BizVektorのフッターに背景画像を表示する
BizVektorのフッターに背景画像を入れる方法を紹介します。次のような感じに仕上げることができます。検証したバージョンはBizVektor 1.7.8/Defaultデザインスキンです。

ふわっと仕上げなので、アイデア次第でカスタマイズしたり違和感のある部分は微調整してください。Defaultデザインスキン以外では、おそらく調整が必要です。
現在のBizVektorのフッターは次のようになっています。

Defaultデザインスキンの例ですが、サイトによってはフッターが真っ黒になるのも寂しいので、ちょっとした画像を入れる方法をおさえておくと良いかもしれません。
フッターに背景画像を表示する
次のCSSでBizVektorのフッターに背景画像を入れることができます。
/* フッターに背景画像を入れる */
#footerSection {
background: url(http://背景画像.gif) repeat;
}
#footer,
#siteBottom {
background: transparent;
border: none;
}
「http://背景画像.gif」を実際に表示したい背景画像のURLに変更してください。メディアライブラリにアップロードした画像の「URL」をコピーするのが定番です。
ここでは、つなぎ目が目立たない背景用の画像を使う前提で、小さい背景画像を繰り返し表示する「repeat」を指定しています。大きな写真を1枚表示するパターンは後で紹介します。

Defaultデザインスキンの例です。他のデザインスキンでも大丈夫ですが、NEATでは中央が真っ白になるので、後で説明する「NEATのときに追加」を追加で入力してみてください。
背景画像に加えて飾り罫線を表示する
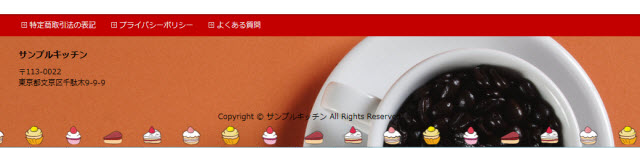
背景全体に表示される画像に加えて、最下部に飾り罫線の画像を表示することもできます。次のようなイメージになります。

CSSは次のようになります。2つの背景画像のURLを変更してください。
/* フッターに背景画像を2つ入れる */
#footerSection {
background: url(http://背景画像1.gif) repeat;
}
#footer,
#siteBottom {
background: transparent;
border: none;
}
#siteBottom {
background: url(http://背景画像2.gif) repeat-x;
background-size: auto 30px;
background-position: left 90%;
}
「http://背景画像2.gif」は次のような細長い飾り罫線の画像です。実際に使う画像のURLに変更してください。

この画像は罫線・飾り罫ライン素材 FREE LINE DESIGNからダウンロードして使わせていただきました。ありがとうございます!
1枚の大きな写真画像を入れる
背景用の画像ではなく写真などをフッターに表示する場合、スマホ表示も意識するなら画像サイズを調整する必要があります。以下の例は唯一の正解ではないので、みなさんのアイデアで微調整とカスタマイズをお願いします。
たとえば、次のような画像を素材サイトからダウンロードしてサイズを幅2000px、高さ1000pxにトリミングしました。

この画像は食材・料理のフリー写真素材 無料画像のフード・フォトからダウンロードさせていただきました。ありがとうございます!
次のようなCSSを入力します。1枚の写真(背景画像1)は繰り返し表示する必要がないので「no-repeat」を指定して、背景画像のサイズを100%に設定しています。
/* フッターに背景画像を2つ入れる */
#footerSection {
background: url(http://背景画像1.jpg) no-repeat;
background-size: 100%;
width: 100%;
}
#footer,
#siteBottom {
background: transparent;
border: none;
color: #000;
}
#siteBottom {
background: url(http://背景画像2.jpg) repeat-x;
background-size: auto 30px;
background-position: left 90%;
color: #000;
}
#siteBottom a {
color: #000;
}
今回準備した写真のURLは「http://背景画像1.jpg」と置き換えてください。「http://背景画像2.jpg」は画面最下部の飾り罫線です。

スマホでは次のようなイメージです。フッターエリアの縦横比が違うので、完璧には仕上がらないかもしれません。あとは、フッターサイトマップメニューの有無などによって微調整が必要です。

Defaultデザインスキン以外では微調整が必要です。特にNEATではコンテンツ部分の背景色が白に設定されていて背景画像が見えないので、次のCSSを追加してみてください。
NEATのときに追加するCSS
/* NEATのときに追加 */
#pagetopInner.innerBox,
#footer .innerBox,
#siteBottomInner.innerBox,
#footMenu #footMenuInner.innerBox {
background: transparent;
}

細かい話ですが背景画像にある横線を消したい場合は次のCSSを入力してください。
/* NEATフッターの横線を消す */
#footMenu .menu,
#siteBottomInner.innerBox #copy {
border: none;
}
表示結果は次のようになります。

ふわっと仕上げなので、あとは自由に微調整してください。