BizVektorのサイドバーのカスタマイズ(バナー・リンクの表示など)
BizVektorのサイドバーをカスタマイズする方法を紹介します。バージョンによってサイドバー構成やウィジェット項目が異なる場合がありますが、バージョン0.11.5.2をベースに説明します。
この記事の内容
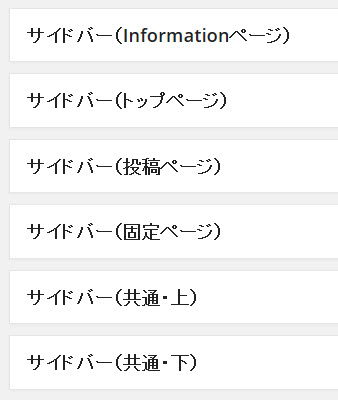
BizVektorのサイドバー構成

- サイドバー(Informationページ) --- 「Information」で表示される
- サイドバー(トップページ) --- トップページで表示される
- サイドバー(投稿ページ) --- 投稿(個別記事・アーカイブ)で表示される
- サイドバー(固定ページ) --- 固定ページで表示される
- サイドバー(共通・上) --- 全ページで表示される
- サイドバー(共通・下) --- 全ページで表示される
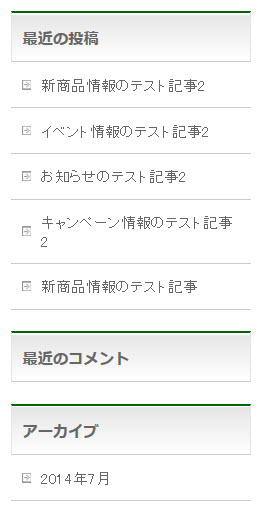
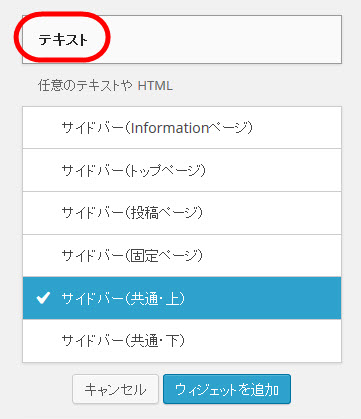
インストール直後は、サイドバー(Informationページ)のみ次のようなウィジェットが格納されています。

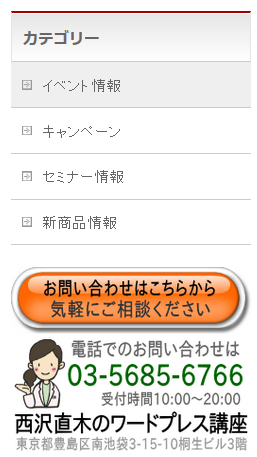
表示結果は次のようになります。

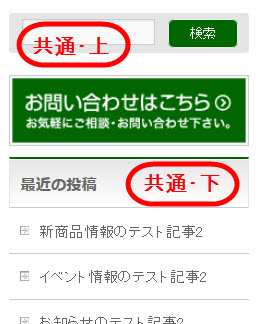
サイドバーの「共通・上」「共通・下」とは
「共通・上」「共通・下」は、「お問い合わせはこちら」ボタンやそのページのサイドバーウィジェットを基準に、その上下に表示されます。
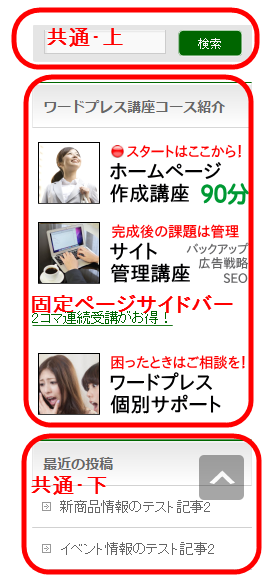
以下は、「共通・上」に検索ウィジェット、「共通・下」に最近の投稿ウィジェットを追加した例です。

