表に枠線を付ける方法(消し方も)
投稿や固定ページにtableタグを使って表を入力するときは「border="0"」などの属性が使えない(利かない)場合があります。その原因と好きな枠線を追加する方法を紹介します。
tableタグの「border="0"」が無視される
表に自由な枠線を付ける前に既存の枠線を消す必要がありますが、ほとんどのテーマでは次のようにtableタグに「border="0"」を指定しても効き目がありません。
<table border="0">
<tr>
<th>コース</th>
<th>料金</th>
</tr>
<tr>
<td>指圧コース</td>
<td>1時間4,000円</td>
</tr>
<tr>
<td>足ツボコース</td>
<td>1時間3,000円</td>
</tr>
</table>
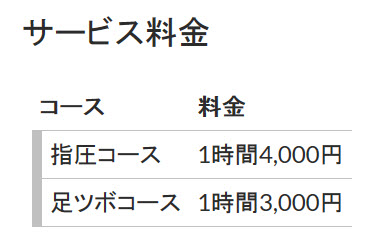
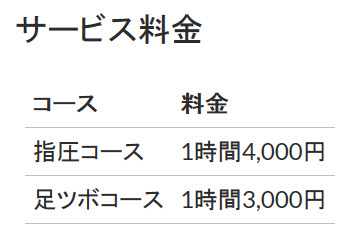
多くのテーマでは表に枠線が付いてしまいます。以下はTwenty Fourteenの例です。

原因はテーマのスタイルシートでtableタグに対してCSSで枠線(border)が指定されているためです。HTMLの属性はstyle.cssなどよりも優先度が低いので、tableタグの「border="0"」は無視されます。
表の枠線を消す
表の枠を消すには子テーマのstyle.cssなどに「枠線を消す」というCSSを入力します。
単純なイメージでは
table {
border:none;
}
のようなCSSが思い付きますが、テーマごとの事情でうまくいきません。たとえば、Twenty Fourteenは次のようになります。

これはTwenty Fourteenでは見出しのthやセルのtdにも枠線が設定されているためです。
table,
th,
td {
border: 1px solid rgba(0, 0, 0, 0.1);
}
これにならって、次のようなCSSを入力すれば枠線の設定を上書きできます。
table, th, td {
border:none;
}
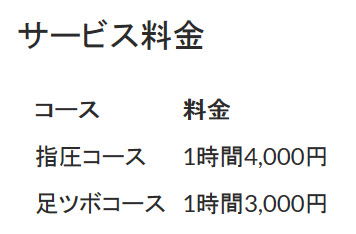
これで表の枠線が消えます。

ついでに、表の幅やセルの余白、フォントサイズを設定してみましょう。特に「width:auto;」は役立ちます。幅が「100%」に設定されているテーマでもtableタグに対して「width:auto;」を指定して「幅を画面いっぱいに」を解除する方法として知っておくと便利です。
table, th, td {
border:none;
width:auto;
padding:10px;
font-size:24px;
}
設定後の表は次のようになります。

表の各行に下線を付ける
表の枠線をすっかり消してしまった後は、必要に応じて好きな枠線を付けてみましょう。ここでは、次のCSSを追加してセルに下線を引いています。
th, td {
border-bottom:solid 1px silver;
}
表の見出し、セルの下に線が引かれます。

表の左端に罫線を引く
表の左端に罫線を引きたい場合は、次のようなCSSが考えられます。
td:first-child {
border-left:solid 10px silver;
}
「td:first-child」は「最初のセル」という意味です(最初の子要素になっているtd)。これで表の左端に線が引かれます。