グローバルメニューの2行目に英語表記やアイコンを追加する
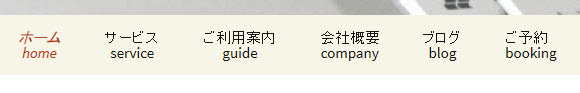
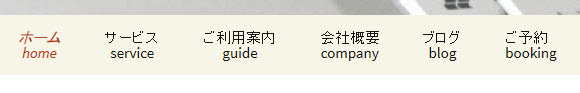
グローバルメニューの下に英語表記などを追加したくなることはありませんか?たとえば、こんな感じです。

多くのテーマでは「メニューの1行目は日本語、2行目は英語」のような機能に対応していませんが、CSSを記述すればグローバルメニューの2行目に英語表記を追加することができます。PHPは修正しなくても大丈夫です。
以下、手順を説明します。
この記事の内容
メニュー項目のIDを調べる
通常のテーマではグローバルメニューの各項目に固有のIDが付いています。まずは、その名前を調べます。
それには、HTMLソースを見たり、ブラウザの「要素の検証」メニューから、グローバルメニュー各項目に該当するliタグを見つけましょう。

この例では各項目のIDは次のようになっています。
- ホーム --- menu-item-5270
- サービス --- menu-item-5163
- ご利用案内 --- menu-item-5166
- 会社概要 --- menu-item-5165
- ブログ --- menu-item-5164
- ご予約 --- menu-item-5171
メニュー項目ごとにCSSで英語表記を設定
このIDに対してスタイルを指定すればメニュー項目ごとのスタイルを設定できます。たとえば、メニュー項目(リンクのaタグ)の後に文字を追加できる:after擬似要素を使って「home」という文字を表示してみます。
#menu-item-5270 a:after { content: 'home';} |
これで、「ホーム」の横に「home」と表示されます。下ではなく横に表示されたのは失敗ですが、まずは「ホーム」固有のスタイルを設定できたことを確認しましょう。

「home」を「ホーム」の横ではなく下に表示するには
「home」が「ホーム」の横に表示されてしまうのは、:after擬似要素がインライン要素(同じ文章として表示される)のためです。多くの方がつまづく定番の失敗なので、ここでもわざと失敗してみました。
:after擬似要素に「display: block;」を指定(同じ文章ではなく別のブロックとして表示)することで、「home」は「ホーム」の下に表示されるようになります。
#menu-item-5270 > a:after { content: 'home'; display: block;} |
あとは自由に余白(例:margin-top: 5px;)や中央寄せ(例:text-align: center;)などを指定してみてください。
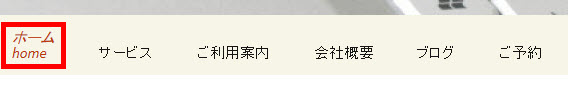
表示結果は次のようになります。

直下のリンクのみに英語表記を付加する
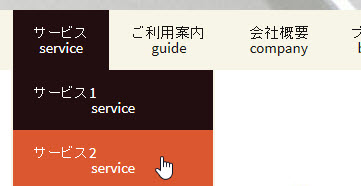
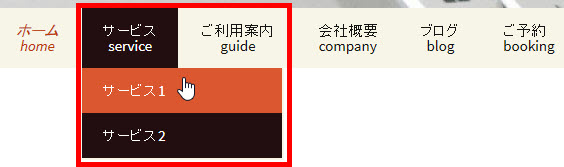
上記のCSSにもう1つ注意点があるとすれば、子供のメニュー項目の下に英語表記が付かないようにすることです。次の失敗イメージを見ればピンとくると思います。

これを防ぐには「>」(直下セレクタ)を使って、親メニューの直下にあるリンクタグのみ、英語表記が付くように指定します。具体的には次のようなコードになります。
/* サービス:service */#menu-item-5163 > a:after { content: 'service'; display: block; text-align: center;} |
グローバルメニューを仕上げると、次のようになります。

メニュー全体に設定したCSS
メニュー全体に設定したCSSをまとめておきます。長くなってわかりづらいかもしれませんが、IDの番号と「content:」の内容を合わせれば良いだけです。
/* ホーム:home */#menu-item-5270 > a:after { content: 'home'; display: block; text-align: center;}/* サービス:service */#menu-item-5163 > a:after { content: 'service'; display: block; text-align: center;} /* ご利用案内:guide */#menu-item-5166 > a:after { content: 'guide'; display: block; text-align: center;} /* 会社概要:company */#menu-item-5165 > a:after { content: 'company'; display: block; text-align: center;} /* ブログ:blog */#menu-item-5164 > a:after { content: 'blog'; display: block; text-align: center;} /* ご予約:booking */#menu-item-5171 > a:after { content: 'booking'; display: block; text-align: center;} |
表示結果は次のようになります。

上記のCSSは多くのテーマでうまくいくように書いたので無駄があります。たとえば、「display: block;」や「text-align: center;」はメニュー固有の設定ではなくメニュー全体で共通のスタイルなので、1回だけ定義すれば済むはずです。
その書き方はテーマによって違ってくるので、ここでは紹介しないことにします。スッキリしたコードにしたい方や、うまくいかない方はWordPress個別サポートにご相談ください。
メニューの2行目にアイコンを表示する
グローバルメニューの2行目に英語表記ではなく、アイコンを表示する方法を紹介します。
ここでは、Twenty Thirteen、BizVektor、Stinger5など多くのテーマで使用可能になっているアイコンフォント「Font Awesome」を使います。
Font Awesomeを使ったことがない方は、以下のページも参考にしてください。
Font Awesome Iconsで選んだアイコンを指定してCSSを記述します。英語表記のときに使ったCSSと考え方は同じです。違うのは「content」にアイコンのコードを指定することと、「font-family」に「FontAwesome」を指定することです。「ホーム」の下にアイコンを表示する例は次のようになります。
/* 「ホーム」の下にアイコンを表示 */#menu-item-5270 > a:after { display: block; content: '\f13d'; font-family: FontAwesome; text-align: center; margin-top: 5px;} |
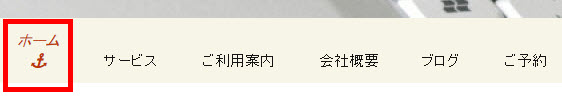
表示結果は次のようになります。

メニュー項目ごとに別々のアイコンを表示するなら、英語表記と同じように個別のCSSセレクタを作成してアイコンを指定すれば大丈夫です。
すべてのメニュー項目で同じアイコンを表示すれば良いのであれば、メニュー全体に対して「親メニューの下にアイコンを表示」のようなCSSを作成します。
ul.nav-menu > li > a:after { display: block; content: '\f13d'; font-family: FontAwesome; text-align: center; margin-top: 5px;} |
表示結果は次のようになります。子要素にはアイコンが付いていません。

ついでに、スマホメニューでアイコンが表示されないように「幅が広い端末のみで表示」という条件を設定しておいた方が良いかもしれません。
/* スマホ以外のグローバルメニュー下にアイコンを表示 */@media (min-width: 644px) { ul.nav-menu > li > a:after { display: block; content: '\f13d'; font-family: FontAwesome; text-align: center; margin-top: 5px; }} |
まとめ
「グローバルメニューの2行目に英語表記」と聞くとPHPの修正が必要のように思えるかもしれませんが、実際はCSSを修正すれば可能です。あとは、みなさんのアイデアでいろいろとカスタマイズしてみてください。











