カテゴリーごとに異なるアイキャッチ画像を表示する
カテゴリーごとの投稿を一覧表示するカテゴリーページには、タイトルと投稿一覧は表示されますが、「カテゴリー画像」は表示されないのが一般的です。
そこで、カテゴリーごとに異なる「カテゴリー画像」(アイキャッチ画像)を追加する方法を紹介します。

いくつかの方法がありますが、カテゴリーに「アイキャッチ画像」というフィールドを追加する方法で進めます。

この方法であれば、アイキャッチ画像の他に「カテゴリーキャッチフレーズ」「カテゴリーの英語表記」など、カテゴリーに結びつけたい項目を後で追加したいときにも便利です。
この記事の内容
カテゴリーのカスタムフィールド「アイキャッチ画像」の追加
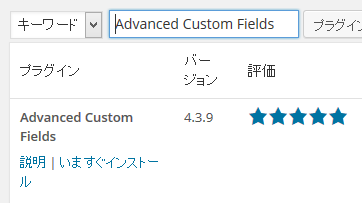
まずは、カテゴリーにオリジナルのフィールド(カスタムフィールド)を追加するために、「プラグイン」‐「新規追加」メニューからAdvanced Custom Fieldsプラグインをインストール、有効化します。

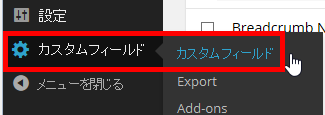
インストールの完了後、「カスタムフィールド」‐「カスタムフィールド」メニューを開きます。

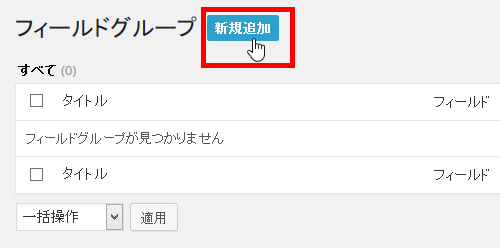
「カテゴリー」に追加するカスタムフィールドグループを作成するためフィールドグループの「新規追加」をクリックします。

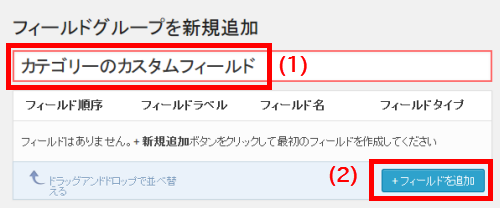
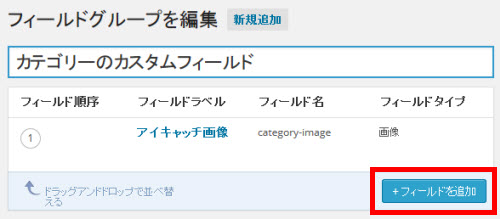
追加するフィールドグループの名前(1)を入力します。ここではカテゴリーのためのフィールドグループなので「カテゴリーのカスタムフィールド」としましたが、自由な名前で大丈夫です。

続いて、「フィールドを追加」(2)をクリックします。
次のようなカスタムフィールド設定画面が開きます。主な項目を順を追って説明します。

フィールドラベル(1)は「カテゴリー」メニューに表示される名前です。日本語で入力します。
フィールド名(2)はシステムで管理するカスタムフィールド名です。アルファベット、ハイフン、アンダーバーで入力します。テンプレートにアイキャッチ画像を表示するときに使います。後で変更できないと思って、ここで決定してください。
フィールドタイプ(3)は「画像」を選択します(「Wysiwygエディタ」も画像項目に使うことができますが)。
画面を下にスクロールします。「フィールド記入のヒント」から「条件判定」までは初期設定のままでも大丈夫です。

