サイトのデザイン(CSS)を自力で修正する方法
子テーマを使ったデザインカスタマイズの練習として、実際に「この部分を直したい」と思い付いてからCSSを入力してデザインを変更するまでの手順を紹介していきます。
特に、
- なぜか、入力したCSSが反映されない
- スタイルシート全体を解析して修正している → もっと効率的が方法があります。
- 子テーマをうまく導入できない
という方は、手法が間違っているかもしれません。今のうちに軌道修正しましょう。
ここではBizVektorで「電話番号の色を変えたい」を実現するまでの手順を例に進めますが、他のテーマ、他のパーツのカスタマイズでも作業は同じです。読みながら進めてください。

以降の作業では、ブラウザにFireFoxまたはGoogle Chrome・Internet Explorerを使うことを前提とします。
修正する部分の特定
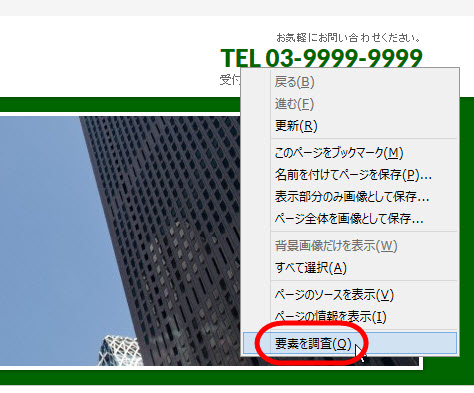
まずは、修正する部分のコードを特定するため、ブラウザ画面の電話番号(修正したいパーツ)あたりで右クリックして「要素を調査」(FireFoxの場合)メニューを選択します(Google Chromeは「検証」・IEは「要素の検査」・Safariは「要素の詳細を表示」)。

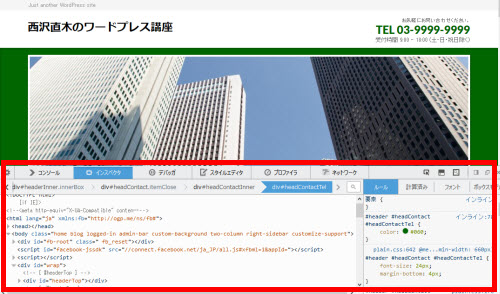
「要素を調査」メニューをクリックすると、画面が上下に分割されます。上の画面はブラウザ表示、下の画面はブラウザの表示内容を解析する「インスペクタ」です。

インスペクタではブラウザ画面のHTMLタグやCSSを参照することができ、これを参考にしながらスタイルを修正することができます。
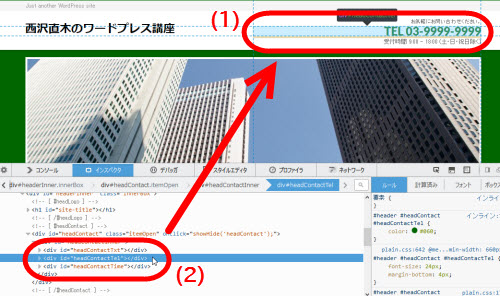
また、インスペクタには「要素を調査」メニューを呼び出したときに選択されていた電話番号(1)に該当するHTMLタグ(2)がハイライトされます。

修正したい場所がハイライトされていない場合は、もう一度ブラウザ画面を右クリックして「要素を調査」をクリックするか、インスペクタ内のHTMLタグから該当箇所と思われる部分をクリックします。
特定した修正場所のスタイルを調べる
インスペクタ右側の「ルール」には、ハイライト表示された部分のスタイルが表示されます。

