子テーマを使ってデザインをカスタマイズする
子テーマが作成できたら、簡単なCSSをstyle.cssに入力してみましょう。入力したコードに応じてデザインが変更される実感をつかむことが重要です。
サイト名のフォントサイズを変更するCSSを例に作業を紹介します。
既存スタイルの解析から子テーマへのCSS記述までの流れ
記述するCSSの構成
具体的な作業をする前に、どのようなCSSを記述するのか一般的な話をします。
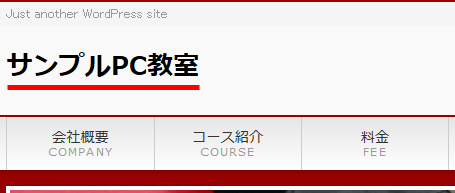
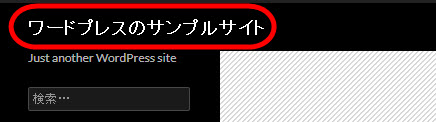
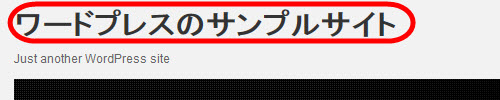
たとえば、ホームページのサイト名が次のようなデザインになっているとします。

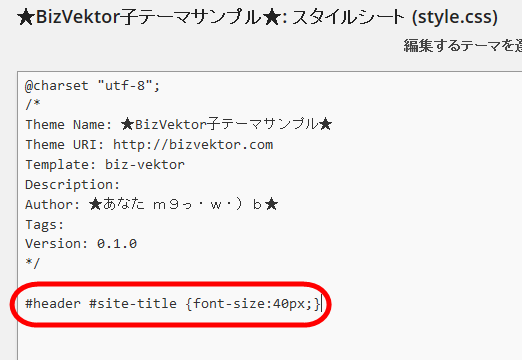
開いているstyle.cssに次のようなCSSを入力します。
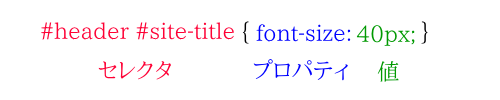
#header #site-title {font-size:40px;}
ダッシュボードで入力したイメージは次のようになります。サイト名のフォントサイズが大きくなります。

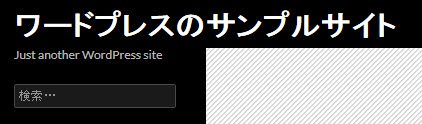
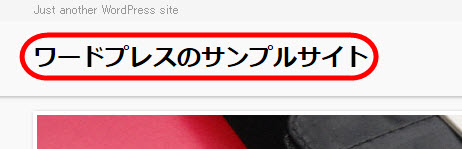
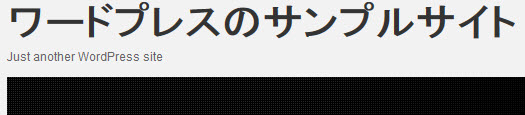
サイトの表示結果は次のようになります。

ここで重要なのはフォントサイズが変更できたことではありません。
記述したCSSの構成を理解することが重要です。

セレクタは「どこのスタイルを設定するか」を示し、プロパティと値は「どのようなスタイルを指定するか」を示しています。
この例では
- セレクタ(どこに) --- サイト名
- プロパティ(何を) --- フォントサイズを40pxに
というCSSになります。
サイト名のフォントに限らず、他のCSSについても、どこを(セレクタ)どのようなスタイルにするか(プロパティ+値)という構成で指定します。すでに実戦経験のある方には初歩的な話かもしれませんが、まずは、この構成をしっかり理解することが重要です。
CSSのカスタマイズでつまづく原因
CSSを学び始めると「フォントサイズ変更のCSSはfont-size」など、「どのような命令を入力するのか」ばかりが気になるかもしれませんが、つまづく原因の多くは「どこを」のセレクタです。
つまり、WordPressのカスタマイズがうまくいかない原因の多くは「font-size」という命令がわからないことよりも「#header #site-title」というCSSセレクタを指定できないことです。
そもそも、サイト名の指定なのになぜ「#site-title」ではなく「#header #site-title」なのか、じっくり理解する必要があります。ただ、ここで説明していくと非常に長くなるので別のページに書きます(要はCSSセレクタの優先順位です)。
CSSセレクタの指定に注意が必要だと理解するため、個別のテーマを例に記述するCSSを見ていきましょう。
同じような作業をするときでもテーマが違えば記述するCSSセレクタが違う場合があるのだと理解することが重要です。実際に使用中のテーマがあればstyle.css(子テーマの)を修正してみてください。
余裕があれば、1つのサイトでテーマを切り替えながら同じCSSではうまくいかないことを確認してみましょう。
Twenty Fourteenの例
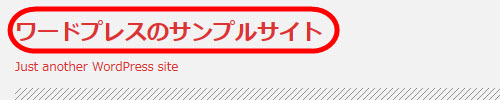
Twenty Fourteenのサイト名のフォントサイズは18pxです。

子テーマのstyle.cssに次のCSSを入力します。
.site-title {
font-size: 30px;
}
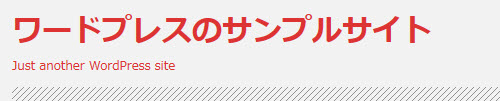
サイト名のフォントサイズが大きくなります。

BizVektorの例
BizVektorのサイト名のフォントサイズは24pxです。

子テーマのstyle.cssに次のCSSを入力します。
#header #site-title {
font-size: 30px;
}
サイト名のフォントサイズが大きくなります。

ちなみに、Twenty Fourteenと同じように次のCSSを入力してもうまくいきません。
#site-title {
font-size: 30px;
}
「サイト名だからCSSセレクタは#site-titleだ」ではうまくいかないのが子テーマによるカスタマイズです。
Stinger3の例
Stinger3のサイト名のフォントサイズは30pxです。

子テーマのstyle.cssに次のCSSを入力します。
#container #header #header-in #h-l .sitename {
font-size: 40px;
}
サイト名のフォントサイズが大きくなります。

Stinger5の例
Stinger5のサイト名のフォントサイズは22pxです。

子テーマのstyle.cssに次のCSSを入力します。
header .sitename {
font-size: 22px;
}
サイト名のフォントサイズが大きくなります。

まとめ
簡単なCSSを子テーマのstyle.cssに入力して、デザインが変更できる感覚をつかんでいただけたでしょうか。カスタマイズでは「フォントサイズの命令はfont-size」とわかることも重要ですが、CSSセレクタをうまく指定できるかどうかも重要です。その点は別のページで説明します。