「フィールドを閉じる」(1)をクリックすると設定画面が閉じます。新たなカスタムフィールドを追加する場合は「フィールドを追加」(2)をクリックします。
これで、このカスタムフィールドの作成は完了ですが、重要なのは次の項目です。
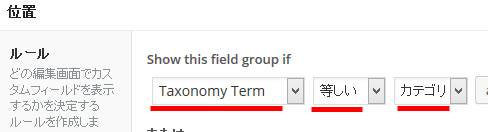
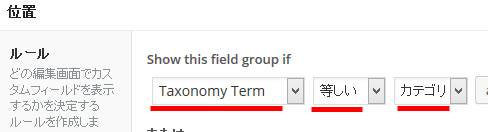
すぐ下の「位置」(カスタムフィールド群を表示する位置)の「ルール」で、「このカスタムフィールドグループはカテゴリーメニューに表示する」を表現します。
それには、「Taxonomy Term」「等しい」「カテゴリー」を選択します。これにより、上記のカスタムフィールド(アイキャッチ画像)が「カテゴリー」メニューのみで表示されるようになります。

設定の完了後、画面を上にスクロールして「公開」ボタンをクリックします。これでカテゴリーにアイキャッチ画像が追加されます。
カテゴリーごとに別々のアイキャッチ画像を設定する
「カテゴリー」メニューを開くと「アイキャッチ画像」が選べるようになっています。
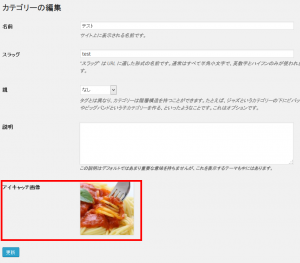
さっそくカテゴリーの追加時にアイキャッチ画像を選択してみましょう。
追加したカテゴリーの編集画面にもアイキャッチ画像が表示されていれば、ここまではうまくいっています。

カテゴリーページのカスタマイズ
カテゴリーにアイキャッチ画像を追加しても、それが自動で表示されるわけではありません。カテゴリーページのテンプレートをカスタマイズしてアイキャッチ画像を表示する必要があります。
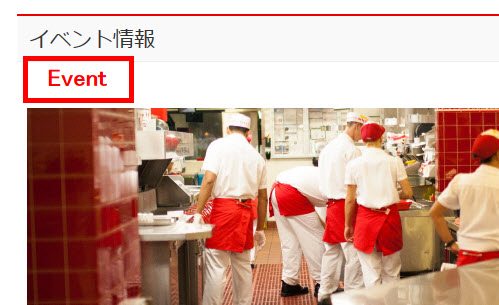
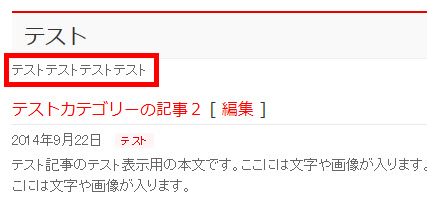
まずは、現在のカテゴリーページを表示確認してみましょう。メニューから追加したアイキャッチ画像は表示されません。

続いてカテゴリーページのテンプレートを修正します。アイキャッチ画像を表示する位置は自由ですが、ここではタイトルの下あたりに表示してみます。
どのテンプレートがカテゴリーページなのかはテーマによって異なります。ファイルが存在すればcategory.php、archive.php、index.phpの順で使われる仕組みになっています。探してみてください。
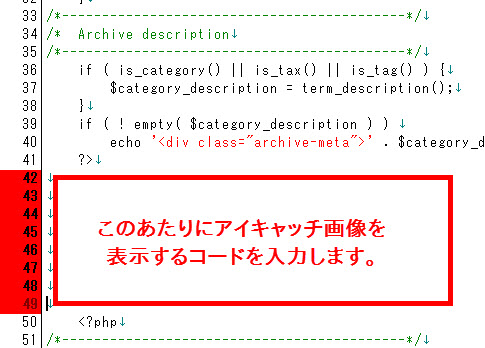
BizVektorの例ではarchive.phpです。「Archive title」「Archive description」が終わる43行目あたりから編集します。



