BizVektor+MTS Simple Booking Cでレイアウトが崩れる問題の対策
WordPressで最も人気のあるテーマが「BizVektor」、最も人気のある予約システムプラグインが「MTS Simple Booking C」だとすれば、「BizVektor+MTS Simple Booking C」という組み合わせでビジネスサイトに予約システムを組み込んでいる方も少なくないと思います。
ところが、お気づきの方もいるとは思いますが、この組み合わせで予約システムを作成すると微妙にカレンダーなどのレイアウトが崩れる場合があります。
これは「BizVektor+MTS Simple Booking C」特有の問題ではなく、テーマとプラグインを組み合わせたときによくある相性の問題です。簡単に言えばCSSの優先順位の問題です。
イメージとしては「最初にテーマのスタイルを適用してから各プラグイン固有のスタイルを適用」が理想ですが、そう簡単にいかないのが難しいところです。
BizVektor+MTS Simple Booking Cの組み合わせでも、BizVektorのCSSの方がMTS Simple Booking CのCSSよりも優先される傾向にあるので、MTS Simple Booking CのCSSで指定された細かいテーブルのスタイルなどが反映されないという現象が起きます。
動作には影響ありませんので、余裕のあるときにCSSを調整すれば大丈夫です。「相性の問題がない他のプラグインを探さねば!」というほど重大な問題ではありません。
CSSの優先順位の問題で反映されていないスタイルは、掘り起こせば限りなくありそうですが、この記事では定番のパターンを紹介します。
修正用のCSSを先に掲載しておきます。お急ぎの方はこちらをお使いください。
/* セルの縦位置を中央揃えに */
#content .monthly-calendar th,
#content .monthly-calendar td,
#content .day-calendar th,
#content .day-calendar td,
#content .content-form th,
#content .content-form td {
vertical-align: middle;
line-height: 1.5rem;
}
/* カレンダーマーク下線なしに */
#content .calendar-mark a {
text-decoration:none;
}
/***** テーブルの右側が切れる対策 *****/
/* セルの余白を設定 */
#content .monthly-calendar th,
#content .monthly-calendar td {
padding: 5px;
}
/* フィールドセット幅を設定 */
#content .content-form fieldset {
width: 97%;
padding: 3px;
}
/* テーブル幅を設定 */
#content .monthly-calendar table,
#content .day-calendar table,
#content .content-form table {
width: 98%;
margin: 5px;
}
「予約カレンダーの丸印が切れる」の対策
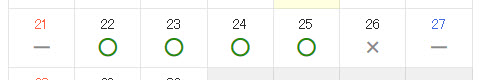
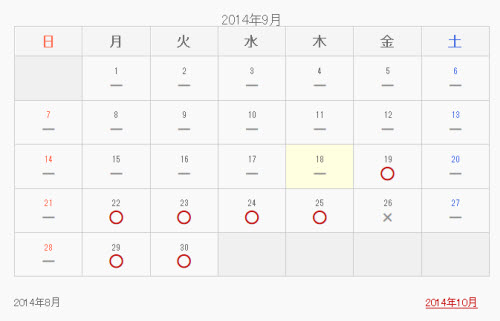
まずは、相性の問題がないTwenty Fourteenで表示される予約カレンダーを紹介します。

/* カレンダーマーク下線なしに */
.calendar-mark a {
text-decoration:none;
}

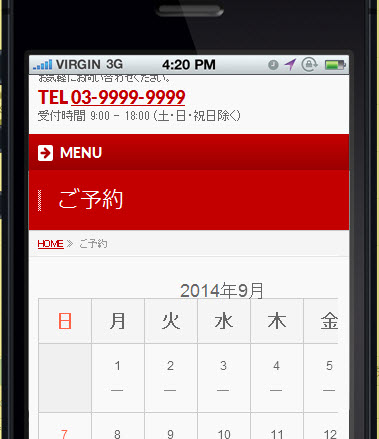
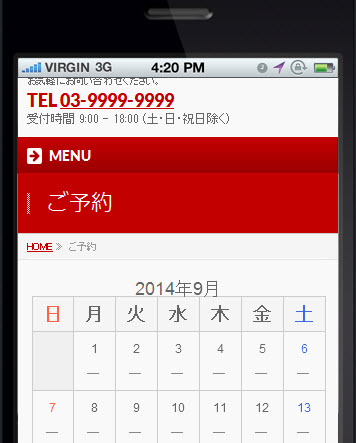
テーマをBizVektorに切り替えてみると丸印の上が少し切れてしまいます。

