BizVektorで不要なSNSボタンを個別に消す
BizVektorでは「SNS連携」メニューを設定することで各SNSと連携するためのボタンを表示することができます。
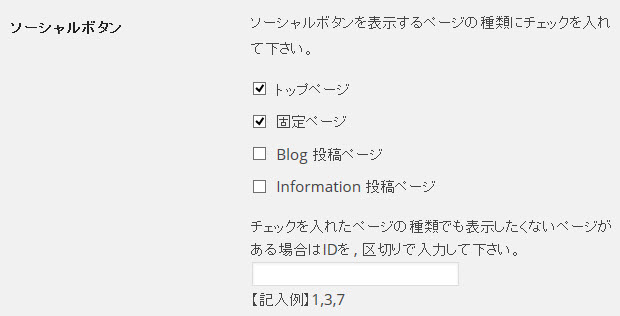
「外観」-「テーマオプション」メニューの「SNS連携」-「ソーシャルボタン」でチェックした種類のページにSNSボタンが表示されます。

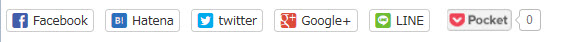
表示されるSNSボタンは次のようになります。

Facebook、Hatena、twitter、Google+、LINE、pocketの各ボタンが表示されますが、不要なボタンを個別に消したい場合は、子テーマのstyle.cssに次のCSSを入力する方法があります。
/* facebookボタンを非表示に */
#content .socialSet .sb_facebook { display:none; }
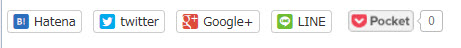
このCSSでSNSボタン「Facebook」が消えます。

「消す」といっても画面から見えなくなっているだけでHTMLソースには含まれています。
他のボタンも同じように非表示にすることができます。Facebookボタンも含めてCSSをまとめておきます。必要な部分をコピーしてお使いください。
/* facebookボタンを非表示に */
#content .socialSet .sb_facebook { display:none; }
/* hatenaボタンを非表示に */
#content .socialSet .sb_hatena { display:none; }
/* twitterボタンを非表示に */
#content .socialSet .sb_twitter { display:none; }
/* googleボタンを非表示に */
#content .socialSet .sb_google { display:none; }
/* lineボタンを非表示に */
#content .socialSet .sb_line { display:none; }
/* pocketボタンを非表示に */
#content .socialSet .sb_pocket { display:none; }
CSSではなく抜本的にPHPスクリプトを修正したい方に追加情報です。
SNSボタンを表示する命令はbiz_vektor_snsBtns関数です。single.phpやpage.phpなどから呼び出されています。
biz_vektor_snsBtns関数はbiz-vektorフォルダ内のplugins/sns/sns.phpで定義されています。その中でget_template_part関数によってplugins/sns/module_snsBtns.phpが呼び出されます。
このmodule_snsBtns.phpの中に、具体的に表示するSNSボタンが個別に記述されています。各ボタンは箇条書きのliで定義されており、「display: block;float:left;」によって横並びになります。








