MTS Simple Booking Cで「大人1名」の「大人」を消す方法
WordPressの予約プラグイン「MTS Simple Booking C」で作成する予約フォームには、お客様が「大人」なのか「子供」なのか表示されます。
以下は「大人」と「小人」の人数を別々に指定可能にした場合です。

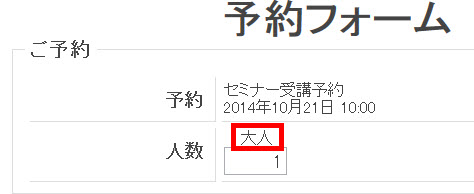
以下は「大人」だけの場合です。こちらがデフォルトの設定です。予約対象が大人だけの場合、この「大人」というラベルを消したいこともあります。

「大人」を削除する
この「大人」を消すにはCSSの「display:none;」だけでは足りません。予約確認メールにも「大人1名」のように入ってくるからです。

予約確認メールを含めて「大人」を消すには、MTS Simple Booking Cで設定されているフックを活用します。
この予約対象を示す「大人」のラベルにはbooking_form_count_labelというフィルターフックが設定されています。
このフィルターフックと関連づける関数の中で「大人」の代わりに空の文字「''」を返せば、予約対象のラベルの「大人」を消すことができます。
具体的には子テーマのfunctions.phpなどに次のコードを入力します。
function my_booking_form_count_label() {
return '';
}
add_filter('booking_form_count_label', 'my_booking_form_count_label');
※見づらくなっています。コピーペーストする場合はご注意ください。
これにより、予約対象のラベル「大人」が消えます。

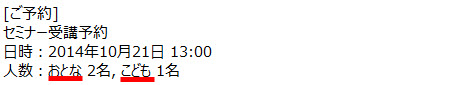
予約確認メールからも「大人」が消えます。

「大人」・「小人」を「おとな」・「こども」に変更する
フィルターフックを利用して「大人」や「小人」を好きな文字に変更することもできます。次の例では、「大人」・「小人」を「おとな」・「こども」に変更しています。
function my_booking_form_count_label($label) {
switch ($label) {
case "大人":
$temp = "おとな";
break;
case "小人":
$temp = "こども";
break;
}
return $temp;
}
add_filter('booking_form_count_label', 'my_booking_form_count_label');
ラベルが「大人」だったら「おとな」、「小人」だったら「こども」に変更するというコードです。ご自由にカスタマイズしてください。
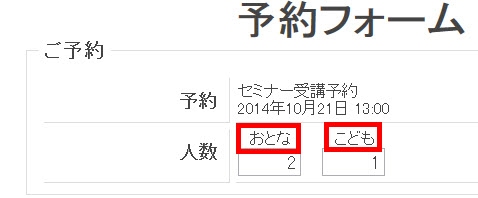
表示結果は次のようになります。

予約確認メールにも反映されます。