原因を簡単に説明します。まず、MTS Simple Booking Cではセルの縦位置が「中央揃え」に設定されています。セル内の文字を上または下に寄せるのではなく中央に配置しようという設定です。
.day-calendar th,
.day-calendar td {
font-size: 1rem;
text-align: center;
padding: 0;
vertical-align: middle;
width: 50%;
}
これに対してBizVektorではセルの縦位置が「上端揃え」に設定されています。
#content tr td {
vertical-align: top;
}
MTS Simple Booking Cでは「class」に対するCSS、BizVektorでは「id」に対するCSSセレクタのため、読み込む順番に関係なくBizVektorのCSSが優先されます。結果として、MTS Simple Booking Cのスタイルが反映されず、セルに入っている日付と丸印が重なってしまうのです。
CSSの変更が反映されないときはセレクタの優先順位をチェック
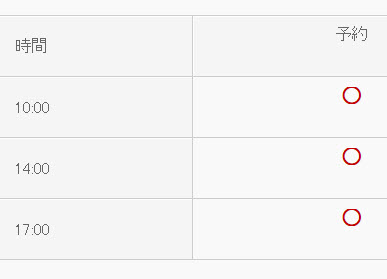
予約カレンダーの「時刻選択」で丸印の上が切れてしまうのも同じ原因です。よく見ると時刻見出しと丸印の位置がずれており、「上端揃え」が原因だとわかります。

テーブルのセルの「上端揃え」を解除すれば問題解決ですが、子テーマのstyle.cssに「vertical-align: middle;」と書いても、おそらく反映されません。「中央揃え」を指定するには、そのブロックの高さも指定する必要があるからです。
それをふまえて、丸印が切れる問題を解決するCSSの例を以下に示します。予約カレンダーの「日付選択」に加えて後続の「時刻選択」や「予約フォーム」でも「上端揃え」が原因で同じ問題が起きているので3つのテーブルの見出し、セルについてまとめて対応します。
/* セルの縦位置を中央揃えに */
#content .monthly-calendar th,
#content .monthly-calendar td,
#content .day-calendar th,
#content .day-calendar td,
#content .content-form th,
#content .content-form td {
vertical-align: middle;
line-height: 1.5rem;
}
/* カレンダーマーク下線なしに */
#content .calendar-mark a {
text-decoration:none;
}
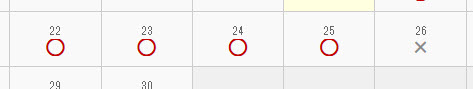
ついでに丸印の下線も消しています。行の高さの「1.5rem」は自由に調整してください。表示結果は次のようになります。

- 予約カレンダー(日付選択) --- monthly-calendar
- 予約カレンダー(時刻選択) --- day-calendar
- 予約フォーム --- content-form
「カレンダーの右側が切れる」の対策
場合によっては日曜日から土曜日までのセルを表示するカレンダーでは右端の「土曜日」が切れてしまうことがあります(特にスマホ表示など)。

原因の1つはBizVektorのテーブルの見出しやセルに左右の余白が設定されていることです。一例を紹介します。
#content thead tr th { padding: 9px 24px; …略… }
この対策には、ひとまず日付選択カレンダーのテーブルの左右余白を解除して、それでも「予約フォーム」の表の右端が切れてしまう対策として微妙にテーブルや枠線(fieldset)の幅を小さく設定します。CSSの例は次のようになります。
/***** テーブルの右側が切れる対策 *****/
/* セルの余白を設定 */
#content .monthly-calendar th,
#content .monthly-calendar td {
padding: 5px;
}
/* フィールドセット幅を設定 */
#content .content-form fieldset {
width: 97%;
padding: 3px;
}
/* テーブル幅を設定 */
#content .monthly-calendar table,
#content .day-calendar table,
#content .content-form table {
width: 98%;
margin: 5px;
}

「なぜ98%なの?」「なぜ余白は3pxなの?」は論理的な設計ではありません。あくまで表示結果を見てふわっと仕上げたCSSです。作成中のサイトで使う場合は表示結果を見ながら微調整してください。