WordPressテンプレートのFAQ
WordPressのテンプレートに関する素朴な疑問をまとめました。WordPress個別サポートでよくいただく質問をベースに細かい質問ばかりですが、これからテンプレートのカスタマイズにチャレンジしたい方は参考にしてください。
この記事の内容
- 1 WordPressの「テーマ」と「テンプレート」の違いは?
- 2 テンプレートの保存場所は?
- 3 テーマに必須のテンプレートは?
- 4 テンプレートの役割は?
- 5 いつ、どのテンプレートが使われる?
- 6 category.phpが存在しないのは、なぜ?
- 7 front-page.php・home.php・index.phpの違いは?
- 8 page.phpとpage-company.phpの違いは?
- 9 sidebar.phpとsidebar-top.phpの違いは?
- 10 single.phpの中に投稿のタイトルや本文が見当たりませんが?
- 11 テンプレートを修正する方法は?
- 12 固定ページの「テンプレート」メニューの仕組みは?
- 13 追加で読み込みたいCSSはheader.phpで追加すれば良いですか?
- 14 コピーライトを消すにはfooter.phpを編集すれば良いですか?
- 15 テンプレートの修正が反映されません
- 16 修正を間違えてサイトの動きがおかしくなりました
- 17 テンプレートをゼロから作成するには?
- 18 デザイン済みのHTMLをテンプレートに加工するには?
WordPressの「テーマ」と「テンプレート」の違いは?
「テンプレート」はテーマを構成するファイルです。テーマはテンプレートを含めて主に3種類のファイルで構成されます。
- スタイルシート(例:style.css)
- テンプレートファイル(拡張子が「php」のファイル)
- 関数ファイル(functions.php)
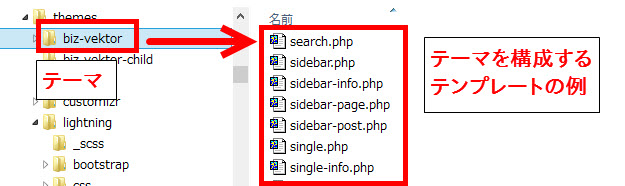
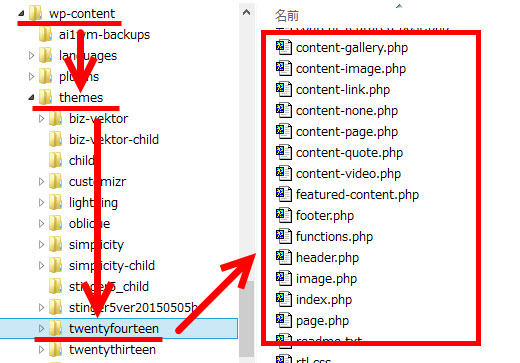
具体的なテンプレートファイルの構成は「外観」‐「テーマの編集」メニューやFTPソフトで確認できます。

テンプレートの保存場所は?
テンプレートはテーマを構成するファイルなので、そのテーマのフォルダに格納されています。

たとえば、Twenty Fourteenのpage.phpというテンプレートはwp-content/themes/twentyfourteenフォルダにあるということです。
テーマに必須のテンプレートは?
必須という意味ではindex.phpだけです(子テーマには不要)。ただし、index.phpだけ作ってもテーマは機能しないでしょうから、実質的に「ほぼ必須」のテンプレートがいくつかあります。たとえば、投稿のsingle.php、固定ページのpage.phpなどです。
その他、ほぼ必須のテンプレートファイルについては後続の質問を参考にしてください。
テンプレートの役割は?
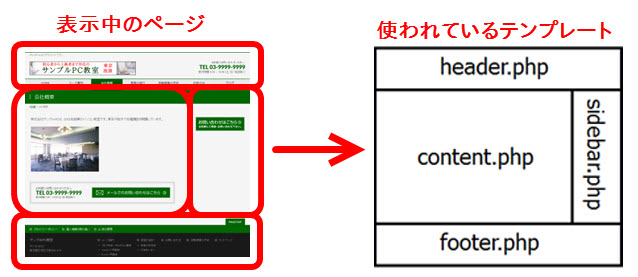
表示中のページのレイアウトを決めるのがテンプレートの役割です。たとえば、ヘッダー部分のレイアウトはheader.php、フッターのレイアウトはfooter.phpを使うイメージです。

