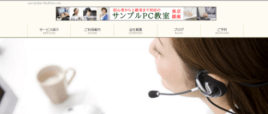
画面いっぱいに広がるヘッダー画像
BizVektor Attractで特徴的なのが画面いっぱいに広がるヘッダー画像です。サイトの雰囲気を伝えるには十分の効果があると思います。

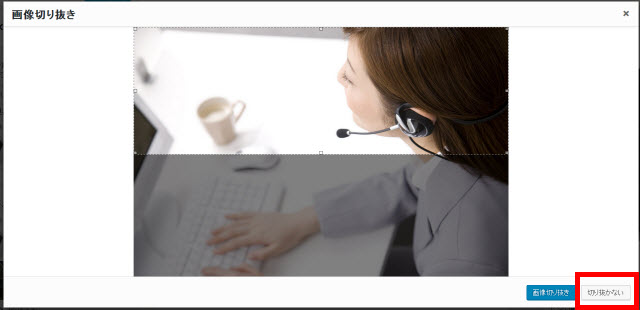
ヘッダー画像の推奨サイズは幅2000px、高さ680pxです。これでも十分な高さですが、さらに高さのある画像を使いたい場合は、幅2000pxの画像(例:幅2000px、高さ1500px)をアップロードしてみましょう。「切り抜かない」メニューが現れ、そのままのサイズでヘッダー画像を使うことができます。

背景画像(ページおよびサイト全体)
ページタイトルの背景画像
「外観」-「カスタマイズ」メニューの「Attract設定」にある「ページタイトル背景画像URL」からページタイトルの背景に画像を入れることができます。

この画像はサイト全体で共通ですが、どうしてもページごとに背景画像を切り替えたければ、そのページのbodyタグに付加されたクラス名を活用しましょう。以下、ページIDが8のページの背景画像を変えるCSSの例を紹介します。
/* 個別ページのタイトルの背景画像 */
.page-id-8 #pageTitBnr #pageTitInner {
background: transparent url("http://…略….jpg") no-repeat scroll left 50%;
}
表示結果は次のようになります。

サイト全体の背景画像
「外観」-「背景」メニューからサイト全体に背景画像を入れる場合は、初期設定のベージュの背景色を透明にする必要があります。たとえば、次のようなCSSを使います。
/* 背景色を透明に(背景画像を使うため) */
#header, #gMenu, #main, #panList, #pagetop {
background-color: transparent;
}
背景画像が使えるようになります。

ついでに、ページタイトルの背景色も透過すると次のようなイメージになります。

使ったCSSは次のとおりです。
/* ページタイトルの背景色を透明に */
#pageTitBnr {
background-color: transparent;
box-shadow: none;
}
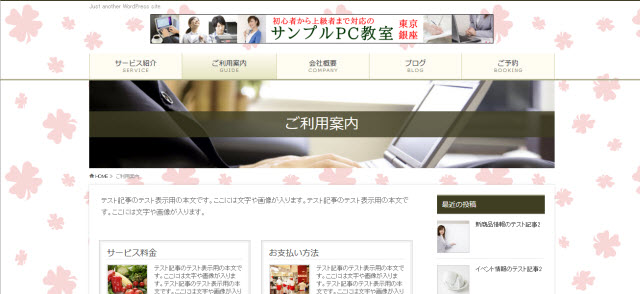
ページタイトルの背景画像の幅を画面いっぱいに広げると次のようなイメージになります。

使ったCSSは次のとおりです。
/* ページタイトルの背景画像を幅100%に */
#pageTitBnr .innerBox {
width: 100%;
}
ヘッダーロゴと連絡先
従来のデザインスキンではヘッダーロゴと連絡先が横並びのパターンが多かったため、ヘッダーロゴのサイズが微妙な感じだったかもしれませんが、BizVektor Attractでは電話アイコンをクリックして連絡先を開くようになっています。そのため、ロゴブロックの幅が広くなり、横長のロゴを使えるようになっています。

ヘッダーロゴを表示しない場合は次のようにサイト名が表示されます。

ヘッダーロゴの高さは60pxですが、CSSをカスタマイズすればもう少し高さのあるロゴも表示できるようになります。

使ったCSSは次のとおりです。
@media (min-width: 950px) {
/* ヘッダーロゴの高さ調整 */
#header #site-title a img {
max-height: 250px;
}
}
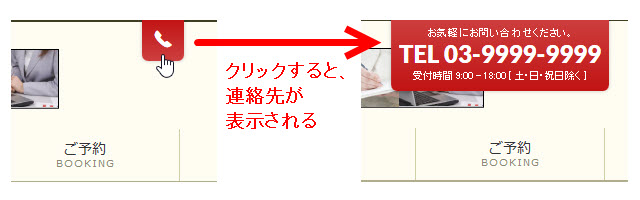
連絡先は電話アイコンをクリックすると表示されます。

