BizVektorで画面スクロール時にサイドバーを固定する
BizVektorでサイドバーを固定する方法を紹介します。
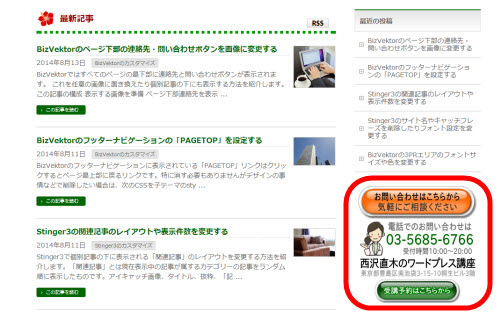
「サイドバーの固定」とは、本文が長いページで画面を下にスクロールしても、サイドバーは固定表示される仕組みです。ビジネスサイトなどで「申し込みはこちら」ボタンを表示し続けたいときに役立ちます。

こうしたサイドバーの固定に役立つのがStandard Widget Extensionsプラグインです。「プラグイン」‐「新規追加」メニューからプラグインをインストール、有効化して、「設定」‐「Standard WE」メニューから設定します。
この記事の内容
Standard Widget Extensionsプラグインの機能
執筆時点でStandard Widget Extensionsプラグインの機能は3つです。
- Sticky Sidebar --- 画面スクロール時にサイドバーを固定します。
- Accordion Widgets --- サイドバーウィジェットの項目を開閉式にします。
- Quick Switchback --- サイドバー固定と連動した機能で、上にスクロールするときにサイドバー全体を見せます。
サイドバーを固定するにはSticky Sidebarを有効にします。このとき、Quick Switchbackを有効にすると画面を上にスクロールしたときにサイドバーが固定されずにスクロールされます。
上にスクロールしたときにも申し込みボタンを右下などに固定しておきたい場合はQuick Switchbackを無効にしておきます(デフォルト)。
今回はサイドバーを固定するSticky Sidebarに焦点を当てます。
インストール直後のStandard Widget Extensions
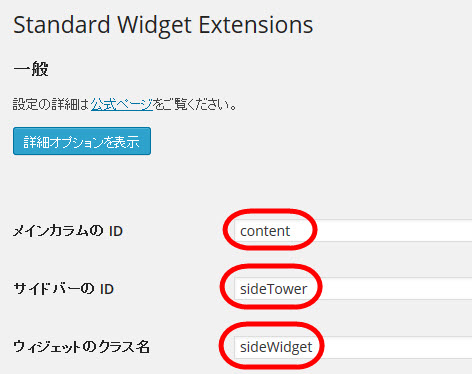
「設定」‐「Standard WE」メニューでStandard Widget Extensionsプラグインの設定画面を開きます。インストール直後の設定は次のようになっています。

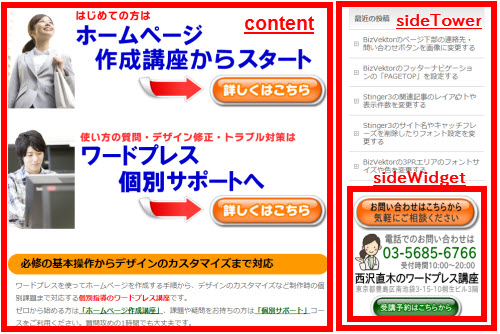
上記の設定はTwenty Fourteenなどのテーマではそのまま使え、Sticky Sidebar(サイドバー固定)が有効になりますが、BizVektorではコンテンツエリア(メインカラムのID)やサイドバーに割り当てられたIDやclass名が違うので設定の変更が必要です。
BizVektorでサイドバーを固定するための設定
BizVektorでは本文が表示されるコンテンツエリア(メインカラム)には「content」、サイドバーには「sideTower」というIDが付いています。また、サイドバーに含まれる個別のウィジェットは「sideWidget」というclass名になっています。

これに従って設定画面の3つの項目を次のように変更します。

- メインカラムのID --- content
- サイドバーのID --- sideTower
- ウィジェットのクラス名 --- sideWidget
また、サイドバー固定機能を使うために「Sticky Sidebar 機能を有効にする」を「有効」にする必要があります。その他の「Quick Switchback モードを有効にする」や「Accordion Widgets 機能を有効にする」の設定は任意です。わかりづらければ共に「無効」で大丈夫です。
これで、サイドバーが固定されます。