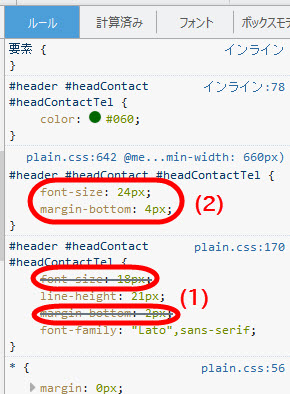
スタイルの部分だけ拡大したのが以下の図です。

同じ場所に対して何度もスタイルが指定されており、優先順位が低いスタイル(1)が打ち消し線で消され、最終的に優先順位が高いスタイル(2)が適用されていることがわかります。
打ち消し線で消されていないスタイルを上から探していけば、この場所に現在適用されているCSSを特定することができます。
この例では電話番号(#headContactTel)のフォントサイズが24px、色が#060(#006600)だということがわかります。
スタイルの変更
電話番号の色を変更したいので、#006600(緑)に指定された部分を変更するCSSを子テーマのstyle.cssに記述すれば良いということになります。
ただし、電話番号(#headContactTel)に対するスタイルだからといって
#headContactTel {
color: red;
}
と指定してもうまくいきません。
インスペクタに表示された既存のCSSを見るとセレクタが「#header #headContact #headContactTel」のように詳細に指定されているので、こちらの方が優先されてしまうのです。
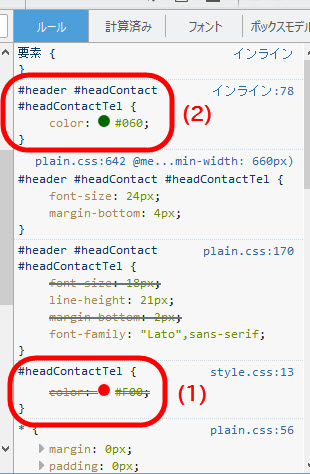
実際、上記のCSSを子テーマのstyle.cssに記述してブラウザ画面を更新してからインスペクタを見ると、次のように赤(#F00)を指定した電話番号の色(1)が消されていることがわかります。

子テーマのstyle.cssに記述したCSS(1)よりも、既存のスタイル(2)の方が優先順位が高いということです。ここが、子テーマでCSSをカスタマイズするときにつまづくポイントです。
インスペクタで調べれば、うまくいっていない状況がよくわかるはずです。
優先順位の話を正確にしていくと長くなるので省略します。とりあえず既存のCSSより優先順位を上げるには、既存のCSSと同じセレクタでCSSを記述することです。
この場合も、電話番号のCSSセレクタを既存のCSSと同じように「#header #headContact #headContactTel」としてみます。
#header #headContact #headContactTel {
color: red;
}
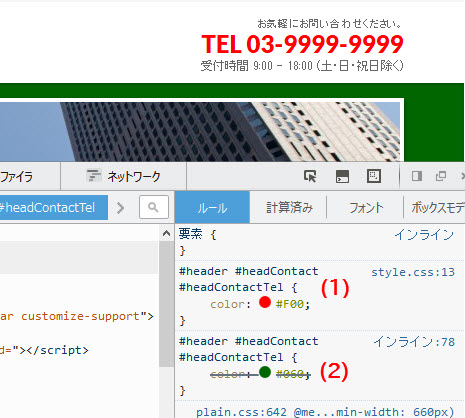
これで、子テーマのstyle.cssに記述したCSS(1)の方が優先されます。既存のスタイル(2)は打ち消し線で消されています。

電話番号の色も子テーマのstyle.cssに記述したとおり「赤」に変わります。
「修正できた!」で喜んではいけない!
はじめてのCSSカスタマイズを体験してみて、うまく色やフォントが変更できると「できた!」と叫びたくなるかもしれませんが油断は禁物です。
「修正したい場所が直った」で作業完了ではありません。
修正したことで他のパーツや他のページに影響が出ていないか入念に確認してください。
特に他のページに影響が出ていないかのチェックは重要です。数日後に「あれっ、このページ、こんなレイアウトだったっけ?」と異常に気づいても、いくつものCSSを修正していると、どの作業が影響したのか判断が難しくなります。
仮に他のページに影響が出ていたとしても1つのCSSの変更後に気づけば、そのCSSに問題があったことがすぐにわかります。
たとえば、表のスタイルを変更したいときに「table」に対してCSSを指定すれば、うまくスタイルを変更できるかもしれません。
ところが、「table」に対してCSSを指定すると全ページの表に対してスタイルが適用されます。
ですから、そのページの表だけを見て「うまくいった!」ではダメです。他のページにある表に影響していないかのチェックが必要です。
もし悪い影響が起きているなら、「table」というCSSセレクタを「.page-id-999 table」としてページを限定したり、「table#tablepress-999」のようにスタイルを適用する表を限定するなどして、対応が必要です。
修正してチェックして問題があればもう一度修正する。その繰り返しです。
重要なのでもう一度書きます。
1つ修正したら必ず、他のパーツや他のページに影響が出ていないかチェックしてください。
まとめ
このように、ブラウザに表示される画面を見て修正したい部分があれば、FireFoxの「要素を調査」やGoogle Chromeの「要素を検証」で、その場所に適用されているCSSを特定して、CSSセレクタに注意しながら子テーマのstyle.cssに新たなCSSを記述すればよいということです。
ここでは電話番号の色を変更しただけでしたが、他の項目についてもほとんどの場合は同じ作業で乗り切ることができます。お試しください。