BizVektorのヘッダー画像の背景色を設定する
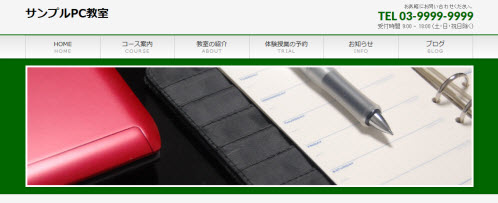
BizVektorのヘッダー画像はフレームで囲まれており、「外観」-「テーマオプション」メニューのデザインでDefaultを選択した場合、背景色にテーマカラーが適用されます。

この背景色の塗りつぶしを解除したり、ヘッダー画像の背景色を自由に設定するには、子テーマのstyle.cssなどに次のCSSを記述します。
#topMainBnr { background-color:white; }
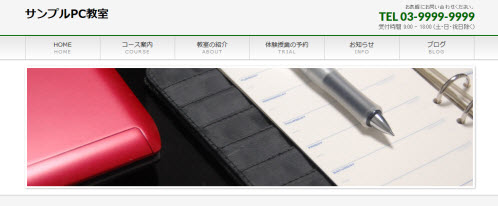
ここでは背景色を白(white)に設定しているので次のようなデザインになります。

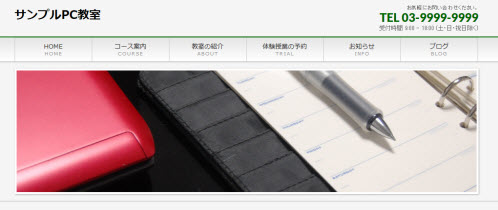
背景色を透明(transparent)にすれば、結果として背景色が「なし」になります。
#topMainBnr { background-color: transparent; }
表示結果は次のようになります。

背景色にテーマカラーを適用する設定自体は、bizvektor_themes/001/001_custom.php(デザインでDefaultを選択した場合)にPHPスクリプトで記述されています。
BizVektorバージョン1.0.0でbizvektor_themesフォルダはdesign_skinsフォルダに変更されています。
#topMainBnr { background-color:<?php echo $default_design_options['theme_plusKeyColor'] ?>; }
$default_design_options['theme_plusKeyColor']にテーマカラーの設定が格納されており、ヘッダー画像のbackground-colorに適用される仕組みです。抜本的にカスタマイズしたい場合は参考にしてください。








