Stinger5のトップページに投稿の全文を1件だけ表示する方法
Stinger5などブログ向きのテーマでサイトを作成する場合、トップページに投稿の全文を1件だけ表示してジックリ読んでもらいたいこともあります。
通常はトップページに10件の投稿の抜粋がサムネイル付きで一覧表示されます。

この記事の内容
表示件数を1件に絞り込んでもうまくいかない
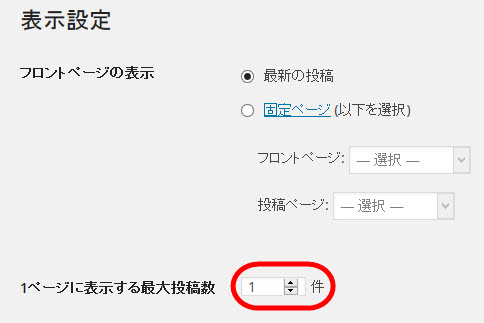
トップページに表示される投稿を1件に制限する方法として「設定」‐「表示設定」メニューで「1ページに表示する最大投稿数」を「1」にする方法を思い付くかもしれません。

この方法では表示件数を絞り込むことはできますが、いくつか問題があります。

問題は、
- 表示される投稿は全文ではなく抜粋
- カテゴリーページも1件に絞り込まれてしまう
です。

「それでも大丈夫!」という方を除いて、「設定」‐「表示設定」メニュー以外の方法で対応した方が無難です。
以下、テンプレートファイルをカスタマイズする方法を紹介します。
トップページのテンプレートはhome.php
Stinger5でトップページを表示しているテンプレートはhome.phpです。
このhome.phpの中でモジュール「itiran.php」を呼び出すことで投稿を一覧表示しています。具体的にはhome.phpの8行目あたりにある次の記述です。
<?php get_template_part('itiran');?>
この部分をカスタマイズして「トップページだったら1件だけ表示、それ以外は(10件などを)一覧表示」のように条件分岐させても良いのですが面倒なので、この方法もボツにします。
投稿を1件だけ表示するテンプレートはsingle.php
そもそも、「画面に1件だけ表示したい」ので、そのようなテンプレートを元にしてhome.phpにすれば良いのです。そのような「画面に1件だけ表示する」テンプレートがsingle.phpです。
single.phpは個別投稿を表示するときに使われるテンプレートです。

「外観」-「テーマ編集」メニューでは「単一記事の投稿(single.php)」から開いて編集することができます。
トップページをこのような表示にすれば、「トップページに1件だけ表示」を実現できます。つまり、トップページを表示するテンプレート「home.php」の内容をsingle.phpと同じような内容にすれば良いということです。
single.phpからhome.phpを作成する
ここからは試行錯誤の作業になります。本格稼働しているサイトでお試しする場合は、現時点でのStinger5をバックアップしてから自己責任で行ってください。
子テーマを使ってStinger5をカスタマイズする場合と親テーマを直接変更する場合で少し作業が違います。
- 子テーマを使ってカスタマイズする場合
- Stinger5のフォルダに含まれるsingle.phpを子テーマのフォルダにコピーします。
- 子テーマのsingle.phpの名前を「home.php」に変更します。
- トップページに投稿が10件など一覧表示されることを確認します。
- 親テーマを直接カスタマイズする場合
- home.phpの名前を「home---.php」などに変更します(すぐに元に戻せるように「削除」する代わりに名前を変える)。
- single.phpをコピーして名前を「home.php」に変更します。同じフォルダにhome.phpとsingle.phpが存在するということです。
- トップページに投稿が10件など一覧表示されることを確認します。
これで、個別投稿用のsingle.phpを使ってトップページを作成できました。ただし、少し修正が必要なので作業を続けます。
ここから編集するのはhome.phpです。single.phpではないのでご注意ください。
トップページのテンプレート「home.php」の修正
single.phpから作成したhome.phpを開いて、トップページでは不要な項目の削除などを行います。
まずは、8行目あたりから始まるぱんくずリストを削除します。次の部分です。
<!--ぱんくず --> <div id="breadcrumb"> …略… </div> <!--/ ぱんくず -->
トップページからパンくずリストが消えます。

次に、一覧表示されている10件の投稿を1件だけの表示に制限します。そのため、「記事がありません」の上(ループ終了の少し上)にある「endwhile」の部分を修正します。
次の部分を見つけましょう。
<?php endwhile; else: ?> <p>記事がありません</p> <?php endif; ?> <!--ループ終了-->
「endwhile」の直前に「break;」と入力します。
<?php break;endwhile; else: ?> <p>記事がありません</p> <?php endif; ?> <!--ループ終了-->
これで、トップページに表示される投稿が1件だけになります。

あとは、必要に応じてパーツを非表示にしてください。
記事下の「関連記事」を削除する
Stinger5、Stinger3などでは通常、記事の下には「関連記事」が表示されますが、トップページには必要ないという場合は、次の部分を削除します。
<!--関連記事-->
<h4 class="point"><i class="fa fa-th-list"></i> 関連記事</h4>
<?php get_template_part('kanren');?>
投稿の下に表示される関連記事が消えます。

まとめ
これでStinger5のトップページに投稿の全文を1件だけ表示するまでの作業は終わりです。ふわっと仕上げなので問題があればコッソリご連絡ください。