サイドバーウィジェットの追加
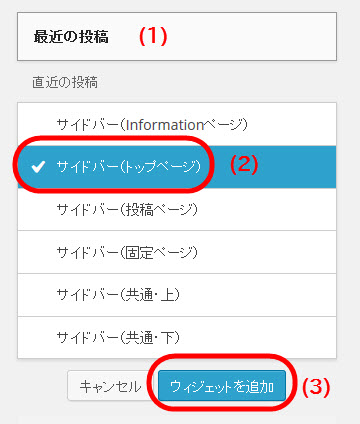
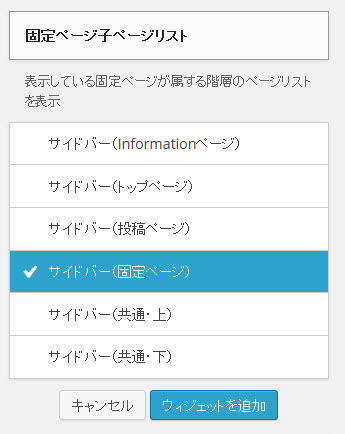
サイドバーにウィジェットを追加する方法はWordPressのバージョンによって異なりますが、バージョン3.9.1では、サイドバーに追加したいウィジェット(1)をクリックして、追加先のサイドバー(2)を選択し、「ウィジェットを追加」(3)をクリックします。

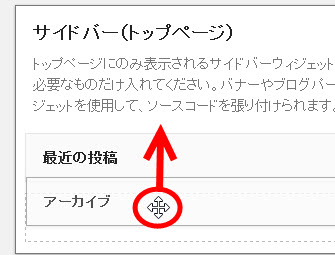
追加したウィジェットは上下にドラッグして表示順を変えることができます。

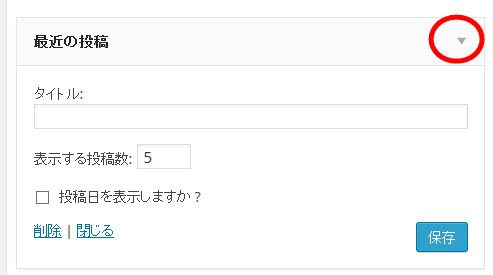
ウィジェットの「」をクリックしてウィジェットを設定することもできます。

サイドバーウィジェットの削除
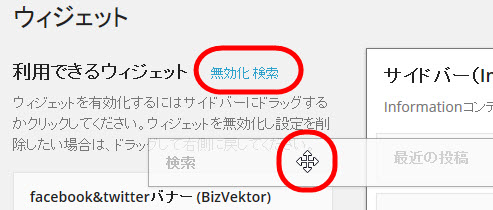
サイドバーから不要なウィジェットを削除するにはウィジェットを左の方にドラッグして画面上部に「無効化」と表示されるタイミングでドロップします(左の方に投げ捨てるイメージ)。または上記の設定メニューから「削除」をクリックします。

問い合わせボタンや子ページリストが消えたとき
サイドバーをメンテナンスすると「お問い合わせはこちら」ボタンや子ページリストが消えてしまうことがあります。これは、「サイドバーが空のときは」という条件で表示する仕様になっているからです(バージョンによって異なる)。
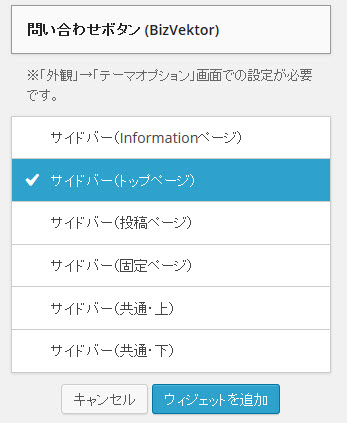
問い合わせボタンが消えてしまった場合、問い合わせボタン(BizVektor)ウィジェットを選択してサイドバーに追加すれば表示されるようになります。

サイドバーに問い合わせボタンが表示されるようになります。

同じように、固定ページの親ページのサイドバーには子ページリストが表示されますが、「ウィジェットが何も入っていなければ」という条件で表示されるので、サイドバー(固定ページ)に何らかのウィジェットを追加すると消えてしまいます。

その場合、ウィジェットから「固定ページ子ページリスト」を選択してサイドバー(固定ページ)に追加してください(事前に固定ページで親子を設定しておく必要があります)。

