WordPressでアンケートを実施できるWP-Pollsプラグイン
WP-Pollsプラグインを使うと、WordPressサイトで回答選択式のアンケートを実施することができます。

以下、WP-Pollsプラグインを使ってアンケートを作成する方法を説明します。
WP-Pollsプラグインによるアンケートの作成
「プラグイン」‐「新規追加」メニューからWP-Pollsプラグインをインストール、有効化します。

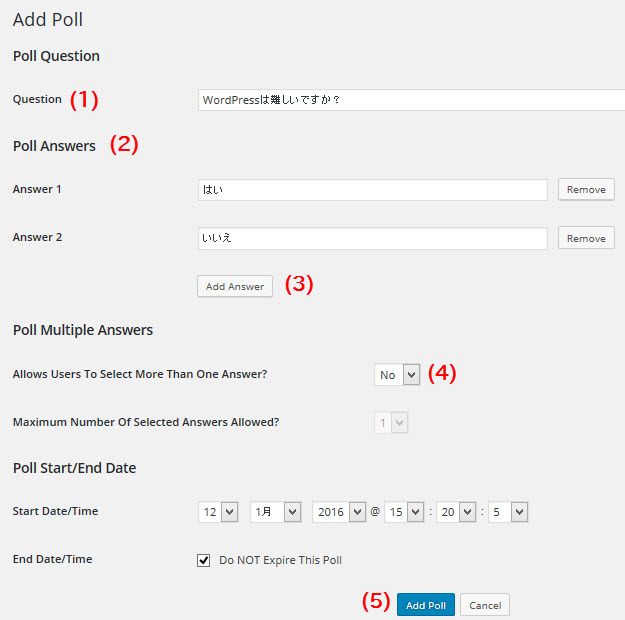
設定メニューは「Polls」です。以下の「Polls」‐「Add Poll」メニューを開いてアンケートを追加しましょう。

「Question」(1)に質問を入力して、「Poll Answers」(2)に回答の選択肢を入力します。初期設定では2択ですが、「Add Answer」(3)をクリックして選択肢を増やすこともできます。
択一式ではなく複数選択を可能にする場合は「Allows Users To Select More Than One Answer?」(4)で「Yes」を選択します。
アンケートの開始・終了日時を設定するには「Poll Start/End Date」(5)を使います。
設定完了後、「Add Poll」ボタンをクリックするとアンケートが作成されます。
アンケートをサイドバーに表示
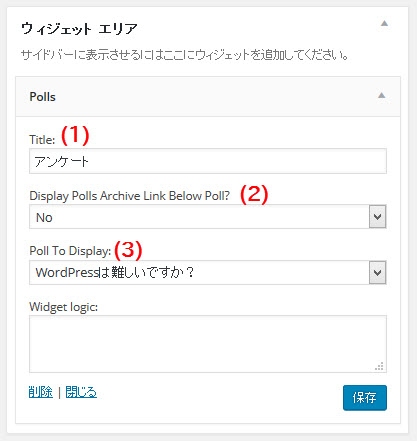
「外観」-「ウィジェット」メニューの「Poll」ウィジェットを任意のサイドバーに追加することで、サイドバーにアンケートを表示することができます。

「Title」(1)はアンケートのタイトルです。必須ではありません。自由に入力してください。表示するアンケートは「Poll To Display」(3)で選択します。特定のアンケートだけでなくランダム表示や最新のアンケートを表示することもできます。
「Display Polls Archive Link Below Poll? 」(2)で「Yes」を選択すると、アンケート一覧ページへのリンクが表示されますが、アンケート一覧ページは自力で作成する必要があるので、ひとまず「No」で非表示にしておいた方が無難です。
設定完了後、「保存」ボタンをクリックしてサイドバーを確認してみましょう。

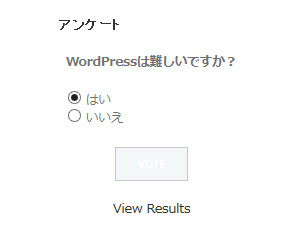
アンケートフォームが表示されますが、初期設定のデザインでは「Vote」ボタンが見えない状態なので、スタイルのカスタマイズは必須かもしれません。
[[poll id="9999"]]
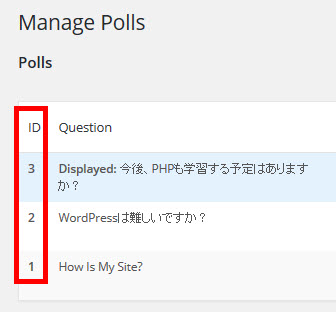
「9999」はアンケート番号です。個々のアンケートの番号は「Polls」‐「Manage Polls」メニューで参照することができます。

アンケートのデザイン設定
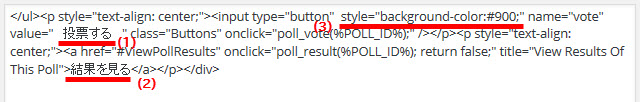
アンケートフォームや回答表示のテンプレートは「Polls」‐「Poll Templates」メニューから変更できます。ひとまず、「Voting Form Footer」セクションから「Vote」(1)や「View Results」(2)を日本語に変更してみましょう。

ついでに「Vote」ボタンのスタイル(3)も記述しています。サンプルなのでボタンのinputタグに直接CSSを指定していますが、本格的に作成する場合は子テーマのstyle.cssなどに次のようなCSSを入力した方が無難です。
.wp-polls .Buttons {
border: 1px solid #C8C8C8;
background-color: #900;
color: #F3F6F8;
}
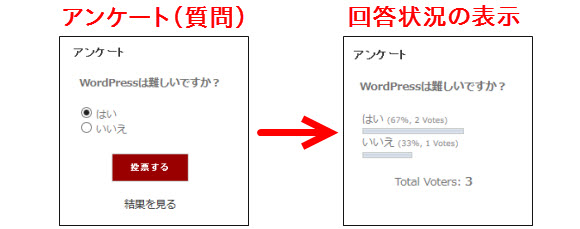
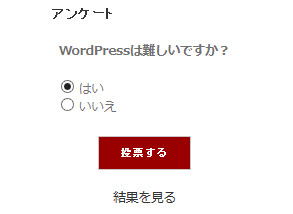
表示結果は次のようになります。

「結果を見る」(View Results)をクリックすると、アンケート結果を参照することができます。投票済みの場合は常にアンケート結果が表示されます。

英語表記は上記の「Vote」ボタンと同じように「Polls」‐「Poll Templates」メニューから変更できます。また、バーのスタイルは「Polls」‐「Poll Options」メニューから設定できます。
アンケートの終了
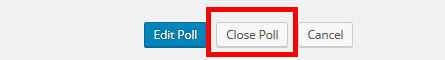
アンケートを終了する場合は、「Polls」‐「Manage Polls」メニューから個別アンケートの「Edit」をクリックしてアンケートの編集画面を開き、画面最下部の「Close Poll」をクリックします。

アンケートを終了すると、常にアンケート結果が表示されるようになります。
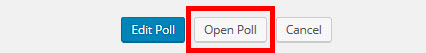
終了後に「Open Poll」をクリックしてアンケートを再開することもできます。

まとめ
以上、WP-Pollsプラグインを使ってサイトにアンケートを設置する方法を説明してきました。ちょっとしたアンケートを簡単に実施できるので、商品やサービスのニーズを探るのに使っても面白いと思います。興味がある方はお試しください。