もちろん、header.phpやfooter.phpに限りません。表示中のページが投稿なのか、固定ページなのか、トップページなのか、タイミングに応じて別々のテンプレートが使われます。
いつ、どのテンプレートが使われる?
表示中のページに必要なテンプレートが読み込まれる仕組みです。一般的なイメージは次のようになります。
- ヘッダー --- header.php
- フッター --- footer.php
- サイドバー --- sidebar.php
- トップページ --- front-page.php/home.php/index.php
- 固定ページ --- page.php
- 単一記事 --- single.php
- 記事一覧(カテゴリーページ) --- category.php
- 記事一覧(アーカイブページ) --- archive.php
- コメント欄 --- comments.php
- 404ページ(ページが見つかりません) --- 404.php
- 検索結果ページ --- search.php
これらのファイル名は基本的にテーマが違っても共通ですが、テーマによって独自性を出せるので、名前の違うテンプレートが含まれる場合があります。
category.phpが存在しないのは、なぜ?
すべてのテーマに必ず定番のテンプレートが含まれるとは限りません。たとえば、カテゴリーページのcategory.phpが存在しないテーマもありますが、テンプレートは優先順位が決まっており、category.phpがなければarchive.phpが使われます。同じように、archive.phpがなければindex.phpで代用することができます。
その場合、index.phpがcategory.phpの機能を代行するため、そのテーマにはcategory.phpが存在しないことになります。
詳しくは、以下のページをご覧ください。
front-page.php・home.php・index.phpの違いは?
いずれもトップページ(フロントページ)のテンプレートとして使うことができます。
最優先されるのはfront-page.phpです。
front-page.phpが存在しない場合、
トップページが
固定ページならばpage.phpが使われます。
ブログ記事ならばhome.phpが使われます。
トップページがブログ記事でhome.phpが存在しない場合は、
index.phpが使われます。
また、home.phpはトップページ以外で「投稿一覧」としても機能します。いわゆるカテゴリー不問の「ブログ」メニューで開くページのテンプレートです。
多くのテーマでは、トップページ用のテンプレートとしてfront-page.phpまたはhome.phpのどちらかが含まれているはずです。どちらも存在しなければ、トップページにはindex.phpが使われています。
page.phpとpage-company.phpの違いは?
固定ページのテンプレートは一般的にpage.phpが使われますが、これは全ページ共通のレイアウトです。特定のページのみに個別のレイアウトを適用したい場合、いくつかの方法があります。
たとえば、「会社概要」という固定ページのスラッグが「company」ならば、「page-company.php」というテンプレートを作っておけばpage.phpより優先されます。つまり、「page-スラッグ.php」というテンプレートを作成することで、そのページ専用のレイアウトを作成できるということです。
そのようなわけで、納品されたサイトにpage.phpと名前が似たテンプレート(例:page-company.phpやpage-service.php)がいくつか含まれる場合があります。
「page-スラッグ.php」以外にも、そのページ専用のテンプレートを作る方法はありますが、話が長くなるので省略します。
どちらもサイドバーとして使うことができます。使い分ける仕組みは次のとおりです。
固定ページや投稿などでサイドバーを表示する場合は通常、get_sidebarという命令が実行され、sidebar.phpが読み込まれます。これが一般的なサイドバーの仕組みです。
<?php get_sidebar(); ?>
サイトによってはsidebar.php以外のテンプレートを読み込みたいこともあります。その場合、get_sidebarを呼び出すときに指定します。たとえば、「get_sidebar('top')」とすればsidebar.phpの代わりにsidebar-top.phpを読み込むことができます。
<?php get_sidebar('top'); ?>
ファイル名(例:sidebar-top.php)は自由ですが、sidebar.php以外に読み込みたいサイドバー用のテンプレートを準備して、get_sidebar('サイドバー名')で指定すれば、用途に応じて別のサイドバーテンプレートを読み込むことができます。
典型的な用途は
- トップページのサイドバーはsidebar-top.php
- 投稿のサイドバーはsidebar-post.php
- 固定ページのサイドバーはsidebar-page.php
などです。
サイドバーを切り替えたいだけならWooSidebarsプラグインなどを使う方法もあるので、このようなカスタマイズは必須ではありませんが、テーマをゼロから自作するときなどに参考にしてください。
single.phpの中に投稿のタイトルや本文が見当たりませんが?
単一記事(個別のブログ記事)のレイアウトに使われるsingle.phpを開くと、意外とシンプルなコードになっている場合があります。特に、記事のタイトルや本文を表示するコードが見当たらないために困惑する方もいるかもしれません。
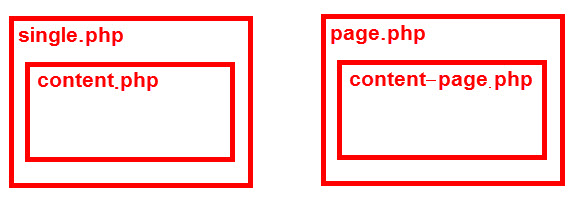
single.phpの中に記事のタイトルや本文のレイアウトが含まれないのは、それらのレイアウトが別のファイルで定義されているためです。たとえば、Twenty Fourteenのsingle.phpを開くと、次のように書いてあります。
get_template_part( 'content', get_post_format() );
ここでは、get_template_partという命令を使って記事のレイアウトファイル(例:content.php)を読み込んでいます。つまり、記事のレイアウト部分をカスタマイズしたければ、content.phpを開いて修正(子テーマなどで)することになります。