問い合わせボタンを別の画像に変更する
サイドバーの「お問い合わせはこちら」ボタンを別の画像に変更したい方のために簡単な方法を紹介します。
それは、BizVektorのimagesフォルダに入っているbnr_contact_ja.pngを上書きする方法です。自分で作成した問い合わせボタン用の画像ファイルを「bnr_contact_ja.png」という名前で保存し、サーバーのwp-content/themes/biz-vektor/imagesフォルダに転送すれば問い合わせボタンが置き換わります。


bnr_contact_ja.pngのサイズは幅220px、高さ65pxですがサイズが違っていても大丈夫です。次のCSSによって自動でサイドバーの幅に合うように調整されます。
1 2 3 | .innerBox img { max-width: 100%;} |
表示結果を見て問題があれば調整しましょう。
お問い合わせボタンを別の画像に変更するコードの例を紹介します。次のコードを子テーマのfunctions.phpに入力すれば、任意のパスの画像を「問い合わせ」ボタンと置き換えることができます。
1 2 3 4 5 6 7 | /* 「問い合わせ」ボタンを任意の画像に置き換える */function my_bizvektor_side_contact_btn_image() { return <<<EOMEOM;}add_filter( 'bizvektor_side_contact_btn_image', 'my_bizvektor_side_contact_btn_image'); |
※imgタグの画像URLを実際に使う画像に置き換えてください。
合わせて背景色(通常時・マウスオーバー時)のCSSも設定しておくとよいでしょう。
1 2 3 4 5 | /* 「問い合わせ」ボタンの背景色をなしに */.sideTower li#sideContact.sideBnr a,.sideTower li#sideContact.sideBnr a:hover { background-color: transparent;} |
サイドバーに画像やリンクを追加したい
サイドバーに画像を入れるだけならImage Widgetプラグインがありますが、複数の画像やリンクを配置して余白の設定など細かくレイアウトを指定したい場合、投稿や固定ページの編集画面を使う方法があります。
※固定ページを表示するわけではなく、編集画面を借りるだけです。
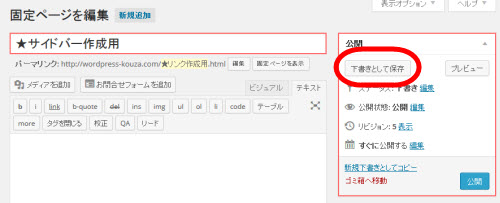
たとえば、固定ページの「新規追加」メニューで「サイドバー作成用」などとタイトルを入力して下書き保存しておきます。「下書きとして保存」ボタンは「公開」ボタンの上にあります。

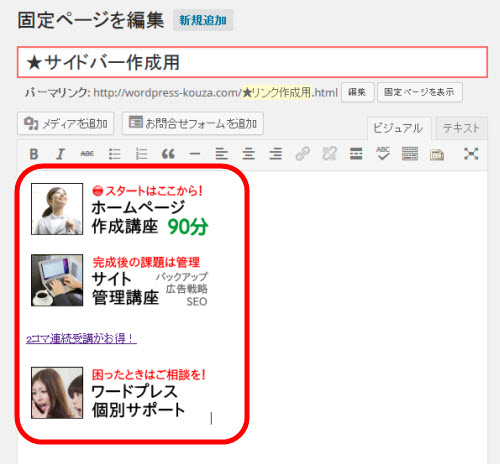
この「表示用ではない固定ページ」に画像や文章などをレイアウトします。ちなみにBizVektorのサイドバーの幅は220pxです。きっちり合わせる必要もありませんが、サイドバーに表示される画像の見た目に違和感がある場合は参考にしてください。

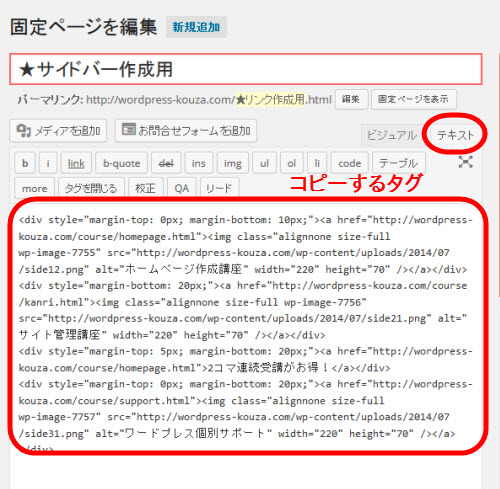
完成したら、エディタを「ビジュアル」から「テキスト」に切り替えてタグをコピーします。

この“固定ページ”を下書き保存して、「外観」-「ウィジェット」メニューに移動し、コピーしたタグをペーストするため、テキストウィジェットを任意のサイドバーに追加します。

