Contact Form 7のラジオボタンやチェックボックスを縦並びに表示する
WordPressのContact Form 7プラグインで作成するメールフォームに追加したラジオボタンは次のように横並びになります。

縦に並べるには、次のようなCSSを記述する方法があります。
/* Contact Form 7のラジオボタンを縦並びに */
.wpcf7-radio .wpcf7-list-item {
margin-top:10px;
display: block;
}
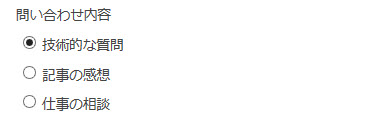
表示結果は次のようになります。

span(.wpcf7-list-item)に対して「display: block;」を指定することで、横並びのインライン要素ではなくブロック要素として表示しています。「margin-top:10px;」は項目の上に余白を入れているだけです。
テーマによっては上記のCSSセレクタではうまくいかない場合があります。そのテーマで設定されているCSSセレクタを調べながら試行錯誤してください。
また、フォーム要素に別のCSSが設定されているテーマでもうまくいかない場合があります。その場合、「float: none;」を追加するなど、既存のスタイルを上書きする工夫が必要です。
上記のCSSセレクタからラジオボタンを示す「.wpcf7-radio」を削除すると、チェックボックスなどすべてのリスト項目が縦並びになります。
/* Contact Form 7のリスト項目をすべて縦並びに */
.wpcf7-list-item {
margin-top:10px;
display: block;
}
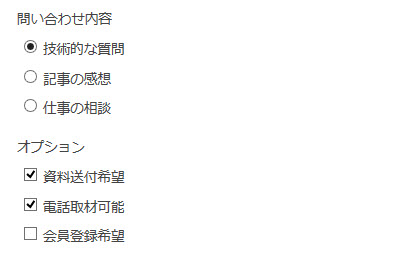
表示結果は次のようになります。

チェックボックスのみを縦並びにするには最初に紹介したラジオボタン縦並び用のCSSの「.wpcf7-radio」を「.wpcf7-checkbox」に変更してください。