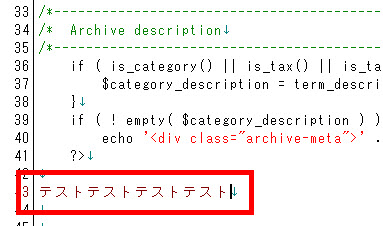
テスト表示した文字を消して、代わりに次のコードを入力します(もう一度確認ですがカテゴリーページはcategory.phpまたはarchive.phpまたはindex.phpです)。
<?php
// カテゴリーのアイキャッチ画像を表示する
$image = get_field('category-image', 'category_' . $cat);
echo wp_get_attachment_image($image['id'], 'large');
?>
「category-image」はカスタムフィールドのフィールド名です。上記の名前と違う場合があります。自分で付けた名前に変更してください。
ここまでの作業に問題がなければ、次のようにカテゴリーページにアイキャッチ画像が表示されます。タイトルの下あたりです。

カテゴリーごとに「カテゴリー」メニューで追加した画像アイキャッチ画像が表示されます。アイキャッチ画像が登録されていないカテゴリーは、今まで通り何も表示されません。
うまくいかない場合は以下をチェックしてください。
- このコードはAdvanced Custom Fieldsプラグインでカスタムフィールドを作成することが前提になっています。
- Advanced Custom Fieldsプラグインのカスタムフィールド設定画面の「返り値」は「画像オブジェクト」にしています。
おまけ:テキスト項目のカスタムフィールドを作成する
この記事では「カテゴリー」メニューに画像を追加する方法を紹介しましたが、テキスト項目も追加したいことがあると思いますので、テキスト項目を追加してテンプレートに表示する方法も紹介します。
英語のカテゴリー名を追加する例で説明します。
まずは、「カスタムフィールド」‐「カスタムフィールド」メニューでフィールドグループの編集画面を開きます。

「フィールドを追加」をクリックします。

フィールドラベル、フィールド名、フィールドタイプを設定します。

ここでは次のように設定しましたが用途に応じて自由に設定してください。
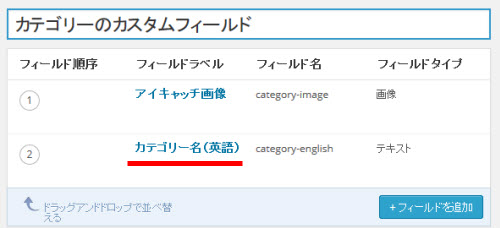
- フィールドラベル --- カテゴリー名(英語)
- フィールド名 --- category-english
- フィールドタイプ --- テキスト
画面を下にスクロールして、「位置」の「ルール」が「Taxonomy Term」「等しい」「カテゴリー」に設定済みということを選択します。

確認後、画面を上にスクロールして「更新」ボタンをクリックします。これで設定完了です。フィールドグループに「カテゴリー名(英語)」が追加されます。

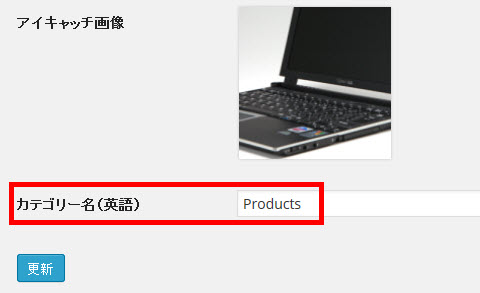
「カテゴリー名(英語)」の入力
「カテゴリー」メニューを開いて、各カテゴリーの英語名を入力します。

完了後、「更新」ボタンをクリックします。
カテゴリーページのテンプレートを修正
カテゴリーページのテンプレート(category.php、archive.php、index.phpのいずれか)を開いて、次のコードを入力します。
<?php the_field('category-english', 'category_' . $cat); ?>
「category-english」は自分で設定したカスタムフィールド名に変更してください。入力する位置は自由です。ここではカテゴリー名の下あたりに表示しましたが、ご自由に試行錯誤してレイアウト調整してください。