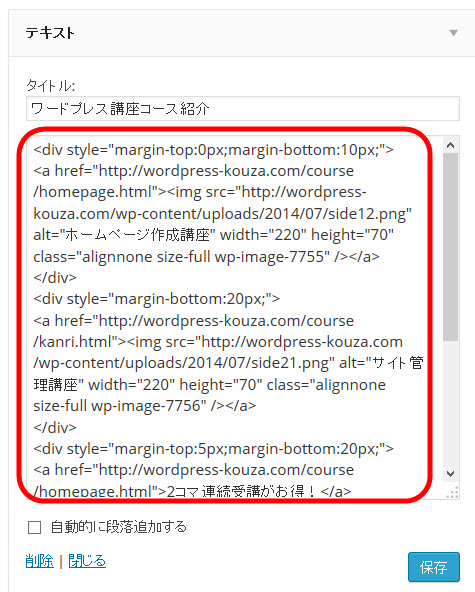
サイドバーに追加されたテキストウィジェットに、“固定ページ”からコピーしたタグをペーストして「保存」ボタンをクリックします。「タイトル」の入力は任意です。入力した場合と空にした場合で見た目を試してみてください。

固定ページの編集画面でレイアウトした画像やリンクがサイドバーに表示されます。

あとは表示結果を見て自由にレイアウトを微調整しましょう。
ここに表示した内容は、「サイドバー表示用」として作成した“固定ページ”とは連動していないので注意してください。編集画面で作成した内容をコピーしてテキストウィジェットにペーストすることでサイドバーに表示するという原始的な仕組みです。
サイドバーを非表示にする
サイドバーに何も表示したくない場合はウィジェットを空にすれば良いのですが、デフォルトのアイテムは表示されてしまいます。
それも含めて真っ白にするには子テーマのstyle.cssに次のようなCSSを入力する方法があります。
1 2 3 4 | /* サイドバーを非表示に */#main #container #sideTower { display:none;} |
サイドバーにはsideTowerというIDが付いているので「display:none;」で非表示になるということです。
特定のページのみサイドバーを非表示にしたい場合は、そのページ固有のIDを調べて上記のCSSセレクタに付加します。
それには、ブラウザの「ページのソースを表示」などメニューからbodyタグを探します。
1 | <body class="page page-id-42 |
bodyタグのclass属性に「page-id-42」のようなページ固有のIDが付いているので、これを上記のCSSに付加します。
1 2 3 4 | /* サイドバーを非表示に */.page-id-42 #main #container #sideTower { display:none;} |

そのページだけサイドバーを消すことができます。
せっかくサイドバーを非表示にしたので、floatも解除して「text-align:center;」を指定すればコンテンツを中央配置にすることもできます。ブラウザによってはうまくいかないかもしれないので必要に応じて修正してください。
1 2 3 4 5 6 7 8 9 10 | /* コンテンツを中央に */.page-id-42 #main #container #content { float:none; text-align:center;}/* 子要素は左寄せに */.page-id-42 #main #container #content * { text-align: left;} |

サイドバーの幅を変更する
サイドバーに画像をレイアウトしてみて「もう少し幅が広い方が使いやすいのに」と思った方のためにサイドバーの幅を変更するCSSを紹介しておきます。
1 2 3 4 | /* サイドバーの幅を変更 */#main #container #sideTower { width: 270px;} |
ここではデフォルトの220pxから270pxに変更しています。以下、変更前後のサイドバーです。


どこまで広げられるかは、コンテンツとの兼ね合いです。いろいろお試しください。
サイドバーテンプレートのPHPスクリプト
ここからは、テンプレートファイルをカスタマイズしたい方のためにサイドバーの記述を紹介していきます。PHPスクリプトを見たくない方はここから先は読まないで大丈夫です。
WordPressでテーマをカスタマイズする方法を学んだ方は、sidebar.phpを探しているかもしれませんが、バージョン0.11.5.2時点のBizVektorではsidebar.phpが存在しません。ちょっと前に廃止されました。
代わりに、
- サイドバー(Informationページ) --- module_side_info.php
- サイドバー(投稿ページ) --- module_side_post.php
- サイドバー(固定ページ) --- module_side_page.php
- サイドバー(共通・上下) --- 上記の各サイドバー内で表示
- サイドバー(トップページ) --- front-page.phpの「id="sideTower"」で表示
で表示されています。
BizVektorバージョン1.0.0ではサイドバーのファイル名が「sidebar-xxxxx.php」に変更されています。
- サイドバー(Informationページ) --- sidebar-info.php
- サイドバー(投稿ページ) --- sidebar-post.php
- サイドバー(固定ページ) --- sidebar-page.php
- サイドバー(共通・上下) --- 上記の各サイドバー内で表示
- サイドバー(トップページ) --- front-page.phpの「id="sideTower"」で表示
- サイドバー(投稿タイプが取得できなかった場合) --- sidebar.php
固定ページのサイドバーから共通(上)・共通(下)を削除する
カスタマイズしたい場合は、該当するテンプレートを子テーマフォルダにコピーして編集します。
たとえば、固定ページから共通(上・下)のパーツを削除してみます。
まず、変更前のサイドバーの例を以下に示します。共通上・固定ページ・共通下という3つのサイドバーが組み合わせられています。