そのようなわけで、single.phpやpage.phpの中に投稿や固定ページに関するすべてのレイアウトが記述されていない場合があります。
テンプレートを修正する方法は?
「外観」‐「テーマの編集」メニューからもテンプレートファイルを開いて変更できますが、安全ではありません。「テーマの編集」メニューは「元に戻す」のような機能がなく、慣れていない方は修正がうまくいけばセーフ、問題が起きればアウトの「黒ひげ危機一髪」のようになってしまいます。
FTPソフトを使って自分のPCにダウンロードしてエディタで編集してからサーバーにアップロードするのが無難です。
細かい話ですが、エディタで編集する場合は文字コードに注意が必要です。テンプレートファイルの文字コードは「UTF-8」(BOMなし)です。Windowsでは標準の文字コードが「Shift-JIS」になっているエディタがあります。Shift-JISで保存したテンプレートをアップロードすると画面が文字化けする場合があります。ご注意ください。
そのような理由でWindowsのメモ帳はテンプレートファイルやwp-config.phpの編集に適しません。将来的にテンプレートのカスタマイズを続けていく予定の方は使いやすそうなエディタを見つけてインストールしておきましょう。
ちなみに、私は「秀丸(ひでまる)エディタ」を使っています。
http://hide.maruo.co.jp/software/hidemaru.html
テンプレートファイルは単純なHTMLファイルではなくプログラムファイルです。慣れていない方が「テーマの編集」メニューでテンプレートを修正して問題を起こす事例が多発しています。ご注意ください。
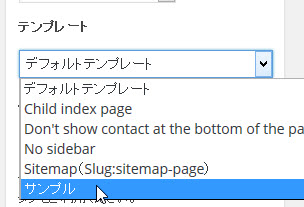
固定ページの「テンプレート」メニューの仕組みは?
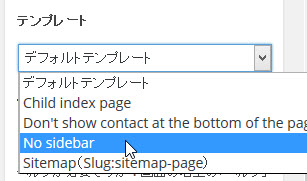
固定ページを作成するときに「テンプレート」メニューからテンプレートを選べるようになっているテーマもあります。非常に便利です。

任意のテンプレートを「テンプレート」メニューから選べるようにするには、テンプレートファイルの先頭に「Template Name:」を追加します。このテンプレートのファイル名は自由です。sample.phpなどでも大丈夫です。

