Trust Formのラジオボタン項目を横一列(インライン)で表示する
メールフォームを簡単に作成できるTrust Formプラグインでは、「性別」のようなラジオボタンの選択項目も簡単に作成できます。

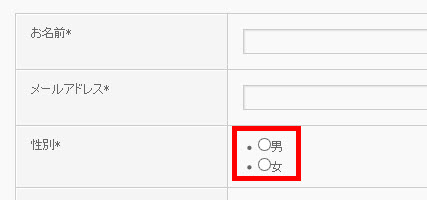
箇条書きなので、画面には上から下に表示されます。

これでも問題はありませんが、「男」「女」のように短い選択肢なので横並びにしたいこともあるかもしれません。また、画像の例ではテーマにBizVektorを使っていますが箇条書きのマークが表示されてしまう場合もあります。
マークを消す方法も含めて、箇条書きを横並びに1行でまとめるCSSを紹介します。
箇条書きを作成する「liタグ」は上から下に表示される「ブロック要素」として機能しているので、ブロック要素を解除して、改行せずに横一列に並ぶ「インライン要素」として定義します。
それには、liタグに対して「display: inline;」を指定します。
冒頭で紹介した箇条書きをインラインで表示するCSSは次のようになります(テーマにはBizVektorを使っています)。合わせて箇条書きのマークを消して、隣の項目との余白も設定しています。
/* 箇条書きをインラインで表示 */
#content #trust-form ul li {
display: inline;
list-style: none;
padding-right: 20px;
}
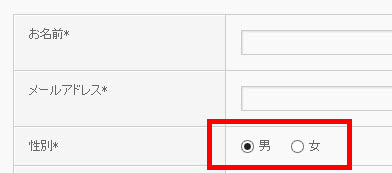
箇条書きが横一列で表示されるようになります。

「#trust-form」を指定しなくてもうまくいきますが、サイト全体の箇条書きがインライン要素になってしまうので注意してください。
これで箇条書きは横一列にできました。ついでにラジオボタンとラベルの余白などを設定してレイアウトを整えます。
/* ラジオボタンの位置調整 */
#content #trust-form ul li input {
margin-right: 5px;
position: relative;
top: 3px;
}
/* 箇条書きの余白(左)を解除 */
#content #trust-form ul {
margin-left: 0px;
}
「position: relative; top: 3px;」によって、ラジオボタンを3pxほど下に下げることができます。これで、それなりにレイアウトが整ったと思います。

あとはご自由に微調整してください。