固定ページのサイドバーをメンテナンスするのでmodule_side_page.php(バージョン1.0.0以降はsidebar-page.php)を子テーマのフォルダにコピーして編集できるように開きます。
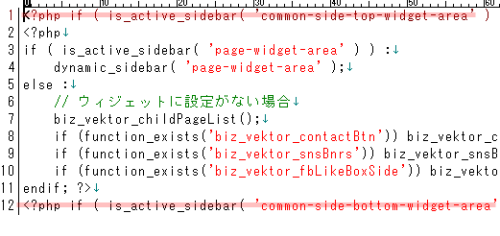
1行目が共通(上)、12行目が共通(下)を表示する部分なので、この2行をバッサリ削除します。折り返しが入っている場合があるので、<?php から ?> まで削除するように注意してください。

共通(上)・共通(下)のサイドバーが削除されて固定ページ用のサイドバーのみが表示されるようになります。

サイドバーが表示される仕組み
ついでに、固定ページのサイドバーテンプレートを例に、サイドバーに関するPHPスクリプトの動きを追いかけてみましょう。
オリジナルの固定ページのサイドバーテンプレートmodule_side_page.php(バージョン1.0.0以降はsidebar-page.php)は次のとおりです。
1 2 3 4 5 6 7 8 9 10 11 12 | <?php if ( is_active_sidebar( 'common-side-top-widget-area' ) ) dynamic_sidebar( 'common-side-top-widget-area' ); ?><?phpif ( is_active_sidebar( 'page-widget-area' ) ) : dynamic_sidebar( 'page-widget-area' );else : // ウィジェットに設定がない場合 biz_vektor_childPageList(); if (function_exists('biz_vektor_contactBtn')) biz_vektor_contactBtn(); if (function_exists('biz_vektor_snsBnrs')) biz_vektor_snsBnrs(); if (function_exists('biz_vektor_fbLikeBoxSide')) biz_vektor_fbLikeBoxSide();endif; ?><?php if ( is_active_sidebar( 'common-side-bottom-widget-area' ) ) dynamic_sidebar( 'common-side-bottom-widget-area' ); ?> |
1行目と12行目の「dynamic_sidebar」によって、それぞれ共通(上)・共通(下)のサイドバーが表示されます。指定されているcommon-side-top-widget-area、common-side-bottom-widget-areaはサイドバーを表示するときにシステムで使用するサイドバーの名前でfunctions.phpに定義されています。
このあたりはテーマを深くカスタマイズしてオリジナルのサイドバーウィジェットを使いときに重要な仕組みです。
つまり、テーマでサイドバーを使うには
- functions.phpでサイドバーを定義する(register_sidebar)
- サイドバーテンプレートで呼び出して表示する(dynamic_sidebar)
というコードを記述するのが一般的です。
BizVektorでもfunctions.phpを開くと97行目以降にサイドバーを定義するregister_sidebarが記述されています。
97 98 99 | register_sidebar( array( 'name' => __( 'Sidebar(Front page only)', 'biz-vektor' ), 'id' => 'top-side-widget-area', |
ここで指定したサイドバー名「top-side-widget-area」をサイドバーテンプレートの中に記述してdynamic_sidebarでサイドバーを表示する流れです。
dynamic_sidebarと共に使われているis_active_sidebarは、そのサイドバーが有効かどうかを調べる命令です。この部分だけを抜き出してみます。
1 2 | if ( is_active_sidebar( 'common-side-top-widget-area' ) )dynamic_sidebar( 'common-side-top-widget-area' ); |
「if」は「もしも…ならば…する」を組み立てる構文ですが、この部分を日本語で書くと
もしも(サイドバー「common-side-top-widget-area」が有