基本的にはこれだけで、「テンプレート」メニューから選べるようになります。

「テンプレート」メニューで選択したテンプレートは前述の「page-スラッグ.php」より優先されます。
ただし、「Template Name:」はPHPのコード(コメント)です。既存のテンプレートに追加する場合はPHPの開始・終了タグがきちんと入力されているか注意が必要です。たとえば、既存のテンプレートが次のように始まっているとします。
<?php get_header(); ?> <!-- [ #container ] -->
ここにTemplate Nameを追加する場合、次のように入力する必要があります。
<?php /* * Template Name: サンプル */ ?> <?php get_header(); ?> <!-- [ #container ] -->
または次のようにも記述できます。
<?php /* * Template Name: サンプル */ get_header(); ?> <!-- [ #container ] -->
既存のテンプレートがPHPで始まっている場合、「Template Name:」を追加したことでPHPの開始・終了タグの関係がおかしくなっていないか確認しましょう。
追加で読み込みたいCSSはheader.phpで追加すれば良いですか?
テーマで読み込むCSSやJavaScriptライブラリを追加したい場合、header.phpを修正する方法を思い付きます。それでも大丈夫ですが、functions.phpに次のようなコードを記述することでCSSファイルを読み込むことができます。
wp_enqueue_style('style1', get_stylesheet_directory_uri() . '/sample.css');
これにより、header.phpに記述されたwp_headという命令によってsample.cssを読み込むHTMLタグがheadタグに追加されます。header.phpを直接修正しないで済みます。
典型的な活用例は外部ネットワークからのライブラリ読み込みです。以下はBootstrapをCDNから読み込むコードの例です。パッケージファイルをダウンロード・アップロードせずにBootstrapが使用可能になります。
wp_enqueue_script( 'script1', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'); wp_enqueue_style( 'style1', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css');
functions.phpに入力すれば良いので、HTMLタグとPHPが混在したheader.phpをかき分けてheadタイトルを編集する必要がなく安全です。
footer.phpからコピーライトを記述しているHTMLタグや命令を見つけて削除すれば大丈夫ですが、親切なテーマでは、footer.phpを修正せずにコピーライトを削除できるように「フック」という仕組みが組み込まれている場合があります。具体例は省略します。
テンプレートの修正が反映されません
キャッシュ系プラグインが有効になっていないか確認しましょう。テンプレートを修正しても反映されない場合があります。サイト制作中やカスタマイズ時はキャッシュ系プラグインを停止した方が良いです。
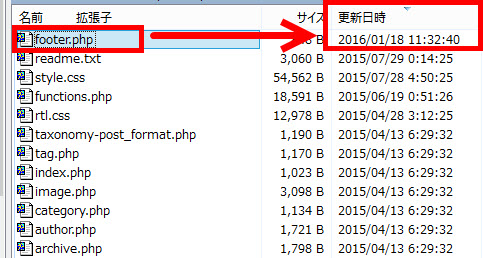
修正を間違えてサイトの動きがおかしくなりました
オリジナルのテーマをダウンロードして、修正を間違えたテンプレートのみを上書きすれば元に戻るはずです。ただし、ここまでカスタマイズしてきた内容は消えます。それでは困るなら、上書きする前に、壊してしまったテンプレートをダウンロードしておけば良いでしょう。いつかカスタマイズ内容を復旧できるかもしれません。
どのテンプレートを壊したのか記憶がない方は、FTPソフトなどでテンプレートの最終更新日時を調べてください。テンプレートを一覧表示して更新日時の新しい順に並べ替えれば、最近編集したファイルがわかるはずです。

テンプレートをゼロから作成するには?
single.php、page.php、archive.php、category.php、index.phpなど膨大なテンプレートを作るのを想像すると面倒に思えるかもしれませんが、多くのテンプレートの内部構造は似ています。WordPressの教科書を読むとわかりますが、元になるテンプレートを1つ作成して、コピーして他のテンプレートを作っていけば効率的です。
たとえば、index.phpの内部ロジックを固めて、それをコピーしてcategory.php、archive.php、single.php、page.phpなどのたたき台にすることができます。それでも大変な作業と言えば大変ですが。。。
デザイン済みのHTMLをテンプレートに加工するには?
HTMLベースでデザインしたファイルをテーマに変換したい場合は、「WordPressの教科書」と少し異なるアプローチで進めた方が楽です。少し前に書いたように、company.htmlやservice.htmlなど、作成済みのHTMLファイルの名前をpage-company.phpやpage-service.phpとすれば、そのまま固定ページのテンプレートとして使えます。
完全に実用的なテーマとは言えませんが、てっとり早くデザイン済みのHTMLを活用してテーマを作成するための現実的な方法です。いろいろと試行錯誤してみてください。