子カテゴリーの有無に応じてカテゴリーページの内容を切り替える
カテゴリーページの活用例の紹介です。
カテゴリーページを表示すると通常は、そのカテゴリーの投稿が一覧表示されます。
ただし、子カテゴリーがある場合は、子カテゴリーのアイキャッチ画像などを一覧表示したいこともあります。
たとえば、子カテゴリーを持たない「カルチャーイベント」カテゴリーでは通常通りにアイキャッチ画像(大)と投稿の一覧を表示します。

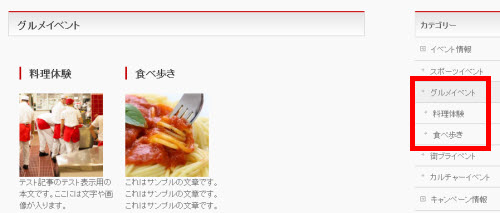
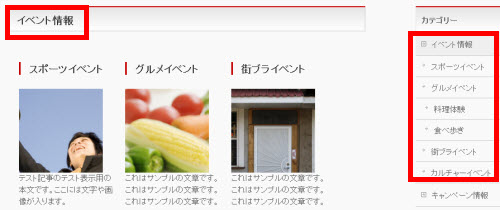
子カテゴリー(スポーツイベント、グルメイベント、街ブライベントなど)を持つイベントカテゴリーについてはアイキャッチ画像(小)などを使って子カテゴリー情報を一覧表示しています。

カテゴリーごとに異なるアイキャッチ画像を表示する
このカスタマイズのために編集するのはカテゴリーページのテンプレート(category.php、archive.php、index.phpなど)です。
コードの骨組みから紹介します。
// 子カテゴリーを取得 $children = get_term_children($cat, 'category'); if(!empty($children)) : 分岐1:子カテゴリーがある場合 子カテゴリーをサムネイル付で一覧 else: 分岐2:子カテゴリーがない場合 アイキャッチ画像(大)を表示 endif;
まずは、get_term_childrenを使って現在のカテゴリーの子カテゴリーを取得します。$childrenには子カテゴリーのIDが格納されます。
$childrenが空でなければ子カテゴリーが存在すると判断して、子カテゴリーの情報を一覧表示します(分岐1)。それ以外($childrenが空だった場合)は子カテゴリーが存在しないと判断して、アイキャッチ画像(大)を表示します(分岐2)。
具体的なコードの例は次のようになります。カテゴリーページでカテゴリー名を表示している部分の下あたりに入力してください。
<?php
// 子カテゴリーを取得
$children = get_term_children($cat, 'category');
// ***分岐1:子カテゴリーがある場合
// ***子カテゴリーをサムネイル付で一覧
if(!empty($children)) :
$cnt = 0;
foreach($children as $child_id) :
$cnt++;
$c_cat = get_category($child_id);
if ($cat !== $c_cat->parent) {continue; /* 孫を除外 */ }
?>
<!-- 子カテゴリー単体表示ブロック -->
<div style="float:left;width:170px;margin-left:20px;">
<h3><?php echo $c_cat->cat_name; ?></h3>
<div style="">
<a href="<?php echo get_category_link($c_cat->cat_ID) ?>">
<?php
// カテゴリーのアイキャッチ画像を表示する
$image = get_field('category-image', 'category_' . $c_cat->term_id);
echo wp_get_attachment_image($image['id'], 'thumbnail');
?></a>
</div>
<div style="">
<?php echo $c_cat->description; ?>
</div>
</div><!-- 子カテゴリー単体表示ブロック終了 -->
<?php if($cnt % 3 == 0) : /* 3つで改行 */ ?>
<div style="clear:both;"></div>
<?php endif ?>
<?php endforeach; ?>
<div style="clear:both;"></div>
<?php
// ***分岐2:子カテゴリーがない場合
// ***アイキャッチ画像(大)を表示
else: ?>
<div align="center" style="margin-top:20px;margin-bottom:20px;">
<?php
// カテゴリーのアイキャッチ画像を表示する
$image = get_field('category-image', 'category_' . $cat);
echo wp_get_attachment_image($image['id'], 'large');
?>
</div>
<?php endif; ?>
テーマによってファイル構成や処理コードが異なるので何行目に入力するのか具体的には説明しませんが、カテゴリーページのテンプレートのコメントなどを参考にお試しください。
ポイントは12行目の「孫の除外」です。孫は祖父ではなく親カテゴリーの子カテゴリーとして一覧表示したいので、子カテゴリーを一覧表示するときに孫を除外しています。
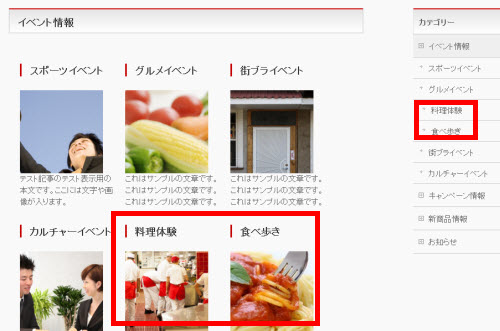
たとえば、イベントカテゴリーの子カテゴリー「グルメイベント」には「料理体験」と「食べ歩き」の子カテゴリーがあります。イベントカテゴリーから見ると孫ですが、これを除外しないとイベントカテゴリーの子カテゴリー一覧に表示されてしまいます。

用途によっては孫を表示しても良い場合もありますが、ここでは孫カテゴリーは除外しておき、あくまで親子関係だけを表示するようにしています。「料理体験」と「食べ歩き」カテゴリーはグルメイベントの子カテゴリーとしてのみ表示されます。