子テーマを作成する
WordPressでテーマをカスタマイズするための子テーマを作成する方法を紹介します。
「WordPress個別サポート」で子テーマの導入をサポートします。
- 次のページから子テーマのサンプル(child.zip)をダウンロードします。
※テーマ「BizVektor」を使っている場合は以下のページから子テーマのサンプルをダウンロードしてください。
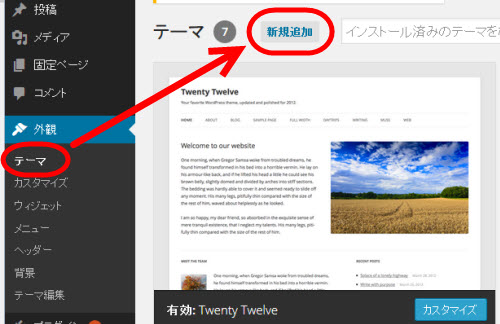
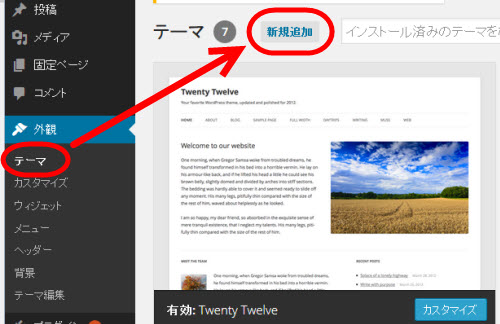
- WordPressのダッシュボードで「外観」-「テーマ」メニューを開いて「新規追加」をクリックします。

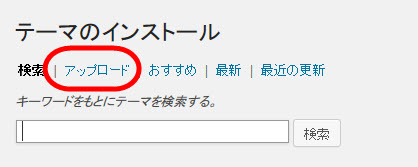
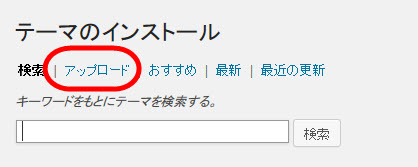
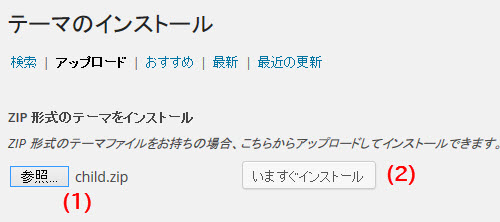
テーマの新規追加 - 「アップロード」をクリックします。

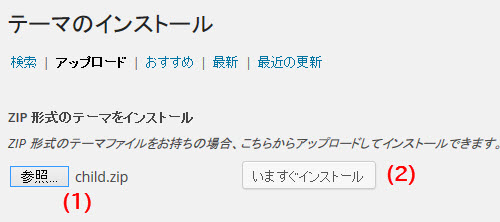
テーマファイル(zip)のアップデート - 「参照」ボタン(1)をクリックして子テーマファイル(child.zip)を選択して、「いますぐインストール」(2)をクリックします。

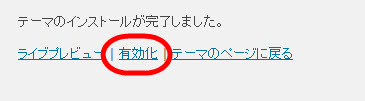
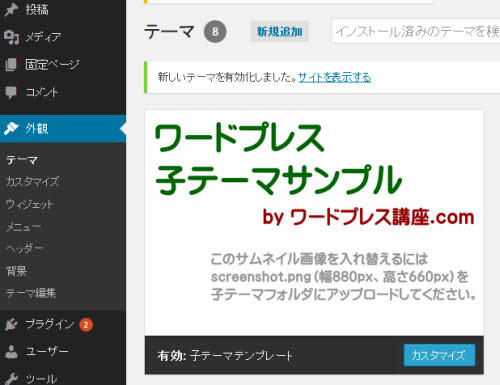
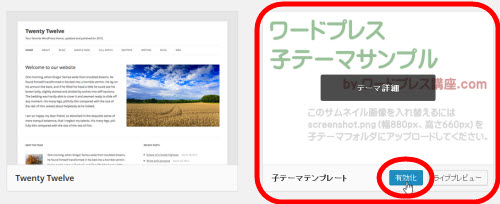
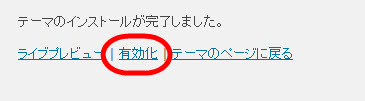
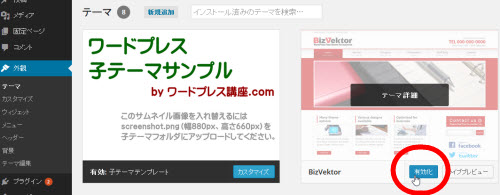
子テーマのインストール - インストールの完了後、「有効化」をクリックします。

