WordPressで管理者用に表示される「編集」リンクを消す方法
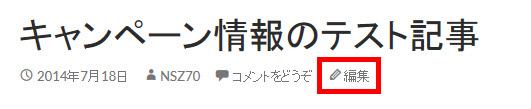
WordPressでは管理者がログイン中、ページに「編集」ボタン(またはリンク)が表示されるテーマが少なくありません。そのページを直接編集するのには便利ですが、消したいという方もいるでしょう。

抜本的にテンプレートのPHPスクリプトを修正しても良いのですが、「編集」ボタンには通常、次のようなclassが付いているので子テーマのstyle.cssなどに「display:none;」と記述すれば画面には表示されなくなります。
<span class="edit-link">
<a class="post-edit-link" …略…>編集</a>
</span>
入力するCSSの例は次のようになります。
/* 「編集」ボタンを非表示にするCSS */
.post-edit-link {display:none;}
/* またはリンクの外側のspanから消す */
.edit-link {display:none;}
これで「編集」リンクが消えます。

「編集」リンクの仕組み
なぜ上記のCSSで2つのパターンを紹介しているのか、「編集」リンクの仕組みも含めて説明します。
まず、「編集」リンクはedit_post_linkという命令によって表示されます(single.php、content.phpなどで呼び出されています)。この命令を呼び出すと、「post-edit-link」というclass名の「編集」リンクが表示されます。
<?php edit_post_link(); ?>
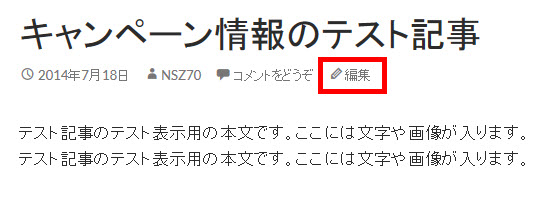
画面には「編集」リンクが表示されます。

「編集」リンクのタグは次のようになります。aタグにpost-edit-linkというclass名が付加されています。
<a class="post-edit-link" href="…略…">編集</a>
edit_post_linkをテンプレートから呼び出すときは、「編集」リンクの前後を囲むタグを指定することができます。たとえば、Twenty Fourteenのcontent.phpでは次のように記述されています(43行目あたり)。
edit_post_link( __( 'Edit', 'twentyfourteen' ), '<span class="edit-link">', '</span>' );
これにより、「編集」リンクはedit-linkというclass名を持つspanタグで囲まれます。このclassを利用して「編集」リンクのスタイルを変更することもできます。Twenty Fourteenの例ではedit-linkというclassに対して次のようなスタイルを指定して、アイコンを付加しています。
.entry-content .edit-link a:before,
.entry-meta .edit-link a:before {
content: "\f411";
}
表示結果は次のようになります。

ここまでをまとめます。「post-edit-link」や「edit-link」というclass名が生成されるタイミングをおさえておきましょう。
- post-edit-linkというclass名はedit_post_linkという命令によって生成される(WordPressの基本機能)
- edit-linkというclass名はテーマ依存(edit_post_linkを呼び出すときに指定できる)
「編集」リンクを消すときの失敗例
「post-edit-link」や「edit-link」というclass名が生成されるタイミングをおさえておかないと、「編集」リンクの削除がうまくいかない場合があります。
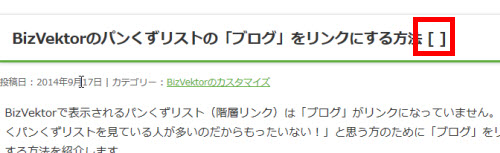
たとえば、BizVektorで投稿のタイトルの横に表示される「編集」リンクを消そうとします。

子テーマのstyle.cssに次のようなCSSを入力します。
.post-edit-link {display:none;}
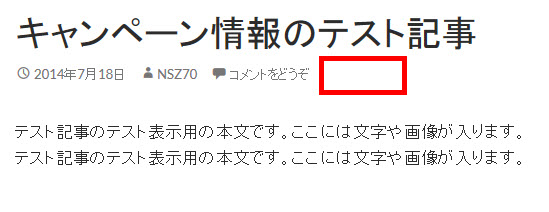
「編集」は消えましたが、前後の括弧が残っていまいます。

これは、テンプレートでedit_post_linkを呼び出すときに、「編集」リンクの前後に括弧[ ]を付加するように指定されているためです。
<?php edit_post_link(__('Edit', 'biz-vektor'),
' <span class="edit-link edit-item">[ ', ' ]' ); ?>
この場合、「編集」リンクの前後のedit-linkというclassに対して「display:none;」を指定する必要があります。
.edit-link {display:none;}
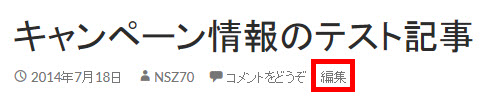
これで、前後の[ ]を含めて「編集」リンクが消えます。