電話アイコンを表示せずにヘッダーロゴとグローバルメニューをスッキリ見せたい場合は、「外観」-「テーマオプション」メニューの「連絡先」で電話番号を消せば大丈夫です。

ロゴを透過画像にすると次のようなイメージになります。

色の設定
BizVektor Attractのサイト全体の配色はカスタマイズしなくても十分なくらいに仕上がっていますが、カスタマイズしたい場合は「外観」-「カスタマイズ」メニューの「Attract設定」から各種パーツの色を設定することができます。

以下、それぞれの色が使われている場所を簡単にまとめておきます。
- キーカラー(初期設定:#3f3d22) --- フッター、メニュータイトル、サイドバーのウィジェットタイトル、カテゴリーリンクのマウスオーバー時など

フッターの色は「キーカラー」で変更可能 - キーカラー(明)(初期設定:#AFAE8D) --- 横の罫線、カテゴリーリンク背景色、RSSボタン背景色など

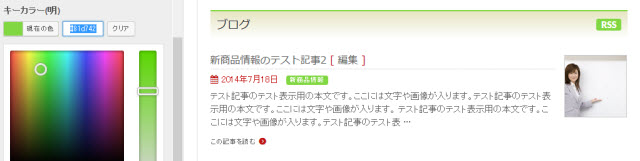
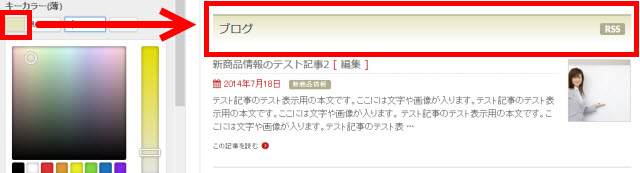
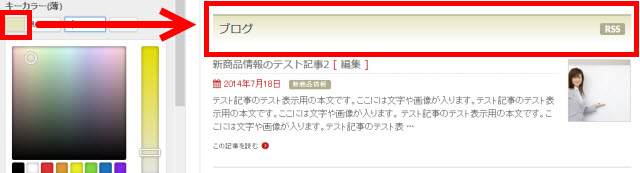
カテゴリーリンクの背景色は「キーカラー(明)」で変更可能 - キーカラー(薄)(初期設定:#e6e5c1) --- 投稿、固定ページ、トップページの「ブログ」「お知らせ」のタイトル、メニューのマウスオーバー時、ページタイトルの背景色など

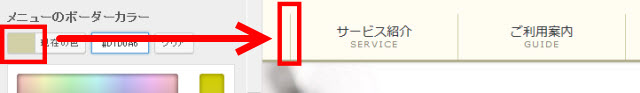
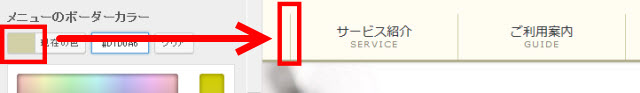
「キーカラー(薄)」の例 - メニューのボーダーカラー(初期設定:#D1D0A6) --- グローバルメニューの縦の罫線

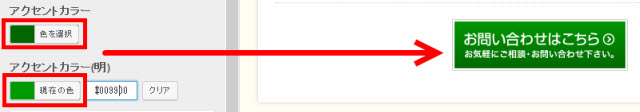
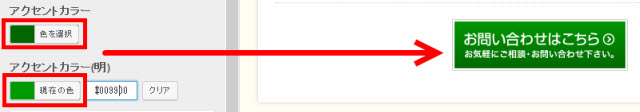
メニューのボーダーカラー - アクセントカラー(初期設定:#c11313) --- 「お問い合わせはこちら」、フォームの送信ボタン、リンクのマウスオーバー時、「詳しくはこちら」のアイコン、トップページ投稿一覧の投稿日時など

「お問い合わせはこちら」はアクセントカラーとアクセントカラー(明)でグラデーション - アクセントカラー(明)(初期設定:#cd3f3f) --- アクセントカラーと合わせてボタンのグラデーションに
- 背景色(初期設定:#fefcf2) --- 文字通りサイト全体の背景色

背景色は幅広い業種に合うベージュ系です
まとめ
以上、BizVektor Attractで使える機能を紹介してきました。画像でサイトを印象づけたり細かく色設定できるのもうれしいですが、初期設定で仕上がっている印象なので、カスタマイズしなくても雰囲気のあるサイトを立ち上げられそうな点もうれしいですね。