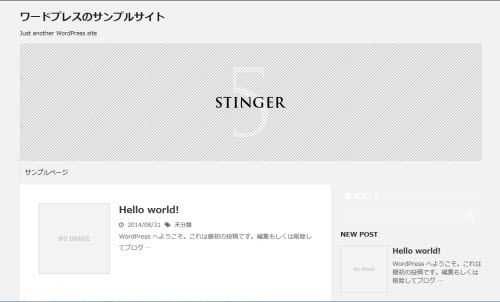
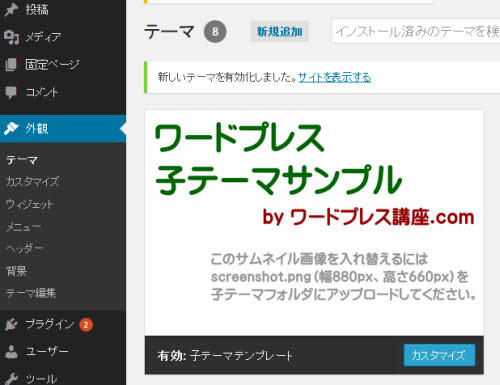
子テーマを有効化 - 使用中のテーマが子テーマ作成用のサンプルテーマに切り替わります。

使用中のテーマが切り替わる このサンプル子テーマの親テーマやはTwenty Fourteenになっています。Twenty Fourteenのカスタマイズをする場合はそのまま使えますが、他のテーマを使う場合は変更が必要です。
※BizVektorを使っている場合はここで子テーマのインストールは完了です。以下の作業は不要です。
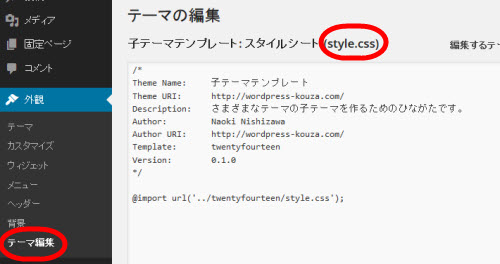
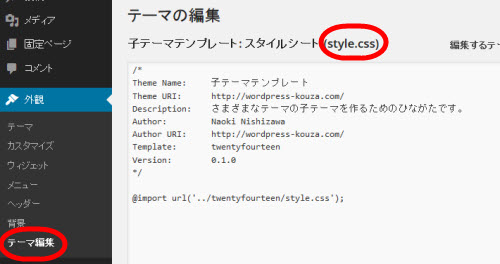
- 「外観」-「テーマ編集」メニューからstyle.cssを開きます。最初からstyle.cssが開かれているはずですが、他のファイルを開いた場合などは、画面右側のファイル一覧からstyle.cssを選択して開きます。

子テーマのstyle.cssを開く - 子テーマテンプレートに記述された親テーマのフォルダ名(2箇所)を変更します。具体的には「Template」と「@import url」の行の「twentyfourteen」を直します。以下は親テーマをStinger5に変更したときの例です。
/* Theme Name: 子テーマテンプレート Theme URI: //www.nishi2002.com/ Description: さまざまなテーマの子テーマを作るためのひながたです。 Author: Naoki Nishizawa Author URI: //www.nishi2002.com/ Template: stinger5ver20140828 Version: 0.1.0 */ @import url('../stinger5ver20140828/style.css');変更後、「ファイルを更新」ボタンをクリックしてサイトを確認するとレイアウトが崩れている場合があります。

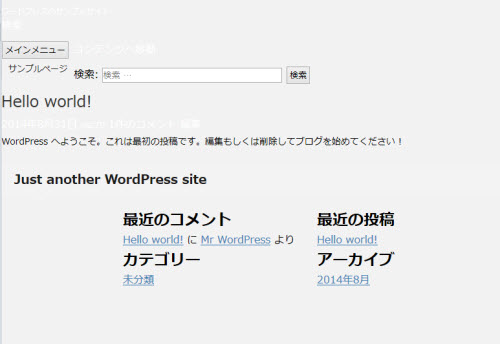
親テーマを切り替えるとレイアウトが崩れる - レイアウトが崩れている場合、「外観」-「テーマ」メニューで、使用中のテーマをいったん別のテーマに切り替えます。

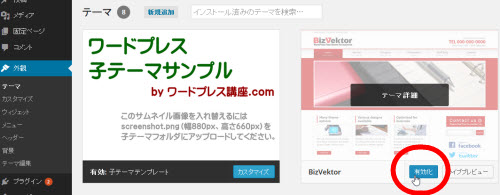
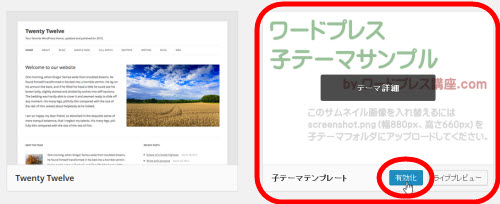
レイアウト崩れの対策でいったん別のテーマに切り替える - もう一度、子テーマを有効化します。

もう一度、子テーマを有効化にする - サイトを確認表示(ブラウザを更新)するとレイアウトが直っているはずです。

レイアウトが正しい状態に戻る
これで子テーマのインストールは完了です。後は、「外観」-「テーマ編集」メニューなどから子テーマのstyle.cssにCSSを入力してデザインを変更していきましょう。
使用中のテーマによっては、この方法で作成した子テーマが全く機能しない場合があります。親テーマを修正しないと子テーマを作成できないようなテーマもあるので注意が必要です。また、CSSの記述方法によっては、style.cssに入力したスタイルが反映されない場合があります。その原因と対策は少しずつ紹介していきます。