ファイル(PDF・zipなど)のダウンロード機能を作成するDownload Manager
WordPressで作成中のサイトでPDFやzipファイルなどをダウンロードしてもらいたいこともあります。
その場合、WordPress Download Managerプラグインが役立ちます。以下、ダウンロードさせたいファイルをアップロードして固定ページに「ダウンロード」リンクを作成する手順を紹介します。
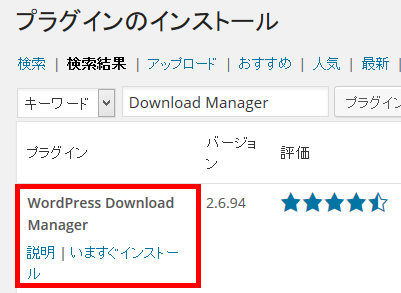
まずは、「プラグイン」‐「新規追加」メニューからWordPress Download Managerプラグインをインストール、有効化します。

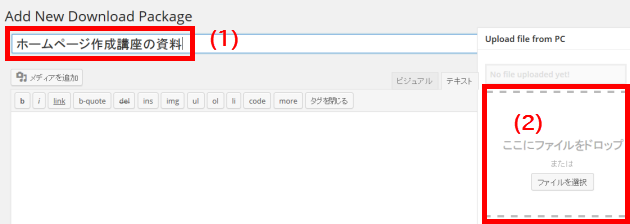
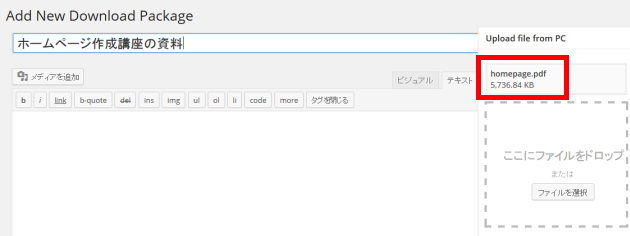
「File Manager」‐「Add New File」メニューを開きます。

任意のタイトル(1)を入力し、「ここにファイルをドロップ」(2)にダウンロードしてもらうファイルをドラッグアンドドロップ(またはファイル選択)します。
※本文は空白で大丈夫です。

追加したファイルの名前が右側に表示されます。

追加するファイルの注意をまとめます。
- 日本語を含むファイル名は文字化けします(ファイル名は英数字が無難)。
- 同名のファイルがアップロード済みの場合はファイル名が変更されます(例:homepage.pdf → 1412906309wpdm_homepage.pdf)。
- zipのような圧縮ファイルもPDFのような圧縮していないファイルも追加できます。
- 追加できるファイルは1つのみのようです。複数ファイルをダウンロードさせる場合はzipなどにまとめて追加すれば良いでしょう。
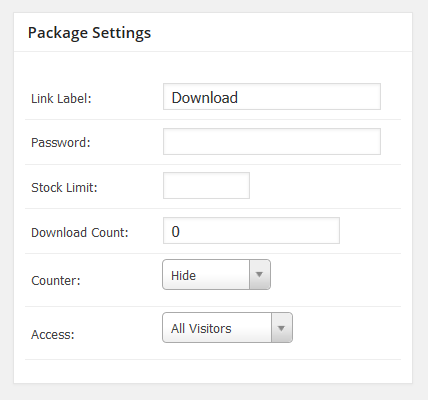
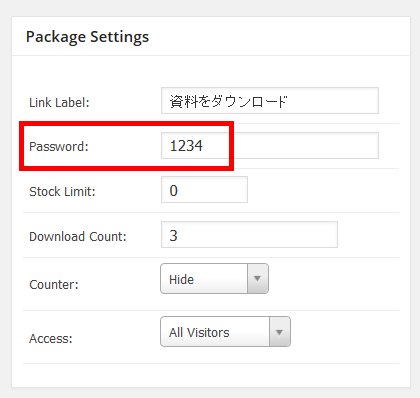
画面左下で動作オプションを設定することができます。

「Link Label」はダウンロードリンクのラベルです。「資料のダウンロード」などに変更できます。
「Password」はダウンロード時に入力してもらうパスワードです。特定のユーザーのみダウンロード可能にできます。
「Stock Limit」はダウンロード数の上限です。在庫を設定するイメージです。上限を超えると「Download Limit Excedded!」(ダウンロード数の上限に達した・これ以上ダウンロードできない)と表示されます。
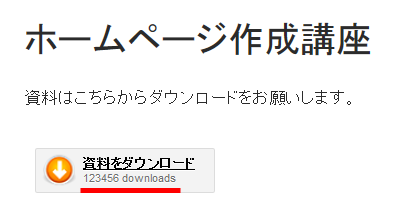
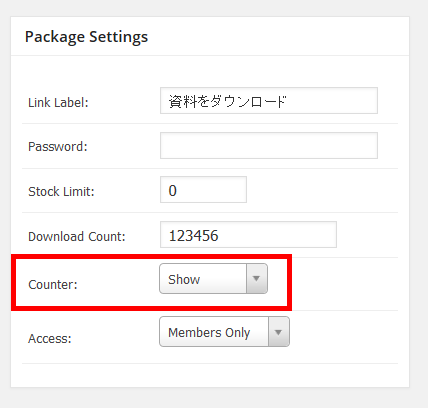
「Download Count」はダウンロード数をカウントします。すぐ下の「Counter」を「Show」にするとダウンロードリンクにダウンロード数を表示することができます。デフォルトは「Hide」(ダウンロード数を表示しない)です。
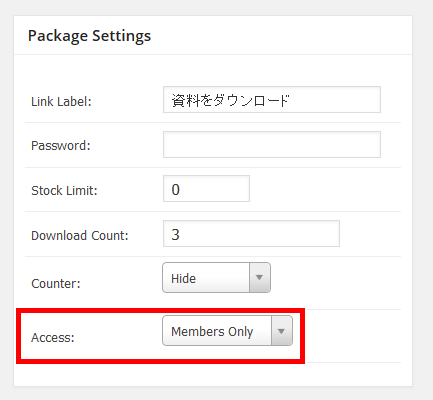
「Access」はダウンロードファイルへのアクセスを制限できます。「All Visitors」(デフォルト)は制限なしで誰でもアクセスできます。「Members Only」にするとダウンロードファイルにアクセスするにはログインが必要になります。
完了後、画面右の「Create Package」ボタンをクリックすると「Created!」と表示されてダウンロードファイルの登録が完了します。

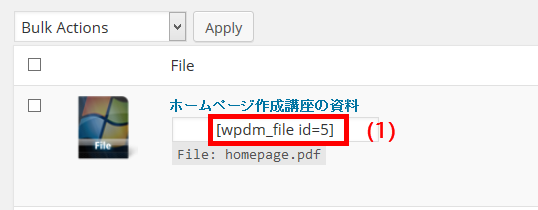
続いて、「File Manager」‐「Manage」メニューを開きます。作成したダウンロードファイルの定義が表示されるので、ショートコード(1)をコピーします。

このショートコードをペーストした固定ページや投稿にダウンロードリンクが表示される仕組みです。
ここではテスト表示用の固定ページを作成してショートコードをペーストします。

作成した固定ページを表示するとダウンロードリンクも表示されています。

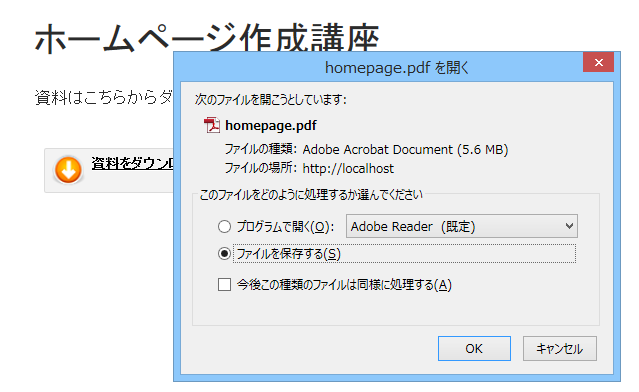
ダウンロードリンクをクリックするとファイル保存用のダイアログボックスが表示されます。

これでダウンロード機能は完成です。
パスワードによるアクセス制限
動作オプションでパスワードを設定してみます。

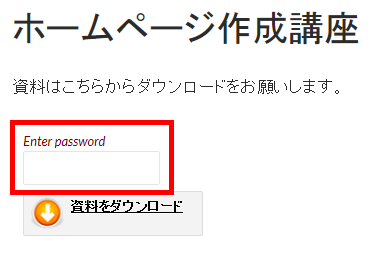
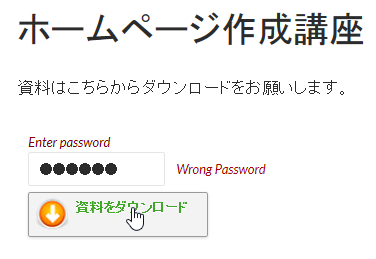
ダウンロードリンクの上にパスワード入力用のテキストボックスが表示されます。ダウンロードリンクをクリックする前にパスワードの入力が必要になります。

パスワードを間違えるとダウンロードできません。

メンバー限定(要ログイン)によるアクセス制限
ファイルへのアクセスを「メンバーのみ」(要ログイン)に設定してみます。

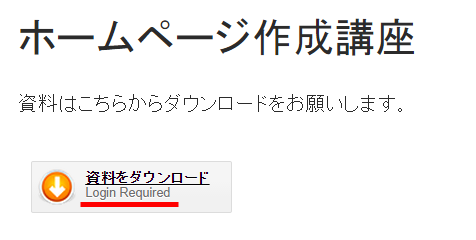
ログインしていないユーザーに対しては「Login Required」(要ログイン)と表示されます。

ダウンロードリンクをクリックするとWordPressのログイン画面が表示されます。
ダウンロード数の表示
ダウンロード数を表示するように設定してみます。

ダウンロード数が表示されるようになります。