BizVektorのヘッダー画像を画面の横幅いっぱいに広げる
BizVektorのヘッダー画像の幅は950pxです。

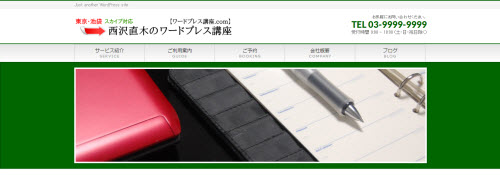
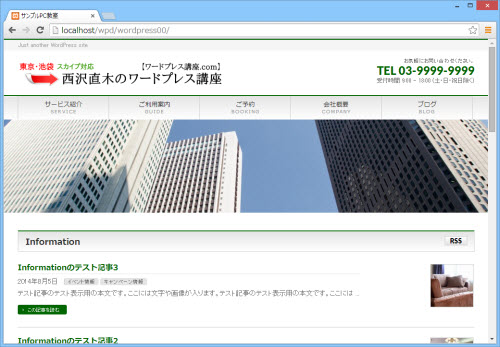
このヘッダー画像を画面いっぱいに広げる方法を紹介します。次のような仕上がりイメージです。

記述するCSSは次のようになります。ひとまず作業だけ終えたい方は先に子テーマのstyle.cssにペーストしてください。
/***** ヘッダー画像の幅を画面いっぱいに広げる *****/
/* 画像フレームの幅を100%に */
#topMainBnrFrame {
width: 100%;
height: auto;
}
/* 画像幅を100%に */
#topMainBnr img {
width:100% !important;
max-width: 100% !important;
height: auto !important;
}
/* 画像の枠線を削除 */
#topMainBnrFrame .slideFrame {
border:none;
}
/* 画像の位置調整 */
#topMainBnrFrame .slideFrame img {
left: 0px;
}
/* 画像の余白を削除 */
#topMainBnr {
padding:1px 0px;
}
/***** ヘッダー画像のサイズ定義を変更した場合 *****/
@media (min-width: 970px) { /* BizVektorのレスポンシブ設定による */
/* 画像フレームの最小の高さを設定 */
#topMainBnrFrame {
min-height: 200px;
}
}
/* 画像フレームの背景色・影を消す */
#topMainBnr,
#topMainBnrFrame {
background-color:transparent;
box-shadow:none;
border:none;
}
スライドショーの場合は次のCSSも追加してください。
/* スライドショーの幅を100%に */
#topMainBnrFrame .slides img,
#topMainBnrFrame.flexslider .slides img {
width: 100% !important;
max-width: 100% !important;
}
/* スライドショーの枠線なしに */
#topMainBnrFrame .slideFrame,
#topMainBnrFrame a.slideFrame:hover {
border:none;
}
以下、ヘッダー画像の幅を画面いっぱいに広げるまでの手順です。
まずは、画像を囲んでいる枠を広げます。
/* 画像フレームの幅を100%に */
#topMainBnrFrame {
width: 100%;
height: auto;
}
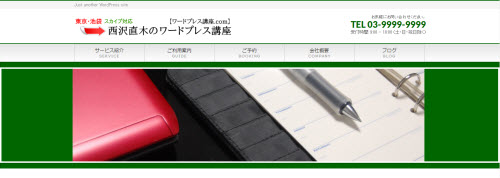
画像の周りの白いフレームだけ幅が画面いっぱいに広がります。

次に、画像の幅を画面いっぱいに広げます。
/* 画像幅を100%に */
#topMainBnr img {
width:100% !important;
max-width: 100% !important;
height: auto !important;
}
サイズ指定するときは「!important」を付加しないと反映されません。これはBizVektorのスタイルシート(bizvektor_themes/plain/plain.css)でヘッダー画像に対して「width: 950px !important;」が指定されているためです。
BizVektorのスタイルシートより優先度の高いCSSを記述することでヘッダー画像の幅を画面いっぱいに広げることができます。

これで完成でも良いのですが、あとは表示結果を見て微調整します。
まずは、必須ではありませんがヘッダー画像の枠線を消します。
/* 画像の枠線を削除 */
#topMainBnrFrame .slideFrame {
border:none;
}
ヘッダー画像の白い枠線が消えます。

ヘッダー画像の位置を微調整します。BizVektorのデザインパターンが「default」のときに指定されている「left: -4px;」を解除するためです。
/* 画像の位置調整 */
#topMainBnrFrame .slideFrame img {
left: 0px;
}
枠線の消えたヘッダー画像がピッタリ画面いっぱいに広がります。

必要に応じてヘッダー画像の上下にある余白を消すと完了です。
/* 画像の余白を削除 */
#topMainBnr {
padding:1px 0px;
}
最初の「1px」が上下の余白です。「0px」でも構いませんが画像の雰囲気と表示結果を見てメインメニューとヘッダー画像の間隔を調整しましょう。2番目の「0px」は左右の余白です。

これでほぼ完成です。ふわっと仕上げなので必要に応じて好きなCSSを追加して微調整してください。
ヘッダー画像のサイズ定義の変更
ここまでの作業で問題はありませんが、課題があるとすればヘッダー画像のサイズです。BizVektorのヘッダー画像は幅が950pxになっています。

これはfunctions.phpに定義されています。
define('HEADER_IMAGE_WIDTH', 950);
define('HEADER_IMAGE_HEIGHT', 250);
このサイズで動作は問題ありませんが、幅を画面いっぱいに広げたので表示される画像の幅は1000px以上に広がります。
たとえば1400pxくらいになると画像が1.5倍に引き伸ばされます。場合によってはヘッダー画像がボヤッと見えてしまうかもしれません。
この場合、functions.phpの画像サイズ定義を変更して、たとえば幅を1300pxくらいの大きい方に設定しておけば良いでしょう。画像が引き伸ばされることは少なくなります。
define('HEADER_IMAGE_WIDTH', 1300);
define('HEADER_IMAGE_HEIGHT', 250);
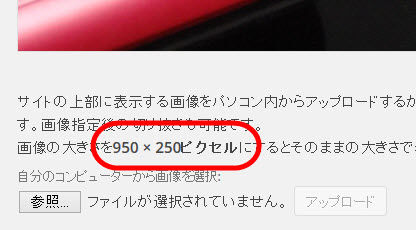
サイズ定義を変更すると「外観」-「ヘッダー」メニューの表記も変わります。

このサイズでヘッダー画像をアップロードしておけば幅100%で表示されてもボヤけないでしょう。

画面の幅を狭くした場合は画像が縮小されるので画像自体の見た目には問題ありませんが、ヘッダー画像の下に余白が空いてしまうので対処が必要です。

余白が空いてしまうのはbizvektor_themes/plain/plain.cssでヘッダー画像の枠(#topMainBnrFrame)に対して「min-height:250px;」が指定されているためです。
新たに設定したヘッダー画像が縮小されるサイズを想定して「min-height: 200px;」など適当なサイズに変更しておきましょう(画面サイズが広いときのみ)。
@media (min-width: 970px) { /* BizVektorのレスポンシブ設定による */
/* 画像フレームの最小の高さを設定 */
#topMainBnrFrame {
min-height: 200px;
}
}
/* 画像フレームの背景色・影を消す */
#topMainBnr,
#topMainBnrFrame {
background-color:transparent;
box-shadow:none;
border:none;
}
ここでは合わせて画像フレームの背景色(background-color)や影(box-shadow)、枠線(border)を消しています。

画面の幅が変わってもヘッダー画像は幅100%で問題なく表示されます。

以上、ヘッダー画像の幅を画面いっぱいに広げる方法を紹介しました。ふわっと仕上げなのカスタマイズの余地はあります。紹介したCSSをたたき台としていろいろとお試しください。
BizVektorの拡張プラグインもおすすめ
以下のBizVektorの拡張プラグインを使えば、上記のようにCSSを修正しなくてもヘッダー画像を画面いっぱいに広げることができます。
BizVektor Attract
BizVektor Attractではヘッダー画像が画面いっぱいに広がり、ヘッダーロゴのサイズも大きくなります。次のようなイメージです。

詳しくは、以下のページをご覧ください。
幅広い業種で使えるおすすめのデザインスキン「BizVektor Attract」
BizVektor Vast
BizVektorの拡張プラグイン「BizVektor Vast」は、メイン画像が画面いっぱいに広がるフルスクリーンレイアウト対応のプラグインです。こちらもご活用ください。









