WordPressサイトのフッターにウィジェットを追加する
WordPressでシンプルなテーマを使っているとフッターがウィジェット対応ではないこともあります。必ずしも必要ではありませんが、フッターでウィジェットを使えると便利です。
たとえば、広告やメニューなどをフッターに表示したい場合、フッターテンプレートのfooter.phpやfunctions.phpを修正してコードを書くよりも、ウィジェット化されたフッターに広告やメニューなどのパーツを追加できる方が簡単で作業も安全でしょう。
また、フッターにお約束のコピーライト表示をカスタマイズしたい場合にも役立ちます。ソーシャルメディアのアイコンを表示するなど使い方はアイデア次第です。
そこで、ここではStinger5を例に、フッターにウィジェットを追加する方法を紹介します。仕上がりのイメージは次のようになります。4列構成ですが3列などにもできます。

検証したバージョンはstinger5ver20150505bですが、他のテーマでも考え方は同じです。自由にお試しください。
フッターウィジェットを使用可能に
「外観」-「ウィジェット」メニューに「サイドバー1」などのウィジェットエリアを追加するにはregister_sidebarまたはregister_sidebarsという命令を使います。ほとんどのテーマでfunctions.phpを見ると、この命令が使われているので、新たなウィジェットを追加するときの参考にできます。
Stinger5のfunctions.phpでもregister_sidebarsを使ってサイドバーウィジェットが定義されているので、参考にしながら次のようなコードを組み立てます。
子テーマのfunctions.phpにコピーペーストしてお使いください。
/* フッターウィジェットの作成 */add_action('init', 'my_register_sidebar');function my_register_sidebar() { register_sidebars(1, array( 'name'=>'フッターウィジェット1', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', )); register_sidebars(1, array( 'name'=>'フッターウィジェット2', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', )); register_sidebars(1, array( 'name'=>'フッターウィジェット3', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', )); register_sidebars(1, array( 'name'=>'フッターウィジェット4', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', ));} |
このようにregister_sidebarまたはregister_sidebarsを使えば好きな名前で好きな数だけウィジェットを追加できます。ここでは4つ追加しましたが、3つで十分な場合は「フッターウィジェット4」のregister_sidebarsのブロックを取り除いてください。
register_sidebarsの他に「function」や「add_action」を使っている理由は、これらのウィジェットを最後に追加するためです。普通にregister_sidebarsだけを使ってウィジェットを追加すると、子テーマが先に実行されるため、既存ウィジェットより先に登録されてしまいます。

既存ウィジェットの順番がずれることでテーマに不具合が発生する場合があるので、できれば既存ウィジェットには影響しないように新たなウィジェットは最後に追加した方が無難です。
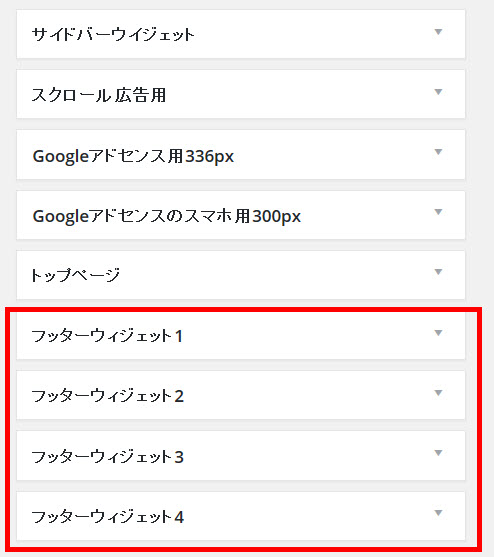
ここでは、「外観」-「ウィジェット」メニューの最後にフッターウィジェットが追加されます。

これで、「外観」-「ウィジェット」メニューでウィジェットが使用可能になります。テスト用に好きなパーツを追加してみてください。

ウィジェットの内容を画面に表示する
続いて、作成したウィジェットの内容をフッターあたりに表示しましょう。それには、footer.phpに次のようなコードを入力します。
<div class="footer-block"><div class="footer-block-in"><?php dynamic_sidebar('フッターウィジェット1'); ?></div><div class="footer-block-in"><?php dynamic_sidebar('フッターウィジェット2'); ?></div><div class="footer-block-in"><?php dynamic_sidebar('フッターウィジェット3'); ?></div><div class="footer-block-in"><?php dynamic_sidebar('フッターウィジェット4'); ?></div></div> |
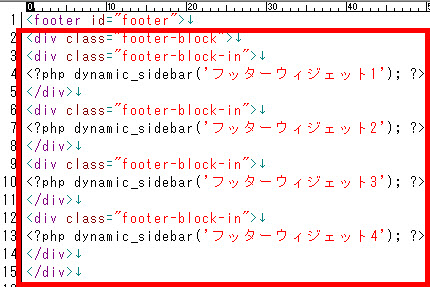
このコードをfooter.phpの先頭にある「<footer id="footer">」の次の行に入力しましょう。コードは次のようなイメージになります。

これで、ウィジェットの内容が画面に表示されるようになります。サイトを確認すると、フッターウィジェットに追加したパーツが表示されるはずです。ただし、スタイルを設定していないので、デザインは未完成で崩れた状態です。

フッターウィジェットのスタイルを設定する
最後に、フッターウィジェットのスタイルを設定しましょう。たとえば、次のようなCSSを子テーマのstyle.cssに入力します。
.footer-block-in { width: 23%; padding: 10px 1%; float: left;}.footer-block-in > ul { padding: 5px; list-style-type: none; margin-bottom:20px;}.footer-block-in > ul ul { text-align: left; padding: 10px 12px; margin-left: 5px;}.footer-block:after{ content: ""; clear: both; display: block;}@media (max-width: 770px) { .footer-block-in { width: 98%; padding: 10px 1%; float: none; }} |
これで、4つのフッターウィジェットが横並びで表示されるようになります。

おおざっぱな仕上げなので、自由にカスタマイズしてください。設置からのサポートをご希望の場合はWordPress個別サポートで承ります。












