フローティングメニューにスムーズスクロールの「上に戻る」を追加する
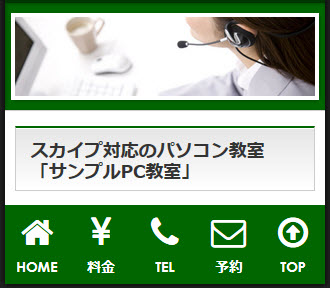
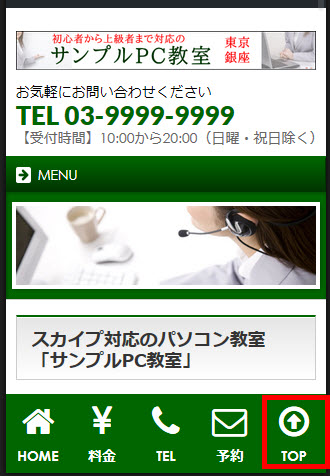
BizVektorで作成するスマホサイトのフッターにフローティングメニューを作るときに、右端は「上に戻る」ボタンにしたい場合があります。

アイコンを使ったフローティングメニューの作り方は以下のページも参考にしてください。
フローティングメニューをフッターに表示する
フローティングメニューをフッターに表示する
「TOP」のリンク先を「#」にすれば単純に画面の最上部に移動するリンクとして機能しますが、せっかくなので、BizVektorの「上に戻る」に相乗りさせてもらいましょう。クリック時にスムーズに上にスクロールされるようになります。

BizVektorの「上に戻る」に相乗りするには次のように設定します。
- 「上に戻る」のリンク先を「#wrap」にする
- そのリンクを「id="back-top"」のdivタグで囲む
たとえば、次のようなHTMLになります。
<div id="back-top"> <a href="#wrap"><i class="fa fa-arrow-circle-o-up"></i><br /> TOP</a> </div>
「fa-arrow-circle-o-up」はアイコンフォントFont Awesomeの上矢印アイコンです。
これをフローティングメニューの右端などに追加すれば、「上に戻る」アイコンが表示されます。クリックすると、スムーズに画面最上部までスクロールされるはずです。
ただし、スタイルを設定する必要があります。BizVektor組み込みの「上に戻る」ボタンには「position: fixed;」などが指定してあり、常に画面右下に固定表示されるようになっているからです。
フローティングメニューの「上に戻る」用のサンプルCSSを紹介します。
#back-top a {
position: relative;
bottom: 0;
right: 0;
}
これで、「上に戻る」がフローティングメニューになじんで表示されるようになります。
実際は既存の「上に戻る」との兼ね合いがあるので「フローティングメニューのボタンのみ」(例:#footerFloatingMenu #back-top a)のようなセレクタを組み立てるなど、少し工夫が必要です。

あとはいろいろとお試しください。
ゼロからフローティングメニューの設置をご希望の方はWordPress個別